The need to improve the development workflow is on top of every software team’s mind.
“Is there a way to get my team to ship features faster? How to build features with fewer bugs?”
And since you’re reading this guide, I’m sure you’re asking these questions too!
What software development workflow looks like in most teams
For most teams, software development looks like this:
The product manager, along with customer-facing teams, spends time talking to existing customers and potential customers to understand about the market.
Depending on the business needs and customer requirements derived from the previous step, the product manager prioritizes features the team needs to focus on.
Using the information gathered, the prioritized features are spec’d with User Stories, Tasks, and Enhancements.
These actionable items are then shared with a cross-functional team to estimate, further prioritize, and then tracked using either Scrum or a Kanban to ship the feature within a deadline.

Looks pretty simple, right?
However, every step from market research to feature deploy has invisible inefficiencies within them. According to market research firm IDC, companies end up losing 20 to 30 percent in revenue every year due to inefficiencies. And that, of course, is a lot!
Seemingly small and invisible inefficiencies within your development workflow compound over time, cause a dip in productivity, and ultimately lead to unhappy customers.
Issues in your workflow may seem small at first, but without special attention, they add up, and become extremely apparent over time.
Over the past couple of years, we've built a collaborative workflow that brings together members from across functions and ship quality features and make customers happy. This guide will walk you through our development workflow and how we think about it at Zepel.
What causes inefficiencies in the software development workflow?
Because how can you improve your workflow if you don’t know what to improve upon in the first place?
Like many teams, we made the mistake of thinking, “Setting a workflow is about moving tasks and user stories from one column to another”. And boy, we couldn’t have been more wrong.
A software development workflow isn’t about moving cards from one column to another. It’s all the invisible flow of information too!
Let’s look at the 3 causes for a broken software development workflow:
1. Laser focussed on a specific task
In the last 10 years, far too many project management tools have been pushing the notion that you need to focus on just the things you care about.
Sure, that’s important. But software development isn’t just about checking off tasks. After all, the best developers are the ones who can focus on the fine implementation details while still having a picture of the broader purposes of the feature as a whole.
By being laser focussed on just the tasks assigned to themselves, development teams miss the forest for the trees.
2. Greater emphasis on the process than productivity
While processes are great, we must understand they’re put in place to help your team stay productive and produce a desirable outcome. A mistake many teams make is overemphasizing teams to follow a process when it isn’t helping.
A good example of this can be seen when teams implement agile processes by the book in the hope of making their team agile. It’s important to keep in mind that processes need to be built with people in mind. And not with rules.
What good is a process if it hinders your team from being nimble and moving fast anyway?
3. Building complex, rigid workflows to get updates at every step
Workflows are simple when a team is small. As teams grow, the first thing that gets introduced is complexity. Developers and designers work in silos, without any awareness of what the other team was working on.
As each phase of the software development occurs in different tools and key pieces of information is lost when teams handoff.
To keep the development workflow in motion, you need a seamless hand-over between teams. And this needs to happen while each of them focuses on the task at hand without losing sight of the big picture.
A simple development workflow
Contrary to common misunderstanding, software development is a dynamic structure and is rarely static. A considerable effort is needed as new functionalities or constraints are added to the system.
This means, there are far too many moving parts to consider that simple task and issue tracking tools just don’t fall short.
The development workflow when building software needs to allow teams to achieve three things:
- Get visibility at a specific task and the broader picture.
- Reduce complexity by not having to set up configurations and stitched processes.
- Reduce tools to streamline the process, so team members don’t have to be clueless about where to look for the most recent information.
The aim was to connect a deeper, connected workflow that allowed the team to do deep work by collaborating cross-functionally and get all the context they needed.
Naturally, we use Zepel to improve our development workflow and here’s how we did it. Let’s dive in and look at it step-by-step.
Eliminate ambiguity by creating alignment.
Delivering quality features at every interaction requires alignment from multiple teams and it shouldn’t be a passive process. At Zepel, everything starts with bringing everyone up to speed on the priorities. That means, sharing with the team on the features we need to be working on in the coming weeks and months.

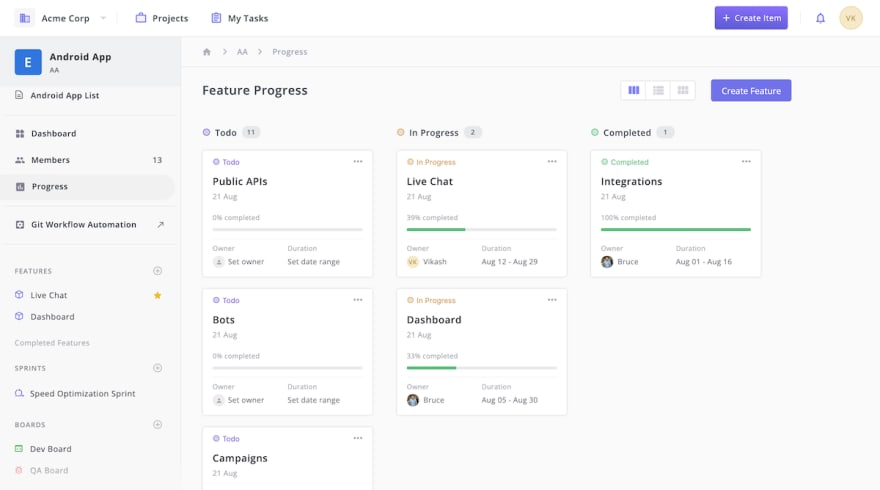
Based on the conversations our product team has with the customers and the business needs, the most important features are moved to the top of the todo column. A duration and an owner are set later on after the feature is spec’d and we have an estimate from the development team.
This gives every single member a complete picture of what our priorities are, even when things change due to unforeseen circumstances.
Think big, start small.
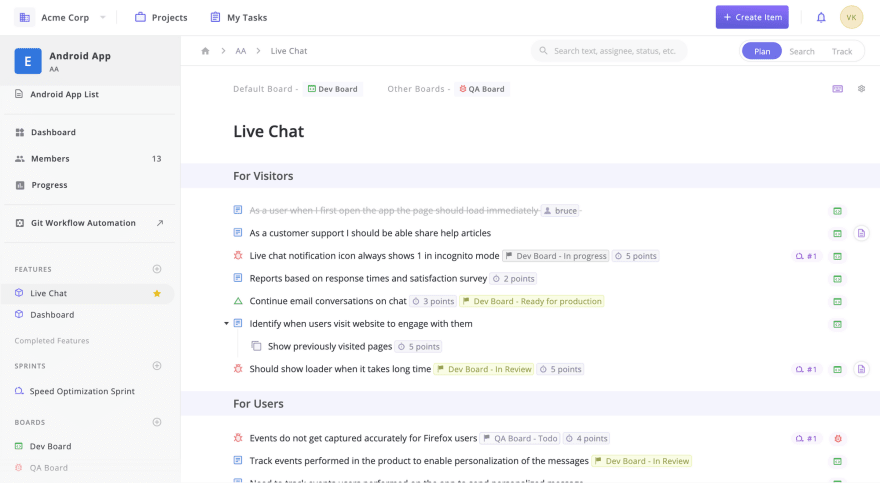
Once the top priority features are prioritized, the product manager jumps in to drill into the specifics of all the functionalities of the feature by writing detailed user stories, tasks, and enhancements. And how each functionality should behave by writing detailed acceptance criteria as descriptions.

We group and categorize user stories and tasks under Sections to make it easier to understand for anyone new whom we might collaborate.
This view makes it easy for the product manager to plan features. And gives them (and anyone who’s collaborated later on) a neat document-like view of what the feature is really about.
Putting an end to countless “What’s the update?”
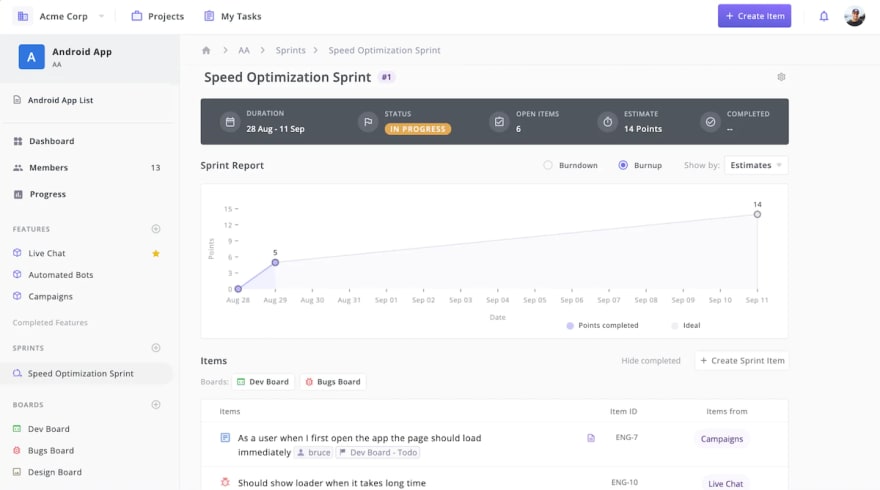
After the feature is spec’d and all user stories are written, we plan and add prioritized items into the Sprint. By now, all the planning is complete and we're in the execution mode. At this stage, we assign specific user stories and tasks.
One thing we’re still learning and trying to understand is if it’s okay to add an item to a sprint after it has begun. There are tons of opinions on this one on the internet and we’re still figuring what works for us in this aspect. :)

Since Zepel has a dedicated Sprint view, our team gets all the updates about that specific Sprint in one place — burndown charts, burnup charts, sprint overview, scrum board, and sprint backlog.
Before the Sprint begins, the development team makes sure they’ve configured Zepel’s GitHub integration. This allows them to just focus on their work, so they don’t have to come back to the app every time they need to provide an update.
Note: If you're not a GitHub user, Zepel also integrates with Bitbucket and GitLab.

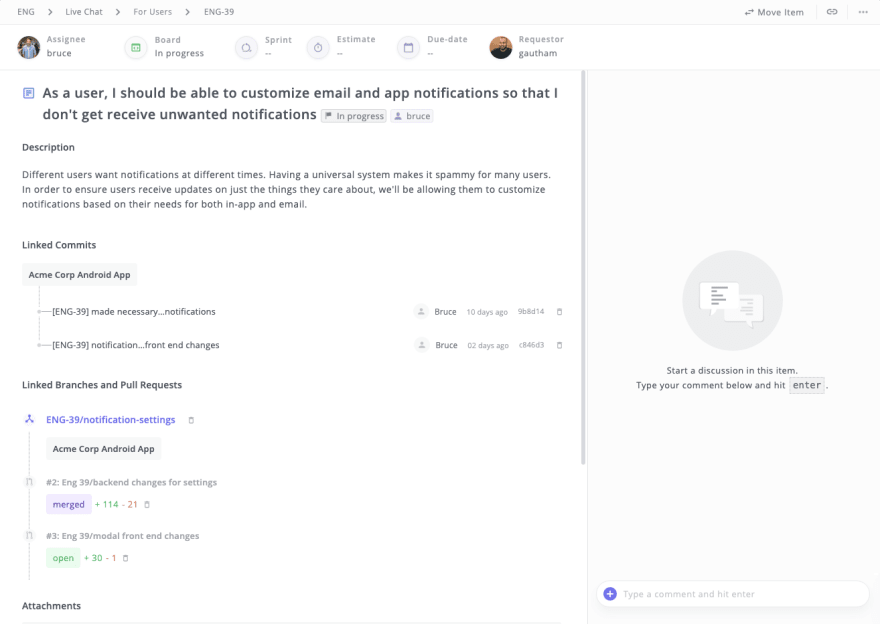
As the Sprint progresses and the development team makes progress, our product person and engineering head can quickly open up specific items to see all their Git activity inside Zepel. This gives them a snapshot of the progress at a specific item.

Since we’ve already enabled Slack integration, every time a developer adds a commit, merges a branch, or opens a PR, statuses are automatically updated in Zepel and everyone is automatically notified through Slack.

This gives our development team the freedom to work from within their code editor and GitHub, and not worry about updating progress.
Collaboration alone isn’t enough. Enable seamless handoff.
In software development, collaborating within a dev team isn’t enough. You need to be able to collaborate cross-functionally and hand-over information. This is critical because, without the right information and context, everyone will be working with different assumptions, leading to a delay in the feature release.
For small teams, this could be a single Kanban board with four or five statuses. In this case, the team composition is primarily the developers with probably one designer or a QA person in the mix.
However, if you’re a bigger team and have more members involved in building the feature, having a single board with ten status columns to accommodate every function will not be efficient.
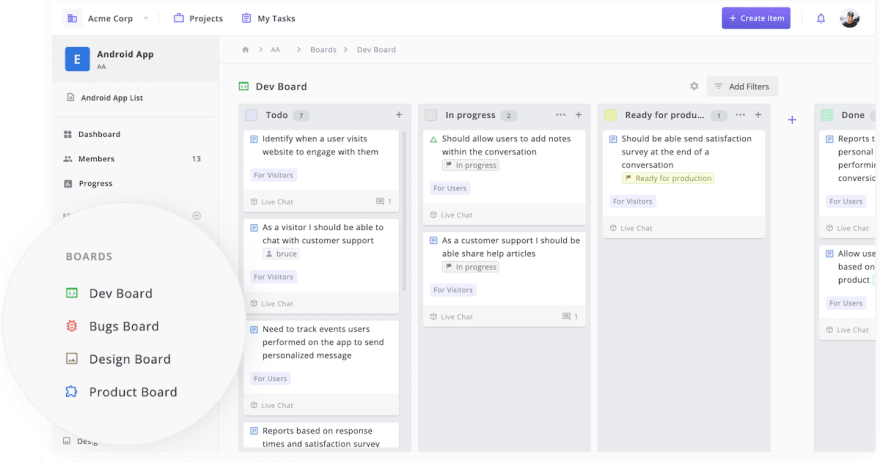
To combat this, we add a board for each team. Like in any Kanban board, we move each user story from one column to another. Unlike other tools, Zepel also allows us to move a user story from one board to another when we want to collaborate cross-functionally.
This allows our designer to move a user story from Design board to Dev board’s Todo column once the designer has the final version of the design ready.

This is automatically reflected everywhere in the app, so everyone knows which board a user story is currently in and gives them a clear picture of what’s happening. This lets us see progress at a specific team and manage workload with filters without having to set up messy configurations.
A development workflow isn’t just about the columns in your Kanban board. It’s also about all the other details that get missed out in between the two columns.
As teams grow, there will be a lack of visibility in the day-to-day activities, additional communication overhead between teams will creep in, and general confusion around responsibilities will begin to come up.
An even bigger problem is being able to take all the micro-level progress from multiple teams and understanding how it impacts the progress at the feature level.
This workflow has allowed us to build complex features while staying nimble enough to fix major issues and address customer requests. Of course, this workflow is a work in progress. I hope this peek into our development workflow helps inspire you and your team to identify and streamline your workflow, so you can ship quality software all the time.





Top comments (0)