Event Bubbling and Capturing are very important concepts to know if you want to have control over the events fired in DOM!

Event propagation in JavaScript takes place in 3 phases:
- Event Capturing
- Target
- Event Bubbling(default phase)
Step by step, we will understand each of these phases in detail.
Consider we have some nested DOM elements, for example, something like this,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Event handling</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="container">
<div id="list_container">
<ul>
<li id="item1">item 1</li>
<li id="item2">item 2</li>
<li id="item3">item 3</li>
</ul>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
We have attached click event listeners on all the DOM elements.
container = document.querySelector("#container");
list_container = document.querySelector("#list_container");
item1 = document.querySelector("#item1");
item2 = document.querySelector("#item2");
item3 = document.querySelector("#item3");
container.addEventListener("click", () => {
console.log("container(red) clicked!");
});
list_container.addEventListener("click", () => {
console.log("list container(green) clicked");
});
item1.addEventListener("click", () => {
console.log("item 1 clicked!");
});
item2.addEventListener("click", () => {
console.log("item 2 clicked!");
});
item3.addEventListener("click", () => {
console.log("item 3 clicked!");
});
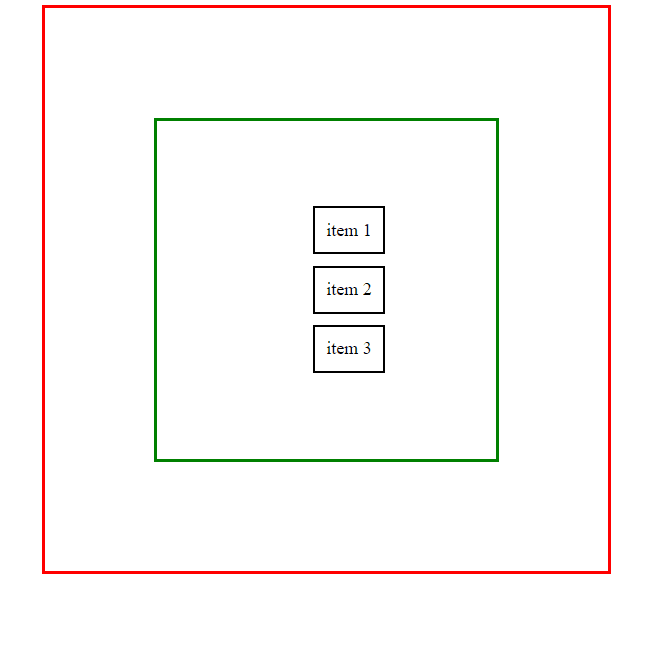
We have something like this.
Now whenever we click item 1 we can see all the event listeners attached to the elements above item 1 (list_container and container) are executed as well.
https://thumbs.gfycat.com/IllegalCavernousDromaeosaur-mobile.mp4
We can see in the console, along with the event attached to item1, events attached to other elements above it are also executed!

This is nothing but event bubbling!

Just as a bubble bubbles at the top of the glass from the bottom of the glass, in a similar way in a web page event execution takes place from the lowest element to the topmost element!

Event capturing
Event capturing is exactly the opposite of Event bubbling!
In event capturing, events are fired from top to bottom of the DOM tree.

Whenever we click on item1 the event listener attached to the container gets executed and then the event listener attached to the list_container and finally the target (that’s item1).

Capturing functionality can be implemented by simply passing a parameter called ‘true’ in the addEventListener.
container = document.querySelector("#container");
list_container = document.querySelector("#list_container");
item1 = document.querySelector("#item1");
item2 = document.querySelector("#item2");
item3 = document.querySelector("#item3");
container.addEventListener("click", () => {
console.log("container(red) clicked!");
},true);
list_container.addEventListener("click", () => {
console.log("list container(green) clicked");
},true);
item1.addEventListener("click", () => {
console.log("item 1 clicked!");
},true);
item2.addEventListener("click", () => {
console.log("item 2 clicked!");
},true);
item3.addEventListener("click", () => {
console.log("item 3 clicked!");
},true);
stopPropagation
We can also control the propagation by using the stopPropagation() function.
stopPropagation() stops the propagation until the place where it is declared.
container = document.querySelector("#container");
list_container = document.querySelector("#list_container");
item1 = document.querySelector("#item1");
item2 = document.querySelector("#item2");
item3 = document.querySelector("#item3");
container.addEventListener("click", () => {
console.log("container(red) clicked!");
});
list_container.addEventListener("click", (e) => {
e.stopPropagation();
console.log("list container(green) clicked");
});
item1.addEventListener("click", () => {
console.log("item 1 clicked!");
});
item2.addEventListener("click", () => {
console.log("item 2 clicked!");
});
item3.addEventListener("click", () => {
console.log("item 3 clicked!");
});
After using stopPropagation() with list_container, we get the following output,

Thus as we can see, event execution stopped after list_container’s event listener.
This was all about event bubbling and capturing!
Hope this article helps!
Happy learning! 😃


Top comments (1)
Well explained topic the images helped a lot!