Follow along my learning from CSS to React and Node in 20 days
Hello!
My name is Sebastian, and I'm a high-school student from Sweden. I have dabbled with some front-end development for the past few months. And since Christmas brake finally arrived today, I've decided to start a challenge for myself! I'm going to code non-stop for the coming 20 days.
I'm following the front-end career path at Scrimba and I'm currently at module 7 (APIs)
By the end of the 20 days I'm hoping to have finished the front-end career path and have started with some backend Node.js development.
I will be documenting my progress for the coming days, and filming myself on my Youtube-channel, so feel free to follow along my journey and learn with me!
Day 1 APIs
Today I started and finished the Async Javascript and War Playlist on Scrimba. It began with explaining the basics of callbacks. Which is essentially a function calling another function.
function getValueA(A) {
return A + 1;
}
function getValueB(B) {
return getValueA(B)
}
By doing this, we can easily control the flow of our code. This is thanks to the fact that we now can run functions when the other functions first have finished. Thus it's the first step towards asynchronous programming(running things in a reorganized fashion to maximize effectiveness).
This way of chaining together functions becomes very problematic and messy fast though :(
To fix this, promises were made. As an analogy, think of it this way. Once you have submitted your resume to a company, they promise, to return to you in one week. Whilst you are waiting for their response, the promise is in a pending state. If they respond to you within one week, then the promise was successful, but if they never contacted you again, then the promise was rejected.
Here's a code example:
fetch("https://bestapi.com")
.then(response => response.json) //Turning data from JSON to JavaScript
.then(data => console.log(data))
.catch(error => console.log(error))
Here, the code makes a request to an API using fetch, if that API successfully responded, represented by the .then(), it calls an anonymous function that turns the data from JSON to JavaScript. If that was successfully completed, it then logs that data to the console, if it was unsuccessful, represented by the .catch() method, it logs the error message instead.
Thus, it's now much simpler to write asynchronous code:

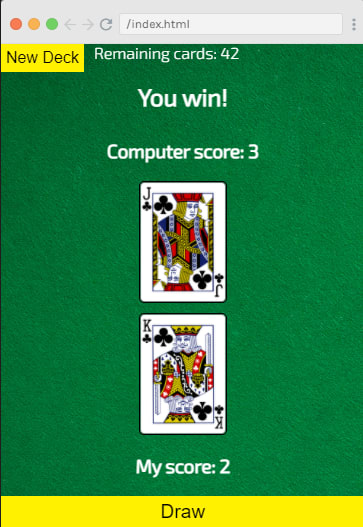
Using this, I built the War -Card Game from the Scrimba Tutorial :
Finally, to add some syntactic sugar on top of this, we can use async/await to make things a bit nicer.
(An example using a fetch request to generate a random nature image from unsplash.com)
Normal Promise:
function generateImage() {
fetch("https://apis.scrimba.com/unsplash/photos/random?orientation=landscape&query=nature")
.then(res => res.json())
.then(data => {
document.body.style.backgroundImage = `url(${data.urls.full})`
})
}
vs Async/Await:
async function generateImage() {
const response = await fetch("https://apis.scrimba.com/unsplash/photos/random?orientation=landscape&query=nature");
const data = await response.json();
document.body.style.backgroundImage = `url(${data.urls.full})`
}
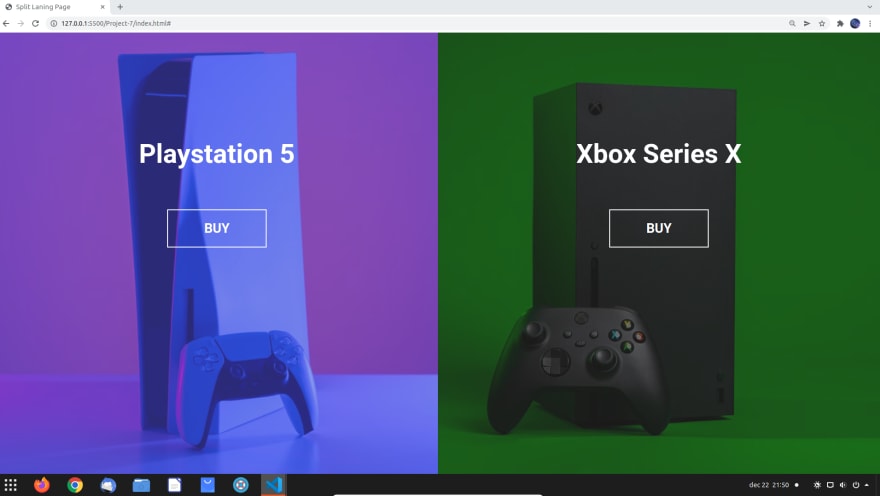
I finished my day off by building a landing page from Brad Traversy's 50 Projects in 50 days udemy course
That was it for today! I found myself procrastinating a bit throughout the day, but I'm going to sharpen up for tomorrow ;)
Peace.






Top comments (0)