You need back end data to connect with your front end? I will show you how to create fake JSON data with json-server and Postman.
I assume you have your project open, let's type this command to your terminal npm install -g json-server
After installation is done create a db.json file with some data.
Example:
{
"groceries": [
{
"id": 1,
"item": "bread",
"amount": "1"
},
{
"id": 2,
"item": "milk",
"amount": "3"
}
]
}
Start JSON Server json-server --watch db.json It should look like this in the browser.
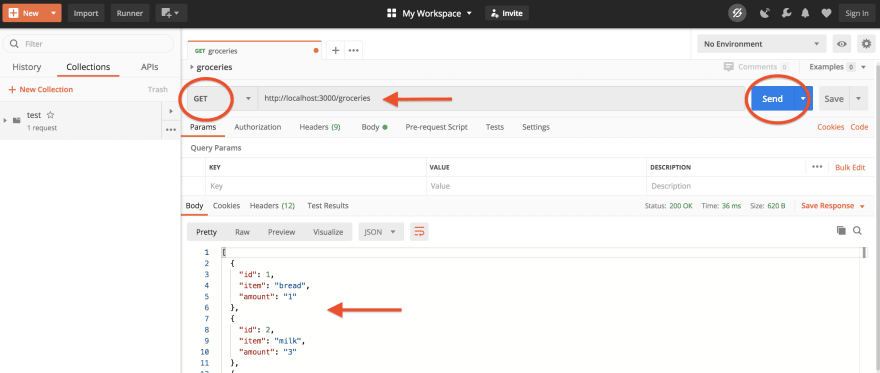
I assume you have Postman installed, we will make a GET request.
Let's add one item with POST request.
Pros:
The dummy data is in your version control system
The simplest setup you can imagine
It supports the most used http verbs
It saves changes to your JSON source for POST, PUT, PATCH or DELETE requests.
Cons:
The payload requires a strict format (JSON)
If you are more for a video on how to do it, I highly recommend to watch this video
This is helpful to filter your data.
GET ALL GROCERIES
http://localhost:3000/groceries
GET SINGLE GROCERY
http://localhost:3000/grocery/1
PAGINATION & LIMIT
http://localhost:3000/groceries?_page=1&_limit=2
SORTING
http://localhost:3000/groceries?_sort=name&_order=asc
FULL TEXT SEARCH
http://localhost:3000/groceries?q=milk
Dummy data generators
https://github.com/Marak/faker.js
https://github.com/boo1ean/casual
https://github.com/chancejs/chancejs
I hope you will find this article helpful for your future projects.





Top comments (0)