First of all we need to deploy the backend first, you can deploy the backend using this Deploy to DO button :

After you click that button you will see this screen :
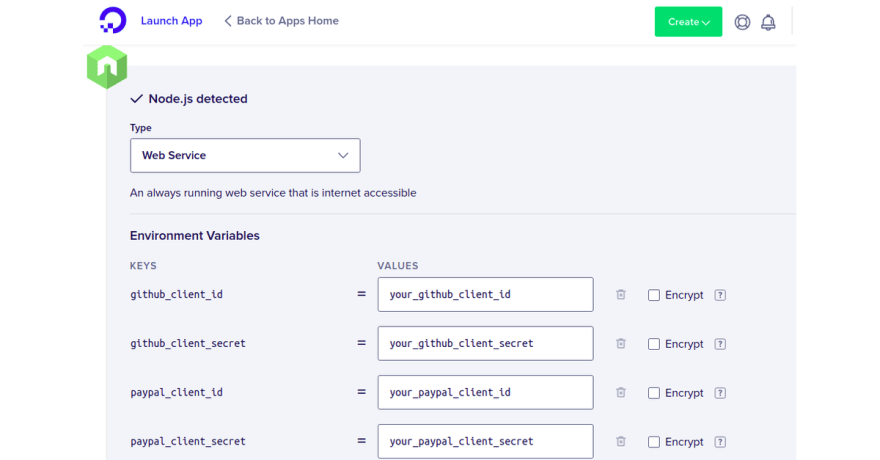
Click next and you will see this screen :
Well, what deploy to Digitalocean button actually does is actually create a service automatically for you so you just need to fill in the necessary environment variable like github_client_id, github_client_secret etc. after you fill in and click next and you will need to choose one of the plans click on basic for now because we just need it for the demo and use the 512 MB RAM :
Click "Launch Basic App" then, wait for it to automatically deploy, after successfully deploy the app you will get your app deployed to <APP_URL>/api we use http routes /api because we don't want our backend routes to collide with our frontend routes because next we wanted to deploy our frontend to the same application now go to Components tab and click Create Component and choose Static Site select the repository and click next:
You can also create the frontend using deploy to Digitalocean and fill out the necessary environment variable just like before, because basically our frontend app is actually a static website so it don't need any backend to run it just use the underlying digitalocean Spaces and serve it from there go ahead and use this button if you want to deploy frontend easily:

It's basically the same as before but use static website instead of web service, now go ahead and fill in the necessary environment variable:
Here as you can see there are url variable if you separate the backend and frontend you need to fill in your other application url to that url and for the backend you should fill in frontend_url with your static website url so if all of this done you're successfully deploy your app into digitalocean app platform also don't forget to add authorization url in both github and paypal respectively :
This is for github you should change the <APP_URL> into your backend url
Then for your https://developer.paypal.com/developer/applications/ paypal application add this url the same you should change <APP_URL> into your backend URL, if everything deployed successfully you will see this screen :
And finally your app is done!!










Top comments (0)