Working with SVG icons in modern web applications can be a balancing act between design flexibility and bundle size. What if you could drastically reduce your bundle size by storing only the essential data? With @svgd/cli, you don't have to store the entire SVG markup — just the "d" attribute from the <path> tag is enough. This minimalist approach not only keeps your code lean but also boosts performance.
What Is @svgd/cli?
@svgd/cli is a powerful Node.js CLI tool that processes a folder of SVG files and generates exportable constants in multiple formats (JavaScript, TypeScript, Markdown, and HTML). Its standout feature? It extracts and stores only the "d" attribute of the <path> tag from your SVG files. By stripping away unnecessary markup, you can reduce the resulting bundle size significantly.
Why Store Only the "d" Attribute?
In many SVG icons, the vast majority of the visual information is contained within the "d" attribute of the <path> element. By storing just this attribute:
Smaller Bundle Size: The generated file is much smaller because it excludes redundant SVG elements, styles, and metadata.
Faster Load Times: Less code means a leaner bundle, which can improve the overall performance of your application.
Ease of Use: The generated constants are simple strings containing path data, which you can easily integrate with functions that render SVG paths.
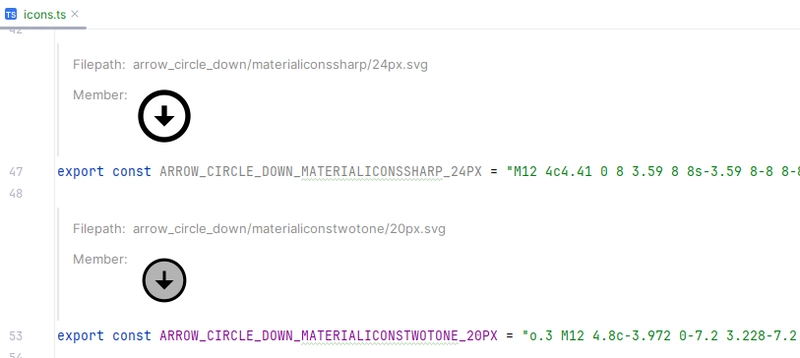
For example, a generated constant might look like this:
/**
* @filepath arrow_circle_down/materialicons/20px.svg
* @var  // Icon preview embedded in comment
*/
export const ARROW_CIRCLE_DOWN_MATERIALICONS_20PX = "M12 19.2c-3.972 0-7.2-3.228-7.2-7.2S8.028 4.8 12 4.8s7.2 3.228 7.2 7.2-3.228 7.2-7.2 7.2m0 1.2c4.644 0 8.4-3.756 8.4-8.4S16.644 3.6 12 3.6 3.6 7.356 3.6 12s3.756 8.4 8.4 8.4m.6-8.4V8.4h-1.2V12h-3l3.6 3.6 3.6-3.6z";
Only the essential path data is stored, which can then be used to reconstruct the icon in your application.
Note, each generated constant includes an image preview in its comment block.
Comparison with svgr
While svgr is a popular tool for converting SVGs into React components, it has its trade-offs:
Full SVG vs. Minimal Data: svgr converts the entire SVG into a React component, which often includes all SVG elements, attributes, and sometimes unnecessary metadata. This can lead to larger bundle sizes.
Flexibility vs. Efficiency: svgr is highly flexible, allowing for detailed SVG manipulation within React components. However, if your primary goal is to display icons, you might not need the extra baggage. With @svgd/cli, you get a lean representation by focusing solely on the "d" attribute.
Performance Impact: The minimalistic approach of @svgd/cli results in smaller output files, which means faster load times and a more efficient bundle — crucial for performance-sensitive applications.
In summary, if you’re looking to keep your bundle size down while still having a flexible way to render icons, @svgd/cli offers a compelling alternative to svgr.
Using @svgd/cli from the Command Line
Once installed via npm, the svgd command is at your disposal. Here are some practical examples:
Default Usage
Run the tool with default options:
svgd
This command processes SVGs from the default src/assets/icons directory and generates a JavaScript constants file at src/components/Icon/paths.js.
Custom Input and Output
Specify a custom input folder and output file:
svgd --input ./my-icons --output ./dist/icons.js
Custom Naming and Markdown Documentation
Generate constants in snake_case and produce a Markdown file for icon documentation:
svgd --input ./icons --output ./src/iconPaths.js --format snake_case --md ./icons.md
Single Quotes and TypeScript Declarations
Generate output with single quotes and create a corresponding TypeScript declaration file:
svgd --input ./assets/svg --output ./icons.js --quote --dts
HTML Preview Generation
Create both a JavaScript constants file and an HTML file for visual inspection:
svgd --input ./icons --output ./dist/icons.js --html ./dist/icons.html
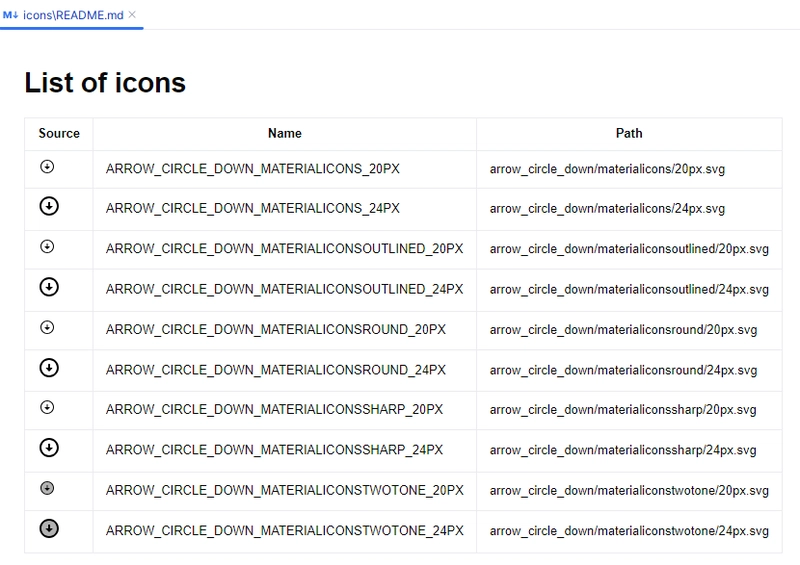
Generated Markdown Documentation
One of the neat features of @svgd/cli is the ability to generate a Markdown file that not only lists your icons but also embeds preview images. For instance:
# List of icons
| Source | Name | Path |
|---|---|---|
|  | ARROW_CIRCLE_DOWN_MATERIALICONS_20PX | arrow_circle_down/materialicons/20px.svg |
|  | ARROW_CIRCLE_DOWN_MATERIALICONS_24PX | arrow_circle_down/materialicons/24px.svg |
Integrating Generated Constants in Your React Project
With @svgd/cli, your generated constants are ready to be imported into your React projects. Here’s a brief example:
import { getPaths } from "@svgd/core"
import * as icons from "./icons/icons"
function App() {
return (
<>
<Svg icon={icons.ARROW_CIRCLE_DOWN_MATERIALICONSOUTLINED_20PX} />
<Svg icon={icons.ARROW_CIRCLE_DOWN_MATERIALICONSTWOTONE_20PX} />
</>
)
}
const Svg = ({ icon}: { icon: string }) => (
<svg width={24} height={24}>
{getPaths(icon).map((attributes, i) => <path key={i} {...attributes} />)}
</svg>
)
export default App
In this example, the getPaths function (from @svgd/core) parses the stored "d" attribute to render the icon. The result? A highly efficient way to manage and display icons in your React application.
Example Usage
For a complete example of how to use @svgd/cli, check out the GitHub repository with detailed usage examples and source code:
Conclusion
By focusing on storing only the "d" attribute, @svgd/cli offers a streamlined, efficient approach to managing SVG icons that can significantly reduce your bundle size without sacrificing quality. When compared to tools like svgr — which convert entire SVGs into React components — @svgd/cli gives you a lean, performance-optimized alternative that’s perfect for icon libraries and design systems.
Give @svgd/cli a try to simplify your SVG workflow, lower your bundle sizes, and enhance your development experience.
Happy coding!




Top comments (0)