
For those of you venturing into react, you will soon discover one of the best (and worst) things about it is the organization and separation of concerns. On one hand, the document is much easier to digest and understand when broken up into multiple components. On the other hand, you might find yourself running into the problem of having to redeclare functions or states in different components. When learning Javascript, it's easy to just put everything into one Javascript file and simply declare global variables and functions when needing to refactor data or use callback functions elsewhere in the document. However, in React, the separation of concerns prevents us from doing this. Lucky for us, React has built in tools to handle the issue of scope and worrying about where our information is accessible.
Passing Data Through Props
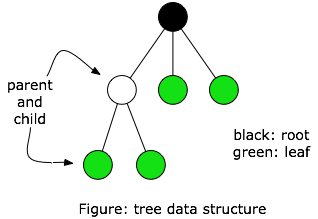
When we think of our data structure and the way data flows, we need to think in terms of a tree. All of the nutrients for the tree comes from the roots. Those nutrients are then passed from the roots, to the branches, to the leaves. In React, our data has a very similar structure. Our document starts at a root folder and data is passed down from parent components to child components.
In React, we can pass data, like functions and states, to different components by using what we call props. Props are bits of data we pass form a parent component to a child component. In order to pass a prop, a state or function has to be defined in the parent component in order to pass on the data. Lets take a look at an example:
import React, { useState } from 'react';
import ChildComponent from './ChildComponent';
function ParentComponent(){
const [state, setState]=useState("prop");
console.log(state);
return(
<div>
<ChildComponent />
</div>
);
};
In this example, we have the component ParentComponent. ParentComponent is creating a state that we will eventually pass to ChildComponent. If we run this code, we will see that the console will log the state of "prop" that we initially set the state as. In order for our state to be accessible in ChildComponent, we need to then pass our state as a prop to our child component.
import React, { useState } from 'react';
import ChildComponent from './ChildComponent';
function ParentComponent(){
const [state, setState]=useState("prop");
console.log(state);
return(
<div>
<ChildComponent state={state} />
</div>
);
};
In order to pass the data, we need to give our prop a name and define it within curly braces {}, then insert our prop into the <ChildComponent /> jsx tag. After that, our prop is accessible from our child component. All we have to do is receive the prop in our child component in order to use the prop.
Receiving Props in the Child Component
After we have successfully passed a prop from parent to child, we need to receive the prop before it becomes useable in our component. In order to receive it, we need to take our prop in as an argument in the ChildComponent() function. Always make sure that the prop you are receiving is wrapped in curly braces {} in order to receive it properly.
import React from 'react';
function ChildComponent({ state }){
console.log(state);
return(
<div>Child Component</div>
);
};
export default ChildComponent;
Now, if we run this code, we should be seeing the value of our state logging out in the console as well. This method works for callback functions as well using the same syntax. When passing functions, there is no need to invoke the function when passing or receiving. Simply just name the prop and insert the function name into the curly braces on the corresponding jsx tag.
Inverse Data Flow
It is important to note that in general, information only flows from parent to child. Props cannot be passed from child to parent. However, data can be passed from child to parent through a function, for example, setting a state. As long as the function is passed from parent to child, new information can be passed through a function and be accessible from the parent.
import React, { useState } from 'react';
import ChildComponent from './ChildComponent';
function ParentComponent(){
const [state, setState]=useState("prop");
console.log(state);
return(
<div>
<ChildComponent setState={setState} />
</div>
);
};
import React from 'react';
function ChildComponent({ setState }){
setState("child state");
return(
<div>Child Component</div>
);
};
export default ChildComponent;
Given the above code, console logging the state in the parent component would log out the state set in the child component through the setter function, overriding the default state.
Passing Data to a Sibling Component
As mentioned earlier, data can only be passed directly between parent and child components. However, data can be passed to a sibling as long as it is passed through the parent by utilizing inverse data flow. For example, the state that we set earlier in the child component would be accessible in a sibling component as long as we passed it via props to the sibling from the parent.
import React, { useState } from 'react';
import ChildComponent from './ChildComponent';
import Sibling Component from './SiblingComponent';
function ParentComponent(){
const [state, setState]=useState("prop");
return(
<div>
<ChildComponent setState={setState} />
<SiblingComponent state={state} />
</div>
);
};
import React from 'react';
function ChildComponent({ setState }){
setState("child state");
return(
<div>Child Component</div>
);
};
export default ChildComponent;
import React from 'react';
function SiblingComponent({ state }){
console.log(state);
return(
<div>Sibling Component</div>
);
};
export default SiblingComponent;
In this example, we have our state initialized in the parent component, then a prop of our state setter function is passed down to the ChildComponent. After setting our state in the ChildComponent, the state is updated in our ParentComponent. We then take our updated state and pass it as a prop to the sibling component, making the information set in the ChildComponent available to the SiblingComponent.
Passing props is one of the key functionalities in React. Learning to master the art of passing props unlocks the true potential of React and can help you write well organized and efficient code. I hope this helps and good luck on your coding journey!




Top comments (0)