In this post we will come to understand how to make a simple REACT SPA(single page application) and publish in NPM.
Project Setup
Step 1: Create a new React app with CRA
npx create-react-app app-name
cd my-app
npm start
Step 2: Create component
Lets create a button component as ButtonComponent.js inside src/components/ folder.

Step 3: Create babel.config.js
Create babel.config.js in the root.
module.exports = {
presets:[
"@babel/preset-env",
"@babel/preset-react"
]
}
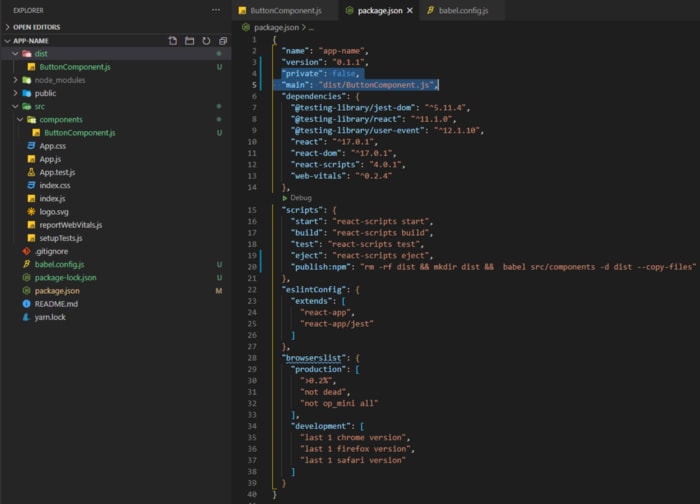
Step 4: Update package.json
Now, to publish the button component add the following line to scripts:
"publish:npm": "rm -rf dist && mkdir dist && babel src/components -d dist --copy-files"
This script recreates builds React application, recreates the /dist folder , and stores files in /dist directory. Lastly change private from true to false and main to dist/ButtonComponent.js.
"private": false,
"main": "dist/ButtonComponent.js",
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"publish:npm": "rm -rf dist && mkdir dist && babel src/components -d dist --copy-files",
"publish:window": "cross-env NODE_ENV=production && npx rimraf dist && mkdir dist && babel src/components -d dist --copy-files"
}
Sample of package.json and file directories are as follows :

Build, Test locally, and Publish
login to npm npm login
Step 6: Build the project
Transpile code from Es6 to Es5.
npm run publish:npm
For windows
npm run publish:window
Step 7: Test locally
Run npm link inside the project to create a global module of ButtonComponent.
npm link
Now, to use the module run npm link inside other project from which to test.
npm link app-name
Step 8: Publish
npm publish
Congratulations you just created your first npm package!!!
Another simple way could be to publish your package in github registry.



Top comments (2)
Couple of comments:
1) Why do you need heavy CRA to publish just a component?
2) “publish:npm” script is not cross-platform, so you are able to run it on Mac, but on Windows it won’t work. It’s not so good for cross-platform teams. So it would be better to use “cross-env” for instance.
Thank you for leaving you feedback.
Answer 1) The intention of this article was to introduce simplest way to publish in npm. Thus I thought about showing how to publish a component from CRA as most of the beginners knows their way around CRA. I will try to write a new post next week on how to do it other way without creating a SPA.
Answer 2) I agree. I will update the post ASAP.
Thank you again.