I'm trying to reduce my vuetify application bundle size by using CDN and webpack externals.
My configration of vue.config.js is as follow:
module.exports = {
"transpileDependencies": [
"vuetify"
],
chainWebpack: (config) => {
config.externals({
firebase: 'firebase',
'firebase/auth': 'firebase',
firebaseui: 'firebaseui',
vue: 'Vue',
vuetify: 'Vuetify',
'vuetify/lib': 'Vuetify',
})
}
}
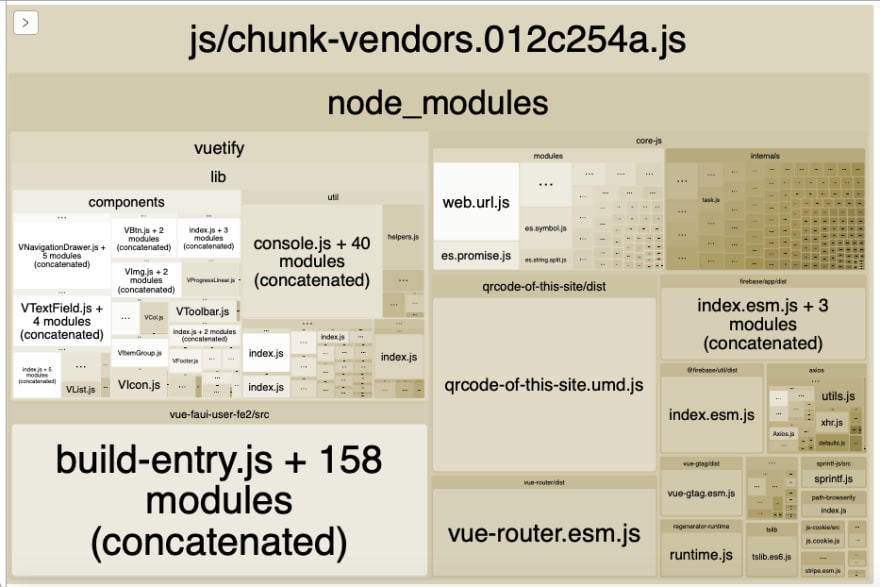
But, Vuetify/lib is still remained as follow:

Ah, I've exhausted the effort of googling…
Do you have any idea? Any pointing, suggestion and opinion is so welcome! Thank you!


Top comments (1)
Finally, I've received following answer.
stackoverflow.com/a/67995274/11073131
Thank you, Allan!