Figma became popular these days to design a web/mobile user interface. That's because Figma gives you more modern and reliable approach when come to performance, cloud storage, and collaboration. Now I wanna share with you how you can improve your designing process to work faster with Figma.
Create a component
Let say you need to make 50 buttons that has special style (color, border, corner, etc) on your design, and you make it all manually. That will slow your designing process just to make a bunch of similar looking button! What if you can make one button, style it, save it with its style, and you can reuse that? That's called component. In figma, you can easily make a component by right click one the object:
and then you can find your components in the Assets on the left sidebar. To use your component you can simply drag and drop from the sidebar to your canvas. One thing that useful about component is if you want to change all the buttons you just need to change the master component.
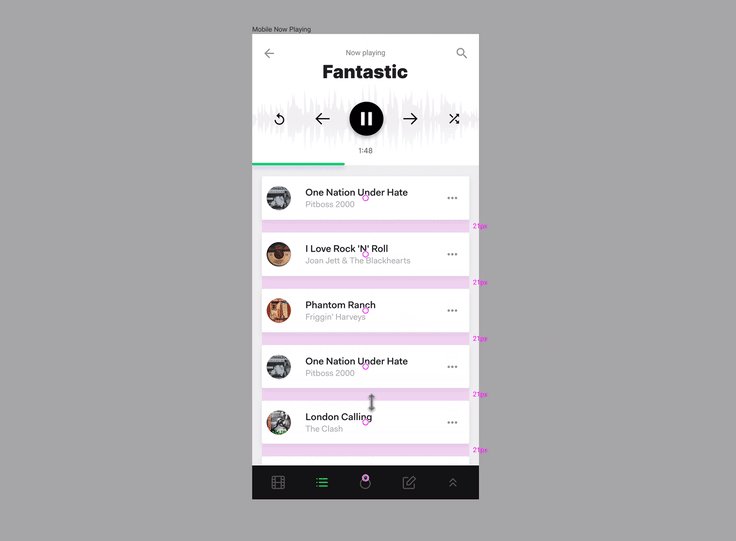
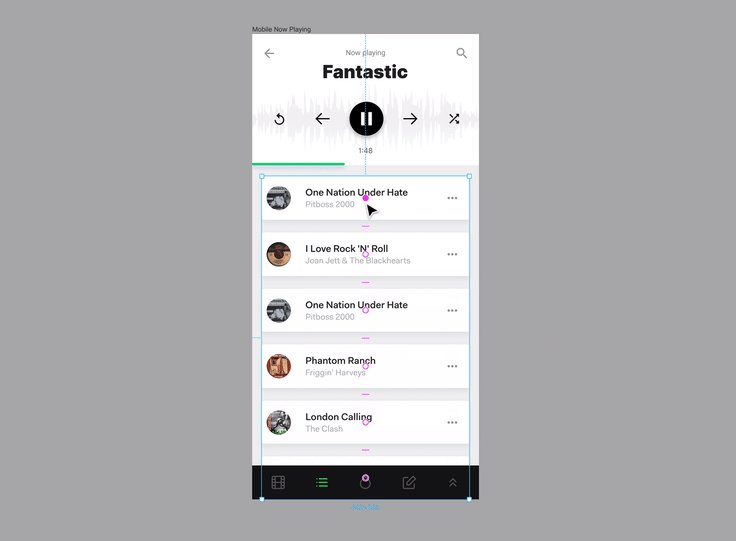
Adjust objects using smart selection
Smart selection is a thing. It helps you to adjust spacing and arrangement objects faster. Especially when you using a grid view on your design. Select all objects, and you can see pink mark, next you can just drag one object to another to rearrange them and click and slide on the space between objects to adjust their spacing. For more info you can refer to their blog post here
Save your colors
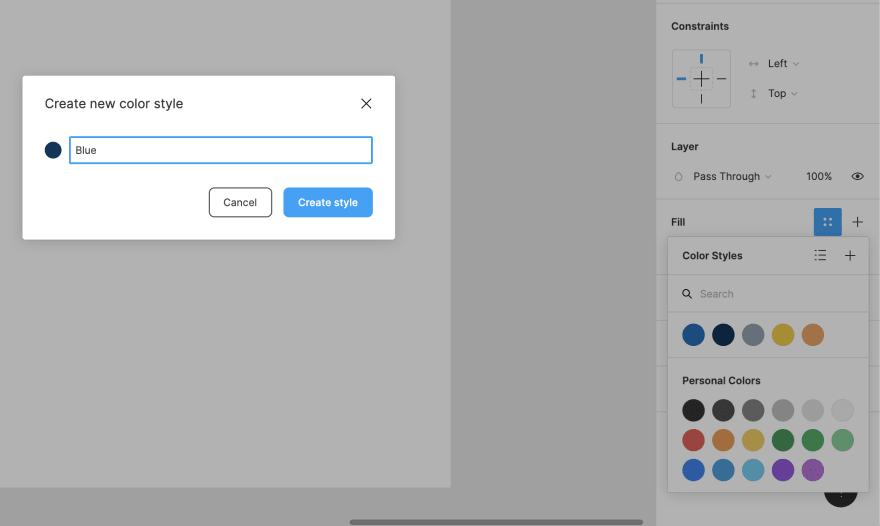
Choosing color is another challenge when designing an user interface. Usually on design we'll need to define colors for primary color, secondary color, color for headline text, etc. On figma you can save your color styles, here's how:
- Click your object first
- On the right sidebar at Fill section, change the color as your desire
- Click the four dots
- Click plus sign
- It will bring up "Create new color style" modal and you can name your style
- Click create style
Your new color style is saved, you can use it by choosing Local Colors on below the color picker.
There are some things you can do to work faster with Figma. If you know other tips just drop it on comments, thank you for reading :)









Top comments (0)