はじめに
Unity Render StreamingとはUnityのゲーム画面をWebブラウザに流し、Webブラウザからはキーボード、マウス、タッチ、ボタンで入力できるようにした仕組みです。この仕組みでHDRPをサポートしないPCでもブラウザ経由で確認できるといったもののようです。詳細や制約などはUnity & WebRTC – ブラウザーと Unity を繋げる – Unity Blogが詳しいです。
この仕組みはチュートリアルが用意されていてHDRPのサンプルプロジェクトで動作確認できます。
なかなか面白い仕組みなのでサンプルプロジェクトを調べて自前のプロジェクトに組込む手順をまとめました。
Unity Render Streaming https://t.co/ak84aB2Gw8 @YouTubeさんから
— KOGA Mitsuhiro (@shiena) September 29, 2019
使い方
試した環境
- Windows 10
- Unity2019.2.6f1
- Unity Render Streaming 1.1.1
更にドキュメントによるとGraphics APIはDirectX11のみをサポートして、NVIDIA VIDEO CODEC SDKに公開されているグラフィックボードを推奨しています。
インストール
Package Managerを開き、
AdvancedからShow dependenciesとShow preview packagesをチェックします。

In ProjectをクリックしてAll packagesに切り替えます。パッケージ一覧から
Unity Render Streamingを探して右下のInstallボタンからインストールします。検索窓にStreamingと入力するとパッケージ一覧を絞りこめるので探すのが楽です。

Unity Render StreamingはInput Systemに依存していて有効にするか確認ダイアログが出るので問題なければ
Yesボタンを押します。

-
Webサーバーとの連携はサンプルプロジェクトのスクリプトを流用すると楽なので取り込みます。
- もう一度Package ManagerからUnity Render Streamingを選択してHDRPの
Import in projectボタンを押します。
- サンプルプロジェクトをインポートするダイアログが開くので
Scriptsのみ選択してインポートボタンを押します。
- サンプルプロジェクトは
High Definition RPに依存していてImport in projectボタンを押した時にインストールされています。ですが不要ならアンインストールしても構いません。
- もう一度Package ManagerからUnity Render Streamingを選択してHDRPの
Render Streamingの設定
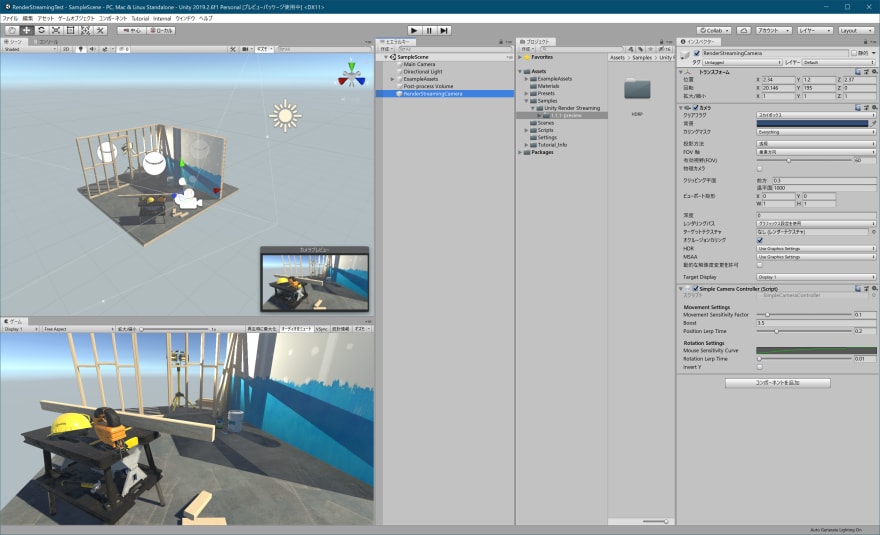
まずはブラウザに表示するカメラをHierarhyに追加してSimpleCameraControllerをアタッチ、Audio Listenerを削除します。

次にRender Streaming用に空のGameObjectをHierarhyを追加してRenderStreamingをアタッチ、
CaptureCameraにブラウザ用カメラを設定します。

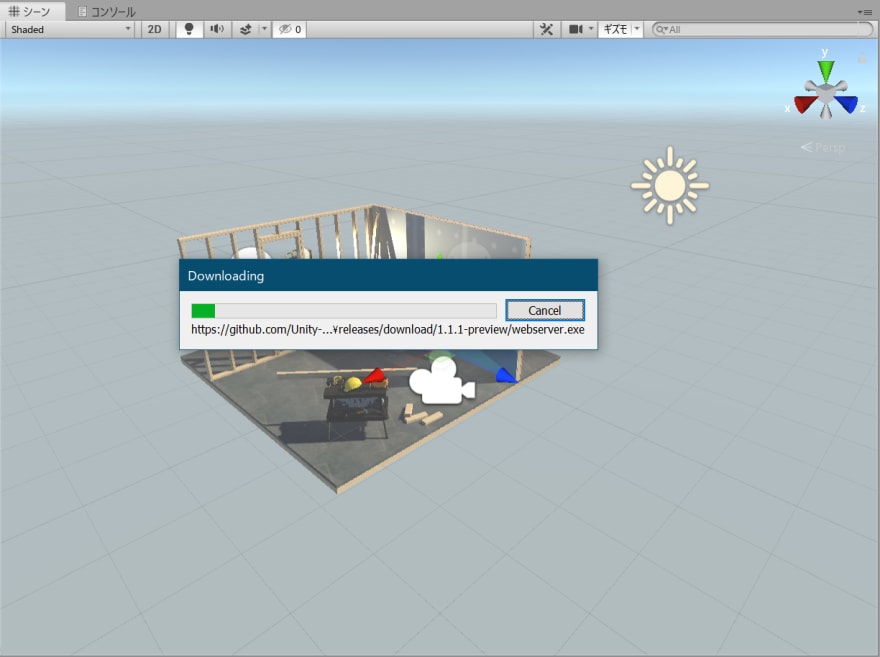
メニュー > Render Streaming > Download web appからWebサーバーをダウンロードします。保存先はデフォルトでプロジェクト直下ですがどこに保存しても構いません。


Render Streamingを試す
- ダウンロードしたwebserver.exeを実行します。
- Unityエディタのプレイボタンを押してゲームを実行します。
- ブラウザで
http://localhostを開きます。再生ボタンが表示されているのでクリックしてしばらく待つとゲーム画面が表示されます。 - ブラウザで左ドラッグすると移動、右ドラッグすると回転します。
この動画ではブラウザを操作した時にカメラのTransformが変化しているのが分かると思います。
Unity Render Streaming https://t.co/ak84aB2Gw8 @YouTubeさんから
— KOGA Mitsuhiro (@shiena) September 29, 2019
ブラウザ側のボタンカスタマイズ
残念ながらダウンロードしたバイナリのwebサーバーはボタンに関してカスタマイズできないようです。
Webサーバーソースをダウンロードして、app.js#L42-L67あたりを変更すると任意のテキストと色のボタンを作れそうです。
また、ブラウザの入力はブラウザ入力処理に従って送信されてRemoteInput.csでいい感じに処理がふりわけられるようです。


Top comments (0)