Hello coders,
This article presents the well-known CoreUI design (Free Version) in three different flavors, all released under the MIT licenses on Github. For newcomers, CoreUI is an Open-source Bootstrap Admin Template with 10k GH stars and 2.7k forks on Github actively supported by the agency with the same name as the product - CoreUI.
Thanks for reading! - Content provided by App Generator.
- ✨ CoreUI Django - product page Django Version
- ✨ CoreUI Flask - product page Flask Version
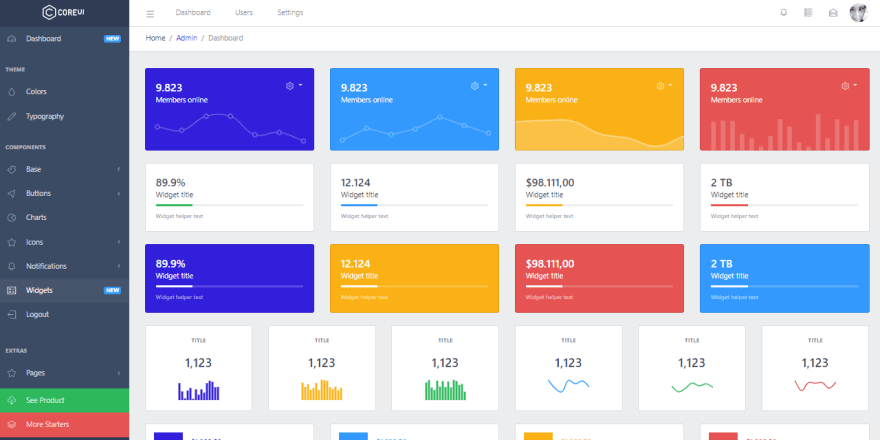
✨ CoreUI Design
Vendor notes - CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high-quality icons.
How to build the HTML
$ # Clone the HTML
$ git clone https://github.com/coreui/coreui-free-bootstrap-admin-template.git
$ cd coreui-free-bootstrap-admin-template
$
$ yarn # install modules
$ yarn serve # development built
$
$ yarn build # production build
$ # HTML files generated in dist/ folder
✨ CoreUI Flask
The Flask starter is coded using a simple code-base enhanced with a database, Flask SqlAlchemy ORM, Blueprints, app-factory pattern, and deployment scripts for Docker and Gunicorn/Nginx stack.
- CoreUI Flask - the product page
- CoreUI Flask Demo - LIVE Deployment
Code-base structure
< PROJECT ROOT >
|
|-- app/ # Implements app logic
| |-- base/ # Base Blueprint - handles login
| |-- home/ # Home Blueprint - serve UI Kit pages
| |
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ****************************************************************
App bootstrap flow
-
run.pyloads the.envfile - Initialize the app using the specified profile: Debug or Production
- If env.DEBUG is set to True the SQLite storage is used
- If env.DEBUG is set to False the specified DB driver is used (MySql, PostgreSQL)
- Call the app factory method
create_appdefined in app/init.py - Redirect the guest users to Login page
- Unlock the pages served by home blueprint for authenticated users
Hot to use the code
The full instruction are saved in the README file, shipped along with the source code. Here is a simplified version:
$ # Get the code
$ git clone https://github.com/app-generator/flask-dashboard-coreui.git
$ cd flask-dashboard-coreui
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
By default, the app is not provisioned with any provisioning (users, roles). To unlock the private pages, please access the registration page and create a new user.
CoreUI - Flask version, the registration page
CoreUI Django
The Django version uses a similar code-base in terms of features and deployment options:
- UI-Ready app, SQLite Database, Django Native ORM
- Modular design, clean code-base
- Session-Based Authentication, Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx
- CoreUI Django - the product page
- CoreUI Django Demo - LIVE Deployment
How to use the code
$ # Get the code
$ git clone https://github.com/app-generator/django-dashboard-coreui.git
$ cd django-dashboard-coreui
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in the browser: http://127.0.0.1:8000/
If all goes well, we should see the Login page rendered in the browser. To access the private pages (dashboard, widgets, charts), please create a new user and authenticate. Some nice dashboard pages should be revealed after.
Thanks for reading! Feel free to AMA in the comments.
✨ CoreUI Jinja Template
In my daily workflow, I'm using usually Python backends (Flask & Django) and this conversion to Jinja2 is the first thing that comes into my mind when I work with a new design.
This theme is bundled in a super simple Flask app, no database, ORM or any other helpers involved in the equation - just Jinja2 files rendered by the Flask magic.
- CoreUI Jinja Demo - LIVE Demo
- CoreUI Jinja Template - the source code
The theme can be easily built & rendered locally if you have already GIT & Python3 installed - let's open a terminal and type a few simple commands:
$ git clone https://github.com/app-generator/jinja-coreui.git
$ cd jinja-coreui
$
$ # Install Flask
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ flask run
$
$ # Access the UI in browser: http://127.0.0.1:5000/
If all goes well, the CoreUI design should be visible in your preferred browser. There is no login/registration lock, and all pages provided by the HTML theme must be rendered without errors.
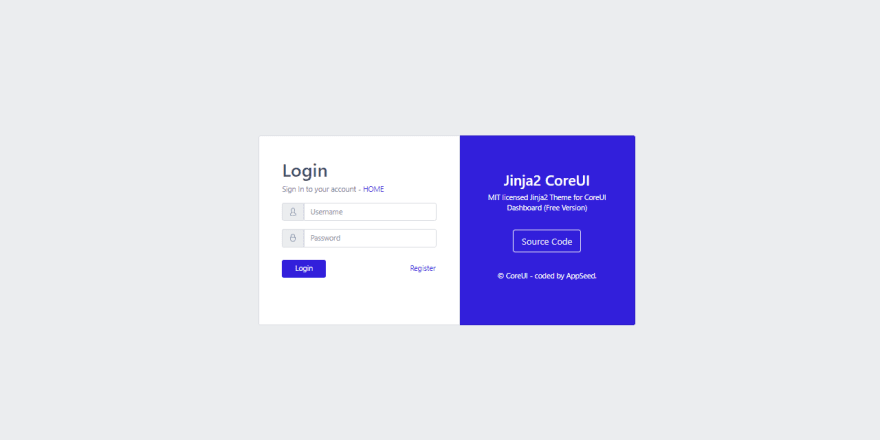
CoreUI - Jinja2 Theme, the LOGIN page
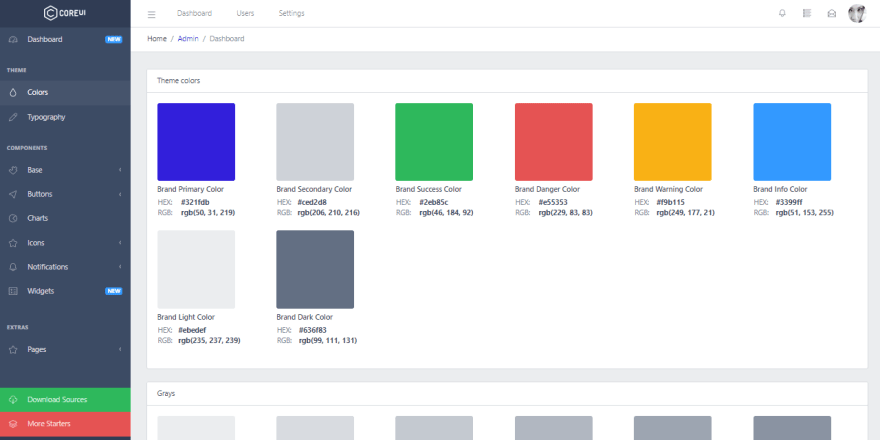
CoreUI - Jinja2 Theme, the Colors page
Links & Resources
- Jinja2 Theme - CoreUI
- Flask CoreUI
- Django CoreUI
- More starters coded on top of CoreUI design











Top comments (2)
CoreUI is quite a nice UI kit, nicely supported & versioned.
Agree. :) Thanks for reading!