The HTML tags that are considered important are the ones that are commonly used however that is not the case there are some important HTML tags that most people don't use and end up wasting time on writing equivalent CSS
1.The <s> tag
The <s> tag specifies text that is no longer correct, accurate or relevant. The text will be displayed With a line through it
The S stands for a Strike-Through
Usually used in E-Commerce Website to denote a price drop
<h4>Price
<s>£15</s>
<span>£9</span>
</h4>
![]()
People often prefer using span tag and then add a text-decoration property in CSS,However this is quite handy
2.The <ruby>, <rt>, and <rp> tags
The <ruby> HTML element represents small annotations that are rendered above, below, or next to base text, usually used for showing the pronunciation of East Asian characters. It can also be used for annotating other kinds of text.It Prevents us from writing dreary CSS
<ruby>帶翅膀<rt>Carmine</rt></ruby>
<ruby>的老鼠<rt>Falcone</rt></ruby>
3.The <details>tag
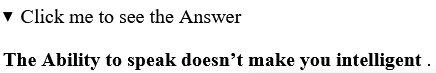
The <details> tag specifies additional details that the user can open and close on demand.
The tag is often used to create an interactive widget that the user can open and close. By default, the widget is closed. When open, it expands, and displays the content within.
<details>
<summary>Click me to see the Answer</summary>
<p>
The Ability to speak doesn’t make you intelligent
.</p>
</details>
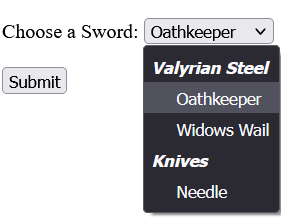
4.The <optgroup> tag
The <optgroup> tag is used to group related options in a <select> element (drop-down list).
This is one is actually quite useful,It adds additional style in our
Select tag and makes it a little more attractive and organized
If you have a long list of options, groups of related options are easier to handle for a user.
<form >
<label for="swords">Choose a Sword:</label>
<select name="swords" id="swords">
<optgroup label="Valyrian Steel">
<option value="Oathkeeper">Oathkeeper</option>
<option value="Widows Wail">Widows Wail</option>
</optgroup>
<optgroup label="Knifes">
<option value="mercedes">Needle</option>
</optgroup>
</select>
<br><br>
<input type="submit" value="Submit">
</form>
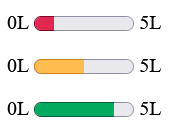
5.The <meter> tag
The <meter> tag defines a scalar measurement within a known range, or a fractional value. This is also known as a gauge.
It is also quite functional as we can define at what percent/value the color of meter should change for example if you give a value less than the 33(i.e low value) the color of the meter will turn into red similarly for high and optimum,
This is a very useful HTML tag as if you tend to do CSS we may end up writing a long sheets of CSS
<meter>tag saves us a lot of time and efforts
Examples: Disk usage, the relevance of a query result, etc.
<p> 0L <meter id="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="20">
at 50/100
</meter> 5L</p>
<p> 0L <meter id="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="50">
at 50/100
</meter> 5L</p>
<p> 0L <meter id="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="80">
at 50/100
</meter> 5L</p>
6.The <progress> tag
The <progress> HTML element displays an indicator showing the completion progress of a task, typically displayed as a progress bar.
Usually i have seen a lot of people write CSS in order to create a progress bar some have even created separate components
in react
<label for="file">File progress:</label>
<progress id="file" max="100" value="70"> 70% </progress>
7.The kbd tag
The <kbd> tag is used to define keyboard input. The content inside is displayed in the browser's default monospace font.
I was surprised when i found out that this wasn't deprecated since most people end up opting to style a span instead
<p>Press <kbd>Ctrl</kbd> + <kbd>C</kbd> to copy text (Windows).</p>
![]()
8.The bdo tag
BDO stands for Bi-Directional Override.
The <bdo> tag is used to override the current text direction.
It can be used to create games or in animations.This is one of the rare HTML tags and probably the least used
<p><bdo dir="rtl">May the force be with you
.</bdo></p>
Thank You for reading this Article Have a Good Day







Top comments (3)
Allow me to make a small improvement?
Thank's
Helpful and practical.
But you forgot an important tag: