Deploying a static website manually is inefficient and error-prone. AWS offers a powerful solution by integrating S3, CloudFront, CodeBuild, and CodePipeline to create a fully automated deployment pipeline. This ensures seamless updates, enhanced security, and global content delivery with minimal effort.
The Challenge
Without automation, managing a static website presents several challenges:
✅ Manual Deployments – Uploading files manually via the AWS console or CLI is time-consuming.
✅ Inconsistent Updates – Risk of missing files or deploying incorrect versions.
✅ Slow Global Delivery – Users experience latency issues due to distance from the hosting server.
✅ No CI/CD Integration – Lack of automated testing and deployment leads to inefficiencies.
✅ Security Risks – Exposing an S3 bucket to the public can lead to unauthorized access.
To solve these challenges, AWS services provide a scalable, automated, and secure approach.
The Solution
🔹 Amazon S3 – Secure and scalable storage for hosting static website files.
🔹 CloudFront – Global content distribution with low-latency caching and security.
🔹 CodeBuild – Automates the build process and prepares deployment artifacts.
🔹 CodePipeline – Orchestrates the entire CI/CD workflow, triggering automated deployments.
🔹 IAM & Security – Ensures least-privilege access and protects website assets.
With this setup, every code commit triggers an automated deployment process, ensuring quick and reliable updates.
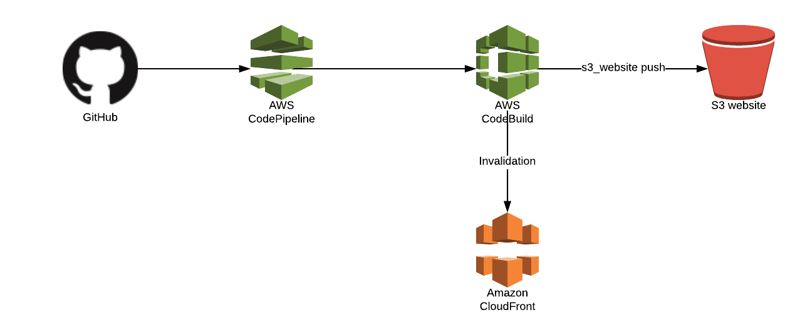
How It Works
1️⃣ Hosting on S3
Store the static website in an S3 bucket with CloudFront as the access point for security.
2️⃣ Performance & Security with CloudFront
CloudFront caches content globally, reducing latency and enabling HTTPS, DDoS protection, and access controls.
3️⃣ Automated Deployment with CodeBuild & CodePipeline
CodePipeline triggers the deployment when code changes. CodeBuild optimizes files and syncs them to S3, while CloudFront cache is invalidated to ensure fresh content.
This ensures a fully automated, hands-off deployment process.
Results & Benefits
✅ Zero Manual Deployments – Automated workflow eliminates errors.
✅ Improved Reliability – Ensures consistent and error-free deployments.
✅ Faster Load Times – CloudFront caching improves performance globally.
✅ Enhanced Security – Private S3 bucket with controlled access via CloudFront.
✅ CI/CD Integration – Deployments occur seamlessly on every code push.
✅ Scalability – Easily handles traffic spikes without additional setup.
By leveraging AWS services, this setup transforms static website hosting into a fully automated, secure, and high-performance solution.
Conclusion
This approach eliminates the complexity of manual deployments while ensuring speed, security, and scalability. Every update is deployed automatically, content is delivered globally with minimal latency, and security is reinforced at every step.



Top comments (1)
nice