Olá, pessoal 👋🏻
Hoje eu vim com uma dica rápida de como centralizar as coisas no CSS usando o Flexbox. Continua aqui comigo que eu já vou te mostrar como funciona esse tal alinhamento.
Iniciando com Flexbox
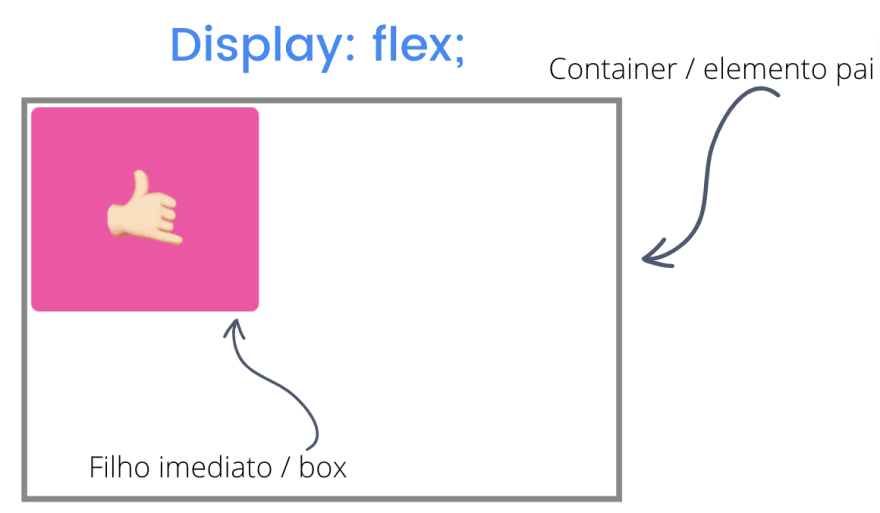
Nesse exemplo usaremos duas div's. A div mais externa de cor cinza, eu vou chamar de "container" ou "elemento pai", já a div mais interna de cor rosa, eu vou chamar de "box" ou "filho imediato" da div pai.
Dito isso, vamos inicializar o Flexbox inserindo a propriedade "display: flex" no container. Nesse momento, nada mudará visualmente, mas agora todos os filhos imediatos poderão receber os efeitos do Flexbox (No nosso caso, o filho é apenas a box rosa).
Centralizando na horizontal
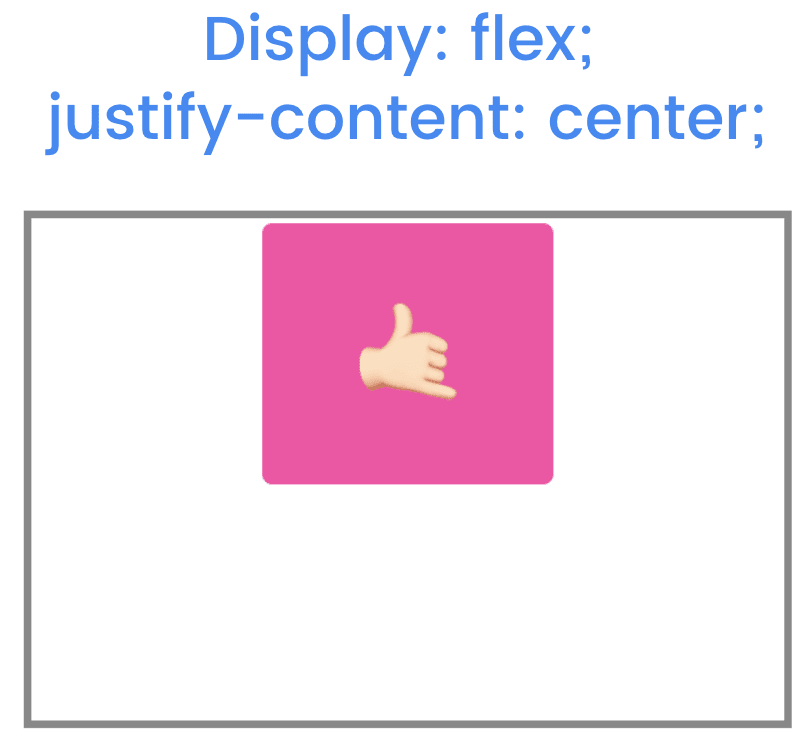
Agora, ainda no container, vamos adicionar a propriedade "justify-content: center", para alinha a box ao centro horizontal do elemento pai.
Perceba que as propriedades do Flexbox precisam ser obrigatoriamente definidas no elemento pai, e assim os efeitos serão refletidos nos elementos filhos imediatos desse container.
Centralizando na vertical
E o último passo para que a nossa box fique perfeitamente alinhada ao centro do container, usaremos a propriedade "align-items: center;" também no container para centralizar a box na vertical.
Código do projeto
HTML:
<div class="container">
<div class="box">🤙🏻</div>
</div>
CSS:
.container {
border: 3px solid #888;
height: 100px;
width: 300px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
}
.box {
height: 100px;
width: 100px;
background-color: #fe46a5;
margin: 2px;
padding: 2px 8px;
border-radius: 4px;
font-size: 40px;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
Conclusão
O Flexbox facilita demais a nossa vida com as questões de alinhamentos pois, não precisamos mais ficar calculando a distância das bordas do elemento pai até o centro para alinhar o elemento filho. O Flexbox já faz isso automaticamente com apenas 3 definições de propriedades.
Mas fique esperto, essas propriedades de alinhamentos podem ter seus efeitos alterados conforme a definição de direção do Flexbox, pois os alinhamentos são feitos a partir do eixo principal definido por essa direção que por padrão é o "flex-direction: row".










Top comments (0)