Before the application build lets talk about what is Node.js?
Node.js is a JavaScript run time environment. Sounds great, but what does that mean? How does that work?
The Node run-time environment includes everything you need to execute a program written in JavaScript.
Why Node.js?
Here’s a formal definition as given on the official Node.js website: Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
Table of Contents :
- Install NodeJS
- Getting API
- Consuming API
- Show API
Cool! Lets Start the project 🙌
1.Open a command prompt and type:
mkdir weatherApp
cd weatherApp
These commands are universal for whatever OS you’ll be running. The former will create a new directory inside the directory you are currently in, mkdir = “make directory”. The latter will change into this newly created directory, cd = “change directory”. Hard-core windows users can calm down, this will work for you guys too, as it is equivalent to creating a new folder within your file system… only more fancy.
2.Initialize your project and link it to npm .
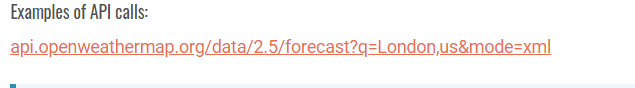
3.Get the Weather API from here.
This website basically give you the weather based on your city.
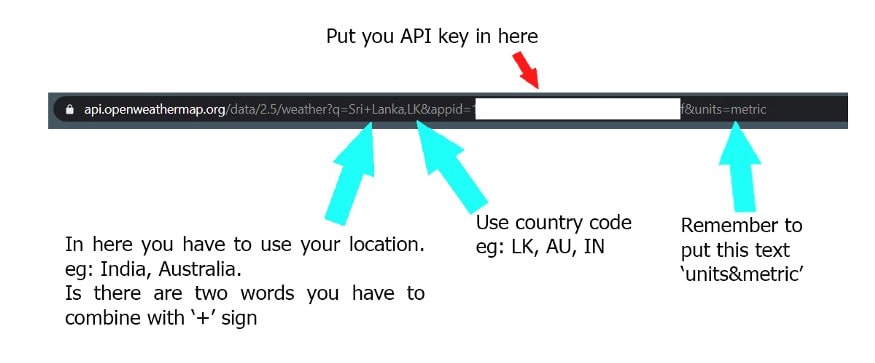
Now, What you need is
- Country Name (you can use any country, its up to you!)
- Country Code (Go to this link and get the Code of your country)
- API Key (Sign Up this link and they will give you the API key)
Cool! It’s time to develop this application 💻
Now, go back to you project folder(weatherApp) open this project using VS Code or any other IDE you like. Go to the terminal make shuer you are in the right directory eg: …/weatherApp/ .
Open the terminal and type this below code :
npm init
- Enter all the things. Now your project has package.json file.
- Now create a new file name it app.js.
Go back to the terminal and install certain packages :
npm install request -S
Go to app.js and copy below code :
var http = require('http');
var url = 'put here your API Key URL';
var server = http.createServer(function ( request, response ) {
// All logic will go here
var request = require('request');
request( url , function(err, res, body) {
var data = JSON.parse(body);
response.write("<html><body><div id='container'>");
response.write("<h1>"+'City Name : '+ data['name'] + '<br>'+ "</h1>");
response.write("<h2>"+'Temperature : '+ data.main['temp'] + '<br>'+ "</h2>");
response.write("<h2>"+'Sunset Time : '+ new Date(data.sys['sunset']*1000) + '<br>'+ "</h2>");
response.write("</div></body></html>");
response.end();
});
}).listen(8081);
Go back to you terminal and run this application :
node app.js
You can see the output with your :
City Name :
Temperature :
Sunset Time :
Thank you!






Top comments (0)