With Amplify Storage, it is very easy to add file storage capability to any web or mobile app. Here's a quick demo!
What's Amplify?
AWS Amplify is an open source toolset that helps you get up and running on AWS faster:
- A CLI that lets you add storage functionality and provision it in the cloud
- JS libraries (or iOS or Android or Flutter) that lets you call simple functions to execute all these capabilities
- Premade UI Components that we won't be using today.
For app developers, Amplify offers easier access to curated AWS services in each "Category" - ranging from GraphQL, Authentication, Analytics, and even pretrained Machine Learning models. However today we'll be exploring the Storage category, which uploads files to Amazon S3.
Demo
You can clone my demo on GitHub here: https://github.com/sw-yx/demo-amplify-storage-file-upload
Or you could try out the one click deploy from Amplify:
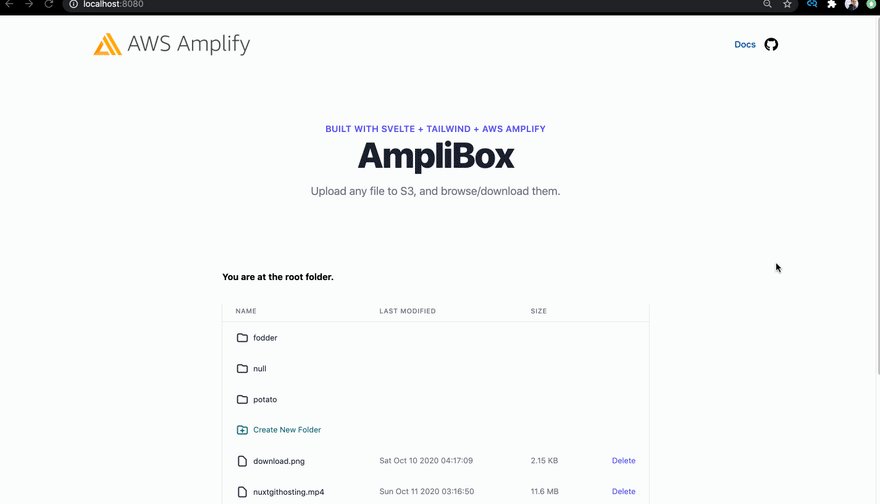
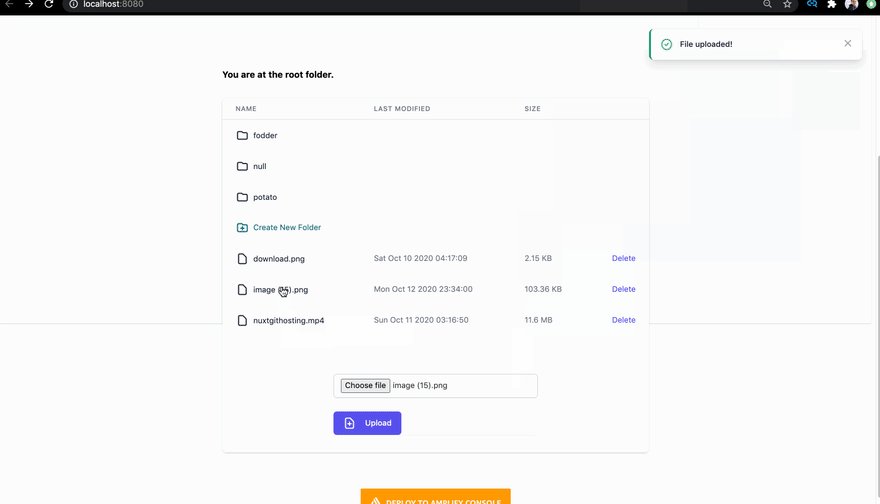
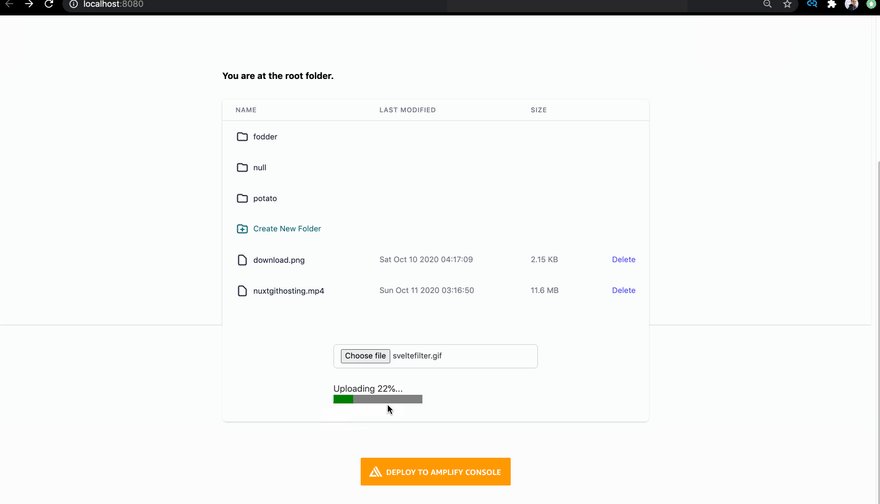
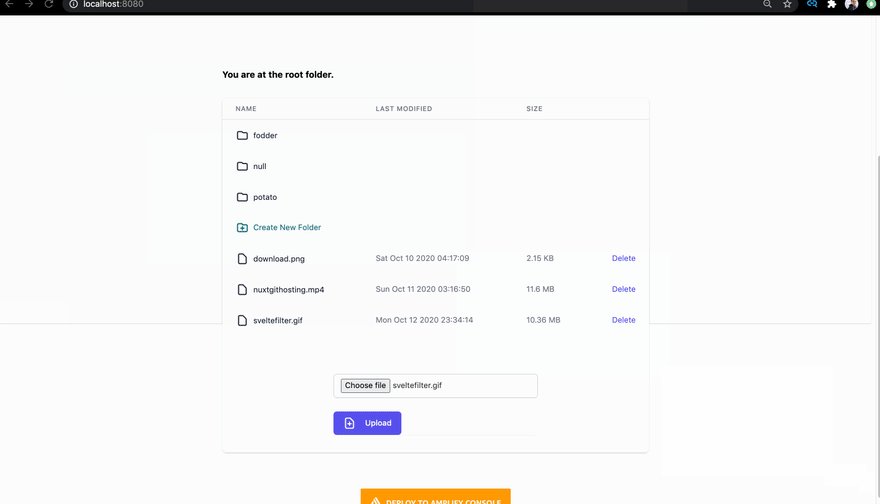
The demo is built with Tailwind UI and Svelte, but Amplify is framework agnostic and you can use this toolchain with anything you like. I won't bore you with the step-by-step, since it would mostly duplicate the docs (that I also have updated), but here are the features demonstrated:
- Upload file with progress bar
- List files (with metadata)
- Delete files
- Download files
- Create folder
- Toast success/failure
⚠️ Note that this demo is designed explicitly for educational purposes around Amplify Storage - you still need to add authentication if you are to release it for broader production use. You can also run
amplify deletewhen you are done to remove all resources provisioned.
6 minute Codebase Walkthrough
You can see my 6 minute codebase walkthrough here:
Help me share this
If you liked this demo, you can help me share it on Twitter or signup to my YouTube!









Top comments (7)
Your github project includes the environment name and amplify app id. Using that I can find this project hosted on the internet, and you are basically giving people a free spot to transfer unlimited amounts of data. For example, your bucket now has a picture of my cat in it.
If someone else deployed the code provided, they could wind up with a nasty AWS bill surprise. I think the caution around security needs a bigger call-out.
indeed. i'll add more of a callout in the github, as well as instructions to remove
Ahmazing!
demo seems quite interesting, but I'm a newbie and then trying to run it locally, like at localhost, then always I try to access AWS I get error 403 with the strict-origin-when-cross-origin problem.
so tried to see if its at AWS side, but still no idea if its there or need to change something at the demo code.
Any action, like create a folder, or even when app seems to connect to AWS then shows this error.
now its working... seems I did some mistake while creating the auth, and now I did it again and its working
This demo looks amazing
that means a LOT coming from you! i stole most of it from Tailwind UI haha. but the trick is knowing what to steal!