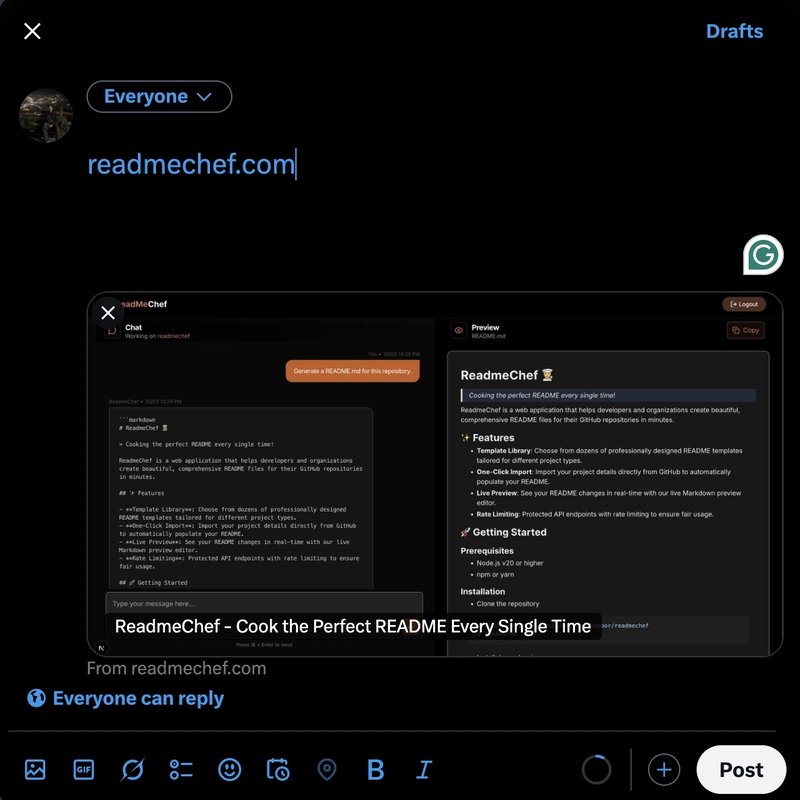
When you share the link to your project on social media platforms like Twitter, Peerlist, LinkedIn, and others, having a preview banner(like the one shown above) can significantly increase the chances of users clicking on it. A good looking preview not only grabs attention but also improves the visibility of your link, driving more traffic to your project.
In this article, I'll explain how social media link previews work and how you can easily make your website links look amazing when shared online.
How Does It Work?
When you paste a link on social media, the platform doesn’t just display the raw URL. Instead, it tries to fetch extra information from the website to create a more engaging preview.
But how does it know what title, description, or image to show?
That's where Open Graph meta tags (originally introduced by Facebook) and Twitter Card meta tags come into play.
These are special HTML tags that you add inside the <head> section of your webpage. They tell social media platforms exactly what content to display when someone shares your link, including the page title, description, and a thumbnail image.
Without these tags, platforms will either guess the information or just show a plain link without any visuals.
By setting up the right meta tags yourself, you take full control over how your website appears, making it look clean, professional, and much more clickable.
Basic Tags You Need
To set up a beautiful link preview, you mainly need to add a few meta tags inside the <head> of your HTML page. Here are the important ones:
<!-- Open Graph Meta Tags -->
<meta property="og:title" content="Your Website Title Here" />
<meta property="og:description" content="A short description about your website or page." />
<meta property="og:image" content="https://yourwebsite.com/your-preview-image.png" />
<meta property="og:url" content="https://yourwebsite.com/" />
<meta property="og:type" content="website" />
<!-- Twitter Card Meta Tags -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="Your Website Title Here" />
<meta name="twitter:description" content="A short description about your website or page." />
<meta name="twitter:image" content="https://yourwebsite.com/your-preview-image.png" />
You can also include more information about your website!
Read here to know more: Twitter, OpenGraph
How Long Does It Take for Changes to Reflect?
After you update or add Open Graph and Twitter Card meta tags, it’s important to know that changes might not show up instantly everywhere.
Most social media platforms cache the preview information the first time they see a link. This means if you shared your link before setting the correct meta tags, platforms like X, LinkedIn, or Facebook might continue showing the old preview for some time.
In general, once you force a re-crawl using their official tools, changes should reflect within a few minutes to an hour.
Here are some tools to see how your website will look in preview: Facebook, LinkedIn
Final Thoughts
Adding proper preview banners to your website is a small but powerful improvement that can make a big difference in how your project is perceived online.
It helps your link stand out, grabs more attention, and can drive more traffic to your site.
Now that you know how it works, take a few minutes to set it up for your own website.
If you found this article helpful, feel free to share it with someone who might need it too. 🚀
Hi, I'm Samit. A Software Developer and a freelancer who’s always on the lookout for exciting, real world projects to build and contribute to. I love hearing from people, whether it’s to collaborate, share ideas, or work together.
If you're looking to hire a passionate developer or even if you just want to say hi, feel free to check out my portfolio and reach out. I'd love to connect!



Top comments (0)