Movement represents life or makes us thing about life. If something is static, we probably wont interact with it as easily as we do with things that have some motion.
Humans interact with digital products in a daily basis, so inlcuding Animations in our applications is important since they
- make interactions more intuitive and natural
- provide user feedback and a nice user experience
What is an Animation?
We all relate animation to movement, but in programming what does it really mean?
Well... an animation is defined as point values that change over time.
Animations
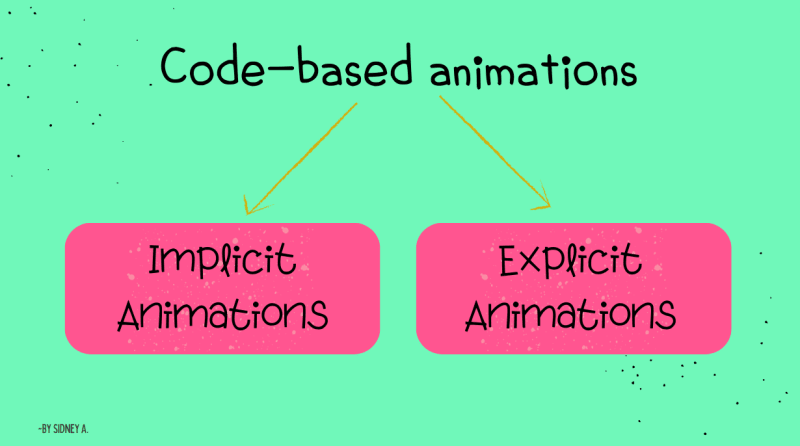
There are 2 types of animations
1. Drawing-based animations
2. Code-based animations
Drawing-based animations can be achieved by using some libraries and programs like lottie, flare, etc
In this article, we will focus on code-based animations in Flutter
Flutter animations
1. Implicit Animations
For Implicit Animations you are in charge only for setting the new value of the property you are animating according to some validation. They are called implicit because the framework does all the math for transitioning between starting and end points for the given curve.
This property can be size, opacity, aligment, color, etc.
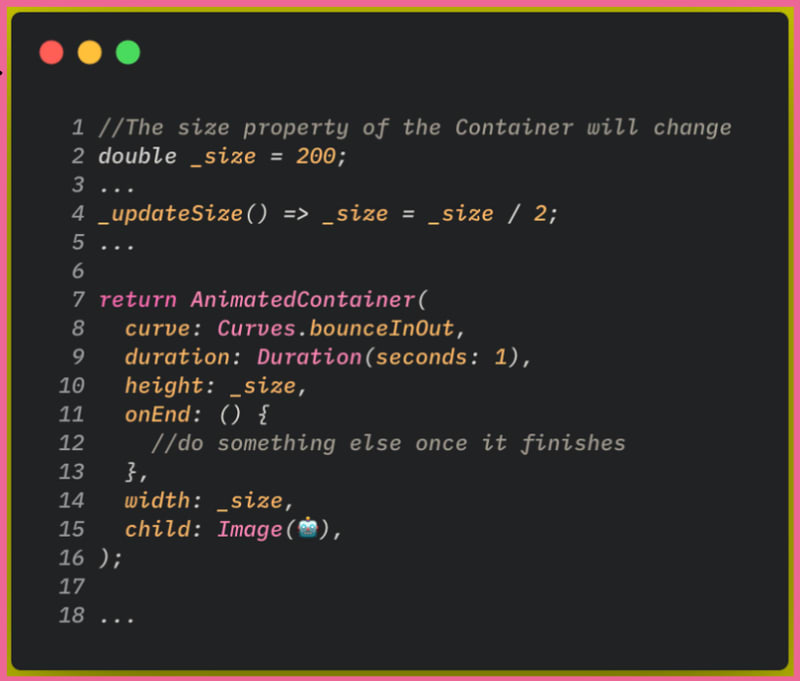
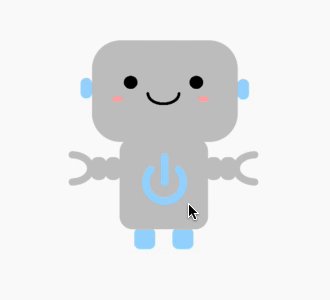
In this example, we have an animated container whose child is an image, this container shrinks when clicked:
In order to achieve an implicit animation, Flutter provides an extensive catalogue of built-in animated widgets, where you only change the value of the animated property, as mentioned above.
These animated widgets are named as ["Animated"${widgetName}]

Some built-in animated widgets are:
- AnimatedAlign
- AnimatedBuilder
- AnimatedContainer
- AnimatedOpacity
- AnimatedPadding
- AnimatedPositioned
- AnimatedRotation
- AnimatedScale
- AnimatedSize
- AnimatedSlide
- AnimatedSwitcher
check the full list of built-in animated widgets and documentation here
Custom Implicit animations
You can also build Custom Implicit animations by using Tween Animation (Tween stands for in-betweening).
To make it custom, define the initial points and the end points of the animation, as well as the curve and duration.
these beginning and end "points" can be properties too, as a colors, for example.
See that the colors in between are never explicitly defined, but calculated by the framework:
Staggered animations
It is possible to chain sequences of tweens into the animation, to achieve more changes in the animation.
When to use Implicit animations
Use implicit animations when you need it to start and finish after some interaction event. These animations does not repeat indefinitely.
2. Explicit Animations
In the Explicit Animations you are in charge of declaring an Animation Controller that will allow you to control the animation.
Control the animation how?
You can make it go forward, reverse it, repeat it, or stop it. This is why they are called explicit animations, because you define explicitly how and when the animation should behabe.
In order to achieve an explicit animation, Flutter provides an extensive catalogue of built-in transitioning widgets
Some built-in transitioning widgets are:
- AlignTransition
- FadeTransition
- PositionedTransition
- ScaleTransition
- SizeTransition
- RotationTransition
- SlideTransition
check these widgets documentation here
Custom Explicit animations
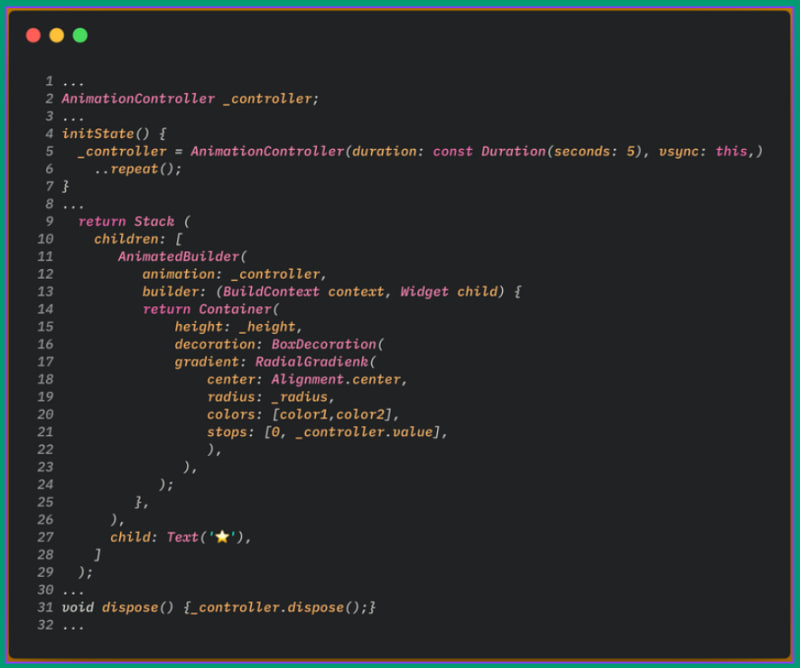
You can also build Custom Explicit animations by using Animated Builder.
When to use Explicit animations
Use explicit animations when you need it to
- do indefinite repetition
- discontinuity (as you can control if it starts or stops)
Curves
Check available animation curves here
and check this documentation for more!
Thanks for reading this article, hopefully you found it helpful 🦋


















Top comments (0)