This post has been originally shared on my blog and it's a bit long, so I will share the introduction and you can continue reading it on the blog.
There are many ways to build a layout in HTML & CSS, and every developer has his own way of doing it. Getting to know the thinking process inside a Front End Developer mind is extremely useful, as it gives us different perspectives on how to solve certain problems.
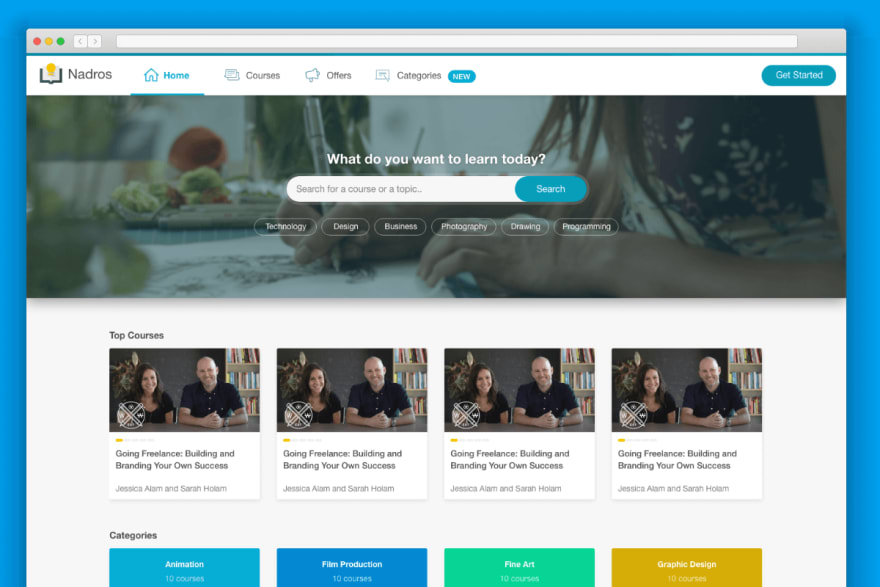
In this article, I will dive into the journey of building some of the components in a project I called “Nadros”, and write down my thought process, from the perspective of a designer and a developer.
Nadros is an imaginative idea for an online video courses platform. In this article, I’ll focus on building the header component.
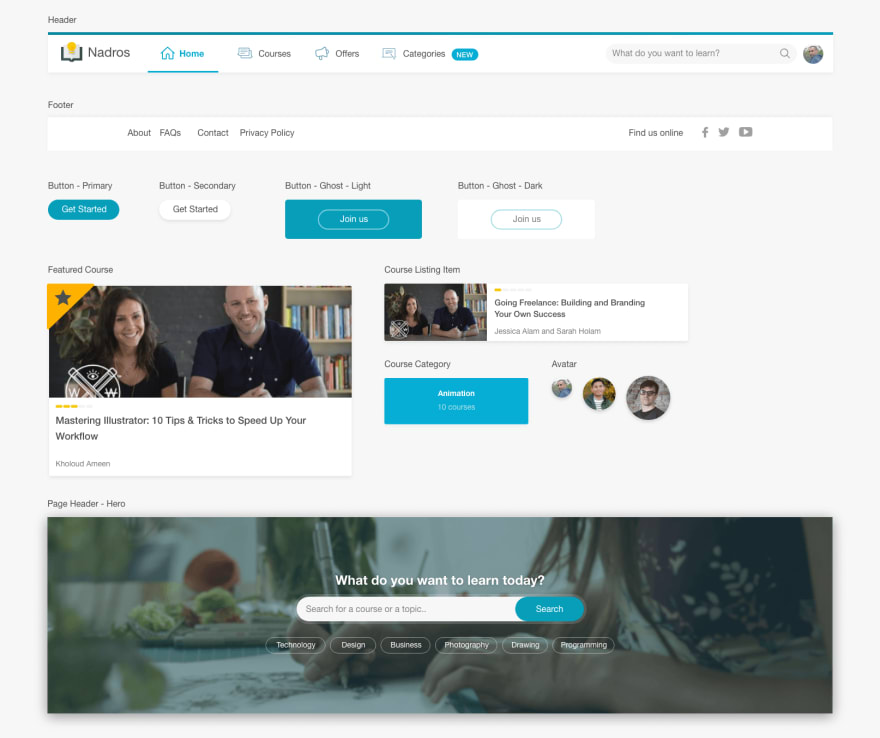
Design Components
I extracted all components into one page so I could look at them together. This would make it easy to find inconsistencies between UI elements. Also, having all of them at once can lead to ways for unifying some UI components, or to create a variety of specific components.
Continue reading my blog
Let me know your thoughts please!




Top comments (0)