Props, a shorthand for properties, is a way to send information from a parent to a child. This allows components to look and behave differently based on properties that the parent sends.
Pre-requisites
Destructuring: A way to extract the keys from an Object for easier use in JavaScript. (watch from 1:05)
Intended result
This is what we are going to have by the end of the article.

Figure 1: A webpage with the 3 copies of the same component, but with different titles and pictures.

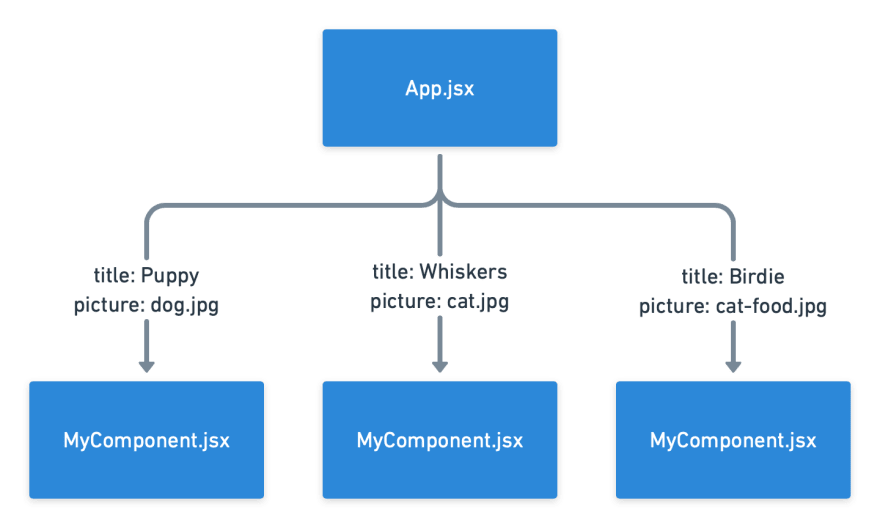
Figure 2: The app hierarchy chart. Note that we are sending the title and the picture from App.jsx to each copy of MyComponent.jsx.
Getting started
In order to pass props, we need to modify the component that sends information called the parent, and the component that receives the information called the child.
Pass props from the parent:
// App.jsx
import MyComponent from "./components/MyComponent";
// Images
import DogPicture from "./images/dog.jpg";
import CatPicture from "./images/cat.jpg";
import BirdPicture from "./images/cat-food.jpg";
export default function App() {
return (
<div className="App">
<MyComponent title="Puppy" picture={DogPicture} />
<MyComponent title="Whiskers" picture={CatPicture} />
<MyComponent title="Birdie" picture={BirdPicture} />
</div>
);
}
Let's analyze the code line by line:
- Add a property to the instance of the component. In this example,
titlewith the value"Puppy". - If you want to use images, you need to import them first.
Receive and use the props in the children:
// MyComponent.jsx
export default function MyComponent({ title, picture }) {
return (
<div className="my-component">
<h2>{title}</h2>
<img src={picture} />
</div>
);
}
Let's analyze the code line by line:
- Put the props send from the parent as arguments in the function parameters. Note that the props are wrapped around curly braces
{}This is called destructuring. Watch the pre-requisites video for more information. - To show the text put the property inside the tags
<h2>{title}</h2>. - To add a property to a tag, use the syntax
src={picture}
Conclusions
You are close to finish the contents of the first day of React. Take a pause and practice what you have learned so far before going to the last article of the day.
Seriously, take a break. You have achieve a lot so far. But for the next topic I need you well rested in order to absorb a lot of new information. So take a break, then practice what we have done so far and then open the last link of the day.
If want can to see the finished code, open this link and open the branch passing-props.
Finally, this is the TLDR (To Long Didn't Read) version of this article.

Credits:
- Cover: Photo by Annika Gordon on Unsplash
- Dog picture: Photo by Karsten Winegeart on Unsplash
- Cat picture: Photo by Manja Vitolic on Unsplash
- Bird picture: Photo by Alistair Dent on Unsplash




Top comments (0)