I recently made the decision to create a course that teaches developers how to leverage GraphQL in their Flutter applications.
The idea for the course emerged during my recent experience working on a Flutter project that primarily used REST APIs but could have benefited greatly from embracing GraphQL.
Is REST really easy?
The most common argument I hear from developers who want to use REST over GraphQL is that "REST is easy" and "GraphQL is complicated."
In my experience REST only appears easier on the surface. In other words...
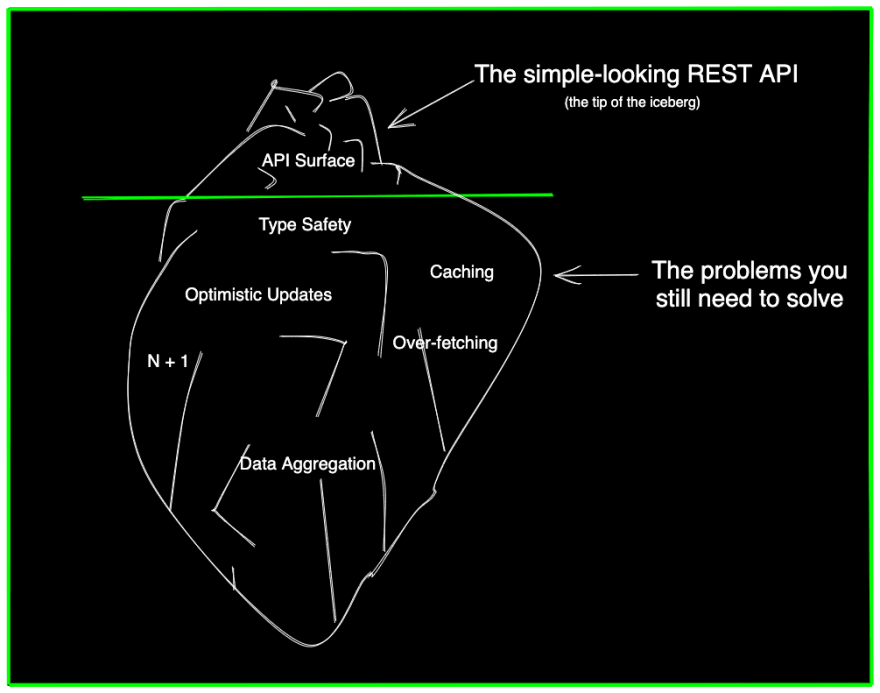
The API is just the tip of the iceberg

While the REST API may be easy to get started with, it leaves you with a number of additional problems to solve on your own:
- Caching
- Type safety
- Optimistic updates
- N + 1 (or making many API calls to get the data you need)
- Over-fetching
- Data aggregation
These are all solvable with REST but require additional code you need to write and maintain.
With GraphQL you can leave it to the GraphQL server and smart client libraries like graphql_flutter or ferry to solve all of this for you.
So by investing some time up front getting started with GraphQL and all it has to offer, you can do more with less.
A GraphQL API is only a few clicks away
Some of the perception that "GraphQL is complicated" stems from complicated server implementations. Having built a few custom Apollo Server APIs, I agree that the backend of GraphQL can be complicated.
Thankfully, there are easier ways to get started with a fast, scalable GraphQL API. My choice backend these days is Fauna, with this description from their site:
Fauna is a flexible, developer-friendly, transactional database available as a secure, cloud API with native GraphQL. Never again worry about database provisioning, maintenance, scaling, sharding, replication, or correctness.
Without writing any code, you can have a GraphQL API up and running in just a few minutes.
I have paired Next.js + Fauna GraphQL in multiple projects with amazing results in productivity, performance, and scale. I am excited to bring these same benefits to other Flutter developers with their applications.
Flutter is powerful and fun
A while back, I spent about a month evaluating Flutter vs. React Native. Since then it's been all Flutter all the time and I love it.
Sure, Flutter isn't perfect but no development toolkit is. The reason why I love Flutter is because it lowered the entry barrier enough for me (previously and still a web developer) to step into mobile app development.
Flutter is similar enough to React that I can reapply my existing skills in all kinds of new ways and that's pretty exciting.
Flutter + GraphQL = Excellent developer experience
One thing Flutter developers love and continue to want is a great developer experience. Flutter offers a great developer experience and I believe pairing Flutter with GraphQL makes the experience even better.
Want updates on this course? Follow me on Twitter I will keep you posted on its progress.



Top comments (0)