When booking flights, most people tend to look for the lowest fares among the listed airlines. Syncfusion Flutter event Calendar, with its rich feature set, allows users to design an airfare calendar using a custom builder to show the lowest available fares for users’ travel dates. In this blog post, we are going to discuss how to design an airfare calendar and display the lowest airfares from among the listed airlines using the Flutter Calendar.

If you are new to our Flutter Calendar widget, please go through our Getting Started with Flutter Calendar documentation before proceeding.
Let’s start!
Handling fare data
First, we should get the required data, such as dates, fares, airlines, and IDs and then render the values in the corresponding UI. For demo purposes, we use random data, as illustrated in the following code example.
@override
void initState() {
_globalKey = GlobalKey();
_controller = ScrollController();
_airFareDataCollection = <AirFare>[];
_airlineId = <int>[];
_fares = <String>[];
_minDate = DateTime.now();
_addFareDataDetails();
_addAirFareData();
super.initState();
}
/// Creates required data for the airfare data.
void _addFareDataDetails() {
_airlineId = <int>[1, 2, 3, 4];
_fares.add("\$134.50");
_fares.add("\$305.00");
_fares.add("\$152.66");
_fares.add("\$267.09");
_fares.add("\$189.20");
_fares.add("\$212.10");
_fares.add("\$350.50");
_fares.add("\$222.39");
_fares.add("\$238.83");
_fares.add("\$147.27");
_fares.add("\$115.43");
_fares.add("\$198.06");
_fares.add("\$189.83");
_fares.add("\$110.71");
_fares.add("\$152.10");
_fares.add("\$199.62");
_fares.add("\$146.15");
_fares.add("\$237.04");
_fares.add("\$100.17");
_fares.add("\$101.72");
_fares.add("\$266.69");
_fares.add("\$332.48");
_fares.add("\$256.77");
_fares.add("\$449.68");
_fares.add("\$100.17");
_fares.add("\$153.31");
_fares.add("\$249.92");
_fares.add("\$254.59");
_fares.add("\$332.48");
_fares.add("\$256.77");
_fares.add("\$449.68");
_fares.add("\$107.18");
_fares.add("\$219.04");
}
/// Creates the airfare data with required information.
void _addAirFareData() {
_airFareDataCollection = <AirFare>[];
for (int i = 0; i < 100; i++) {
int id = i % _airlineId.length;
if (id == 0) {
id = 1;
} else if (id > _airlineId.length) {
id -= 1;
}
final String fare = _fares[i % _fares.length];
final Color color = _getAirPlaneColor(id);
_airFareDataCollection
.add(AirFare(fare, color, 'Airways ' + id.toString()));
}
}
/// Returns color for the airplane data.
Color _getAirPlaneColor(int id) {
if (id == 1) {
return Colors.grey;
} else if (id == 2) {
return Colors.green;
} else {
return Colors.red;
}
}
Designing an airfare calendar
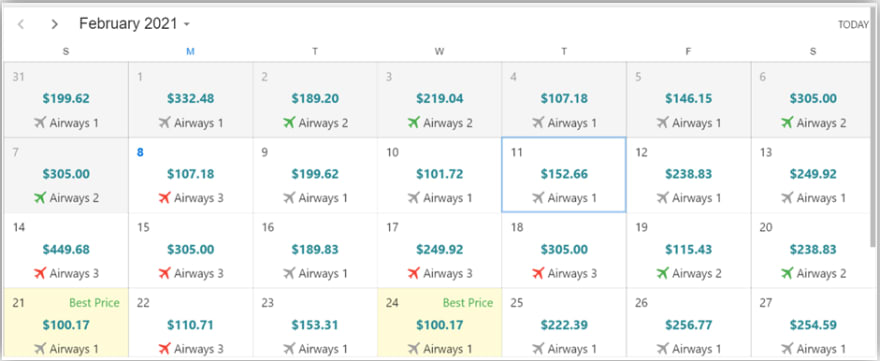
In Calendar, you can customize the presentation of the data and its interactions using the builder support. Let’s customize the calendar month cell to display the airfare, airline name, and logo based on the airline ID in each cell using the monthCellBuilder property. Then, assign the data values to the corresponding UI.
SfCalendar _getAirFareCalendar() {
return SfCalendar(
showNavigationArrow: model.isWeb,
view: CalendarView.month,
monthCellBuilder: _monthCellBuilder,
showDatePickerButton: true,
minDate: _minDate,
);
}
/// Returns the builder for month cell.
Widget _monthCellBuilder(
BuildContext buildContext, MonthCellDetails details) {
Random random = Random();
final bool isToday = isSameDate(details.date, DateTime.now());
final AirFare airFare = _airFareDataCollection[random.nextInt(100)];
final Color defaultColor =
model.themeData != null && model.themeData.brightness == Brightness.dark
? Colors.white
: Colors.black54;
final bool isBestPrice = airFare.fare == _kBestPrice;
final bool isDisabledDate =
details.date.isBefore(_minDate) && !isSameDate(details.date, _minDate);
return Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 0.1, color: defaultColor),
left: BorderSide(width: 0.1, color: defaultColor),
),
color: isDisabledDate
? Colors.grey.withOpacity(0.1)
: isBestPrice
? Colors.yellow.withOpacity(0.2)
: null),
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 0),
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: model.isMobileResolution
? MainAxisAlignment.center
: isBestPrice
? MainAxisAlignment.spaceBetween
: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
details.date.day.toString(),
style: TextStyle(
color: isToday
? model.backgroundColor
: isDisabledDate
? Colors.grey
: null,
fontWeight: isToday ? FontWeight.bold : null),
),
!model.isMobileResolution && airFare.fare == _kBestPrice
? Text(
'Best Price',
style: TextStyle(
color: isDisabledDate ? Colors.grey : Colors.green),
)
: Text('')
],
),
),
Text(
airFare.fare,
style: TextStyle(
fontSize: model.isMobileResolution ? 12 : 15,
color: Color.fromRGBO(42, 138, 148, 1),
fontWeight: FontWeight.bold),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Transform.rotate(
angle: -pi / 4,
child: Text(
'\u2708',
style: TextStyle(
color: airFare.color,
fontFamily: 'Roboto',
fontSize: !model.isMobileResolution ? 20 : 14),
textAlign: TextAlign.center,
),
),
!model.isMobileResolution ? Text(airFare.airline) : Text('')
],
)
],
),
);
}
Return the designed custom UI with the data in the monthCellBuilder callback.
Now, the Calendar widget is configured to display the lowest airfare from the listed airlines. For more details, please refer to our Flutter Air Fare Calendar Web application.

Conclusion
In this blog post, we’ve discussed about designing an airfare calendar using the Syncfusion Flutter event Calendar widget. In this way, you can also design a fare calendar for booking trains, hotels, etc. You can also check out our project samples in this Flutter Airfare repository. Try out the steps given in this blog post and share your feedback or questions in the comments section.
Our calendar component is also available in our Blazor, ASP.NET (Core, MVC), JavaScript, Angular, React, Vue, Xamarin, UWP, WinForms, WPF, and WinUI platforms. Use them to build astonishing applications!
For existing customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!



Top comments (0)