Firebase adalah platform pengembangan aplikasi berbasis cloud yang dibuat oleh Google. Firebase menyediakan beragam alat dan layanan yang memudahkan pengembang untuk membangun, meningkatkan, dan mengelola aplikasi dengan lebih cepat. Dengan Firebase, pengembang tidak perlu khawatir tentang infrastruktur backend yang kompleks.
Beberapa fitur utama Firebase meliputi:
- Database: Firebase memiliki dua opsi database, yaitu Realtime Database dan Firestore, yang memungkinkan penyimpanan data secara real-time dan sinkronisasi antar perangkat.
- Otentikasi: Firebase menawarkan layanan autentikasi yang mudah digunakan, seperti login menggunakan email, Google, Facebook, atau lainnya.
- Hosting: Fitur hosting memungkinkan pengembang untuk meng-host aplikasi web dengan cepat dan aman.
- Crashlytics: Untuk melacak dan melaporkan bug atau crash di aplikasi.
- Analitik: Firebase Analytics memberikan wawasan tentang pengguna aplikasi dan bagaimana mereka berinteraksi dengan aplikasi.
- Cloud Messaging: Mendukung notifikasi push ke pengguna aplikasi.
Konfigurasi Firebase
A. Buat Proyek di Firebase
- Masuk ke Firebase Console : https://console.firebase.google.com
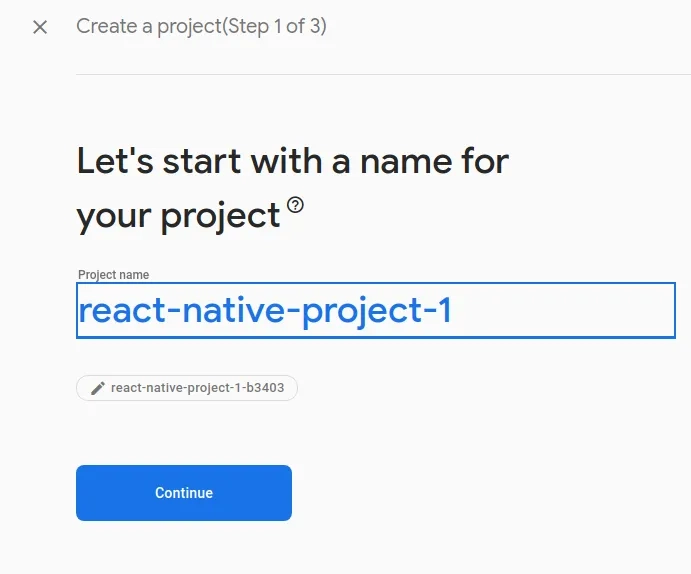
- Buat proyek baru
Klik tombol create project dan tunggu hingga prosesnya selesai

berikut tampilannya jika sudah berhasil
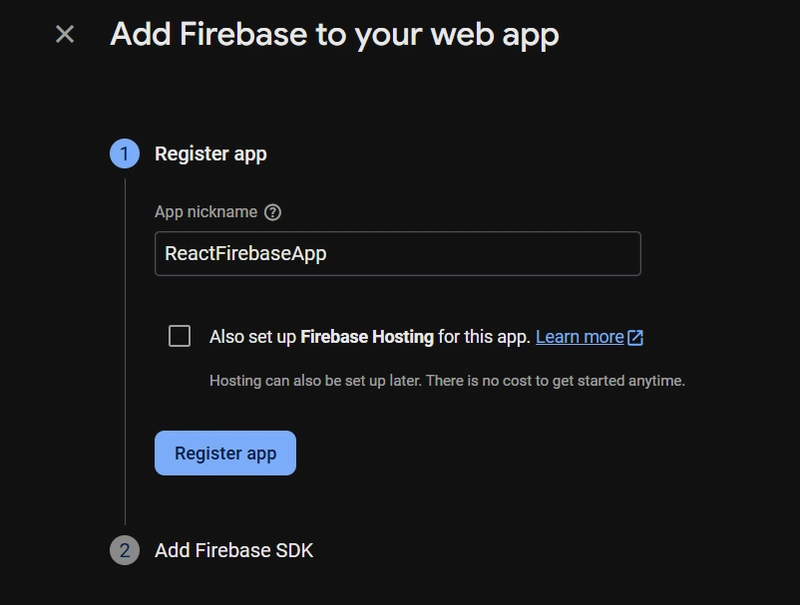
- Setelah proses create project selesai, pada halaman dashboard project pilih icon “</>” seperti digambar
Klik Register App
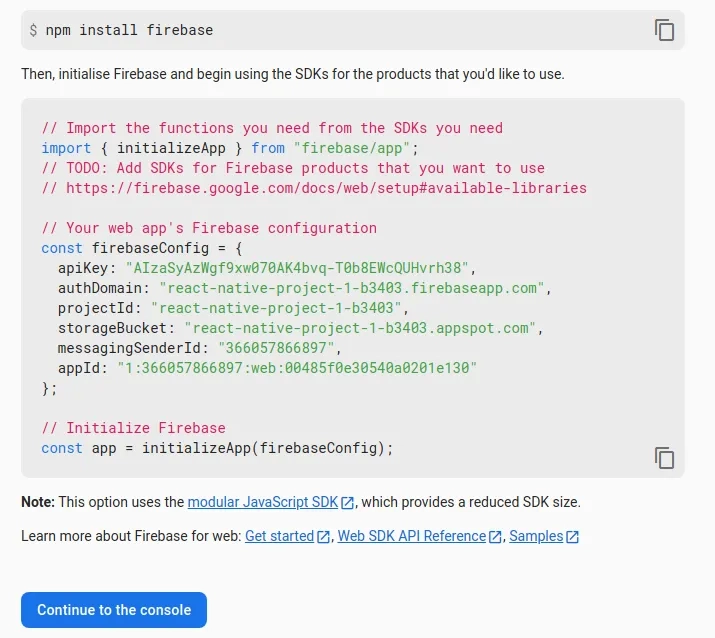
lalu kamu akan mendapatkan konfigurasi Firebase seperti ini:
- Salin bagian const firebaseConfig yang berisi apiKey, dll. untuk digunakan di proyek Expo.
B. Konfigurasi Firebase di React Native
- Buat folder config lalu buat file firebase.jsx:
- Isi config/firebase.jsx dengan:
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
// Konfigurasi Firebase
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID"
};
// Inisialisasi Firebase
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const db = getFirestore(app);
export { auth, db };
Gantilah YOUR_API_KEY, YOUR_AUTH_DOMAIN, dll., dengan informasi dari Firebase dari project yang baru saja dibuat.
Install Firebase dengan perintah
npm install firebase
Implementasi Authentication (Login, Signup & Home)
Buat file baru di dalam folder screens/ dengan nama Home.jsx, lalu tambahkan kode berikut:
import React from "react";
import { View, Text, Button } from "react-native";
import { useRouter } from "expo-router";
import { signOut } from "firebase/auth";
import { auth } from "../../config/firebase";
export default function Home() {
const router = useRouter();
const handleLogout = async () => {
try {
await signOut(auth);
router.replace("/Login");
} catch (error) {
console.log("Logout Error:", error.message);
}
};
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text style={{ fontSize: 24, fontWeight: "bold" }}>Welcome!</Text>
<Button title="Logout" onPress={handleLogout} />
</View>
);
}
Sebelum menambahkan baris koding untuk file SignUp.jsx maka jalankan perintah berikut :
npm install react-native-paper
perintah ini berfungsi agar kita bisa menggunakan komponen TextField dari react-native-paper
Buat file baru di dalam folder screens/ dengan nama SignUp.jsx, lalu tambahkan kode berikut:
import React, { useState } from "react";
import { View, Button, Text } from "react-native";
import { TextInput } from "react-native-paper";
import { auth, db } from "../../config/firebase";
import { createUserWithEmailAndPassword } from "firebase/auth";
import { useRouter } from "expo-router";
import { doc, setDoc } from "firebase/firestore";
export default function SignupScreen() {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [name, setName] = useState("");
const router = useRouter();
const handleSignup = async () => {
if (!email || !password || !name) {
alert("Mohon isi semua data!");
return;
}
try {
const userCredential = await createUserWithEmailAndPassword(auth, email, password);
const user = userCredential.user;
await setDoc(doc(db, "users", user.uid), {
name: name,
email: email,
createdAt: new Date(),
});
alert("Akun berhasil dibuat!");
router.replace("/Login");
} catch (error) {
alert("Gagal: " + error.message);
}
};
return (
<View style={{ padding: 20 }}>
<TextInput label="Nama" value={name} onChangeText={setName} mode="outlined" style={{ marginBottom: 10 }} />
<TextInput label="Email" value={email} onChangeText={setEmail} mode="outlined" keyboardType="email-address" style={{ marginBottom: 10 }} />
<TextInput label="Password" value={password} onChangeText={setPassword} mode="outlined" secureTextEntry style={{ marginBottom: 10 }} />
<Button title="Daftar" onPress={handleSignup} />
<Text onPress={() => router.push("/Login")} style={{ color: "blue", marginTop: 10 }}>
Sudah punya akun? Login
</Text>
</View>
);
}
Buat file baru di dalam folder screens/ dengan nama Login.jsx, lalu tambahkan kode berikut:
import React, { useState } from "react";
import { View, TextInput, Button, Text, Alert } from "react-native";
import { signInWithEmailAndPassword } from "firebase/auth";
import { auth } from "../../config/firebase"; // Sesuaikan path
import { useRouter } from "expo-router";
export default function Login() {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const router = useRouter(); // Gunakan useRouter dari expo-router
const handleLogin = async () => {
try {
await signInWithEmailAndPassword(auth, email, password);
Alert.alert("Login Berhasil!");
router.replace("Home"); // Pindah ke Home setelah login
} catch (error) {
Alert.alert("Login Gagal", error.message);
}
};
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text style={{ fontSize: 24, fontWeight: "bold" }}>Login</Text>
<TextInput placeholder="Email" onChangeText={setEmail} value={email} style={{ borderWidth: 1, padding: 10, width: "80%", marginVertical: 5 }} />
<TextInput placeholder="Password" secureTextEntry onChangeText={setPassword} value={password} style={{ borderWidth: 1, padding: 10, width: "80%", marginVertical: 5 }} />
<Button title="Login" onPress={handleLogin} />
<Text onPress={() => router.push("/SignUp")} style={{ marginTop: 10, color: "blue" }}>
Belum punya akun? Daftar
</Text>
</View>
);
}
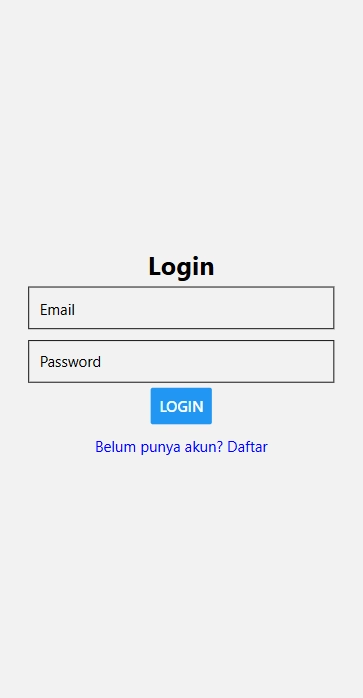
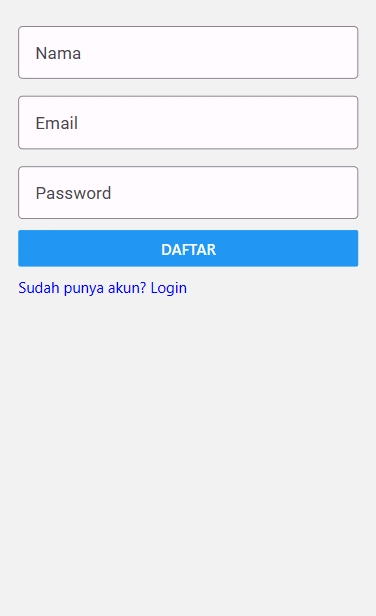
Jalankan aplikasinya, berikut adalah outputnya :
Halaman Login
Halaman SignUp
Halaman Home
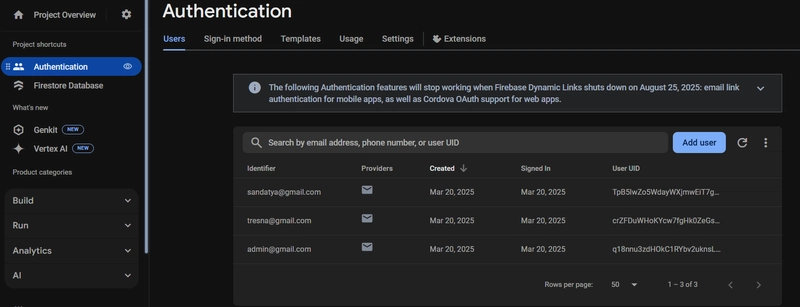
Sebelum uji coba untuk mengetahui apakah project kita sudah terkoneksi dengan firebase maka kalian bisa lakukan proses signup (menambahkan data ke firebase). Namun sebelumnya
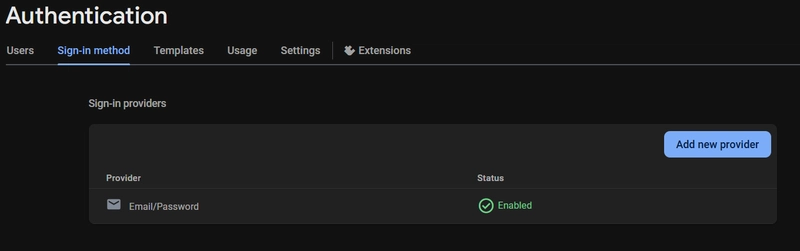
✅ Pastikan Firebase Authentication Sudah Diaktifkan
- Buka Firebase Console → Authentication
- Pilih "Sign-in method"
- Aktifkan "Email/Password"
berikut untuk method sign-in email/password yang sudah di enable/aktifkan
Jika ini tidak diaktifkan, pengguna tidak bisa mendaftar menggunakan email dan password.
✅ Pastikan Firestore Database Sudah Diaktifkan
Jika ingin menyimpan data pengguna di Firestore, lakukan langkah berikut:
- Buka Firebase Console → Firestore Database
- Klik Create Database
- Pilih Start in test mode
- Klik Next
Jika database belum dibuat, data tidak akan tersimpan.
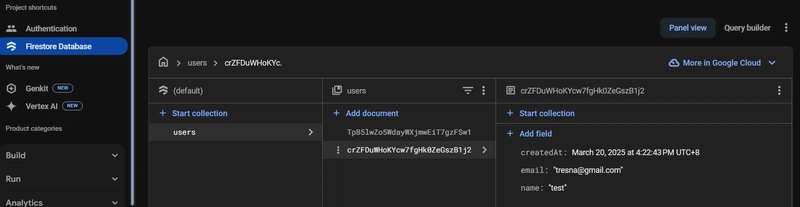
Coba lakukan signup data kalau data berhasil tersimpan maka koneksi ke firebase berhasil. Berikut adalah hasil jika data sign up berhasil disimpan ke firebase















Top comments (0)