jQuery is a JavaScript library that is quite salient on event-driven responses to page elements, allowing users to interact with pages through text input. A simple example is easily demonstrated below.
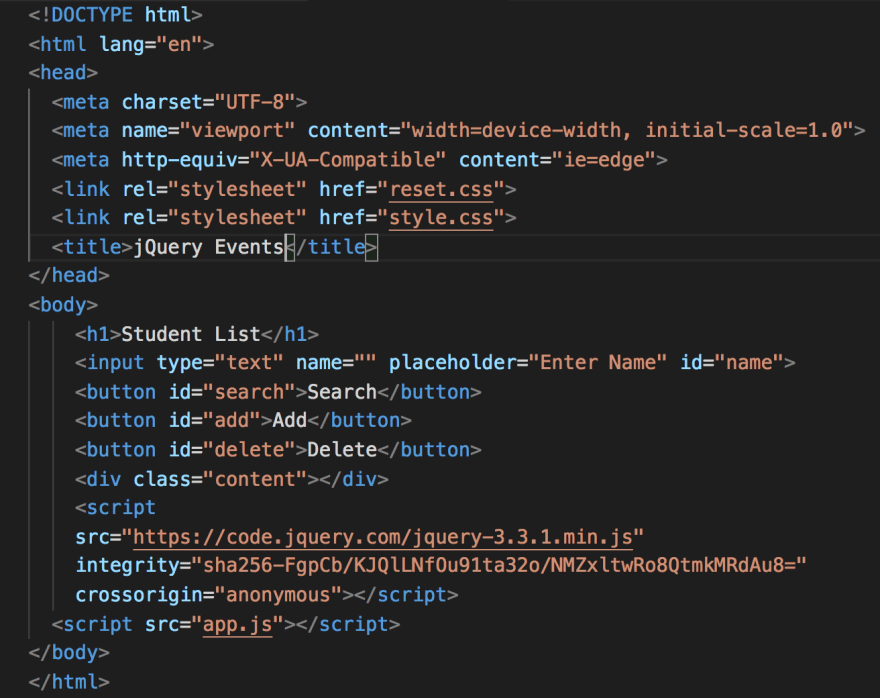
First, build out a simple HTML page that allows for search, add, and delete functionality to an existing list of names. The list is hard coded as an array which, then, allows for array methods to be combined with the event methods. The HTML file is below:
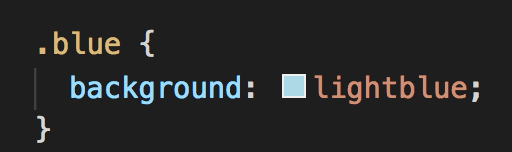
Next, code a simple CSS file. The code below is the only necessary code that is later combined with the search button to provide a page color change. The color will change to blue after entering an existing name from the list and clicking search.
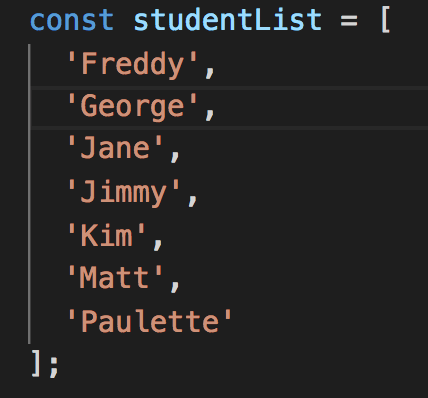
The list, called student list, is coded into the app.js file below.
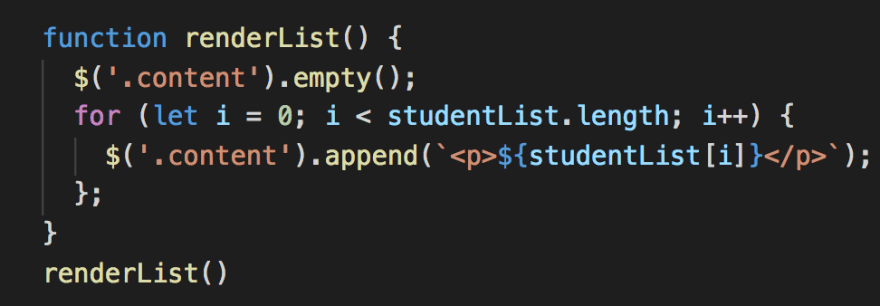
Then, a render function is created to allow the list to render to the page below the input field.
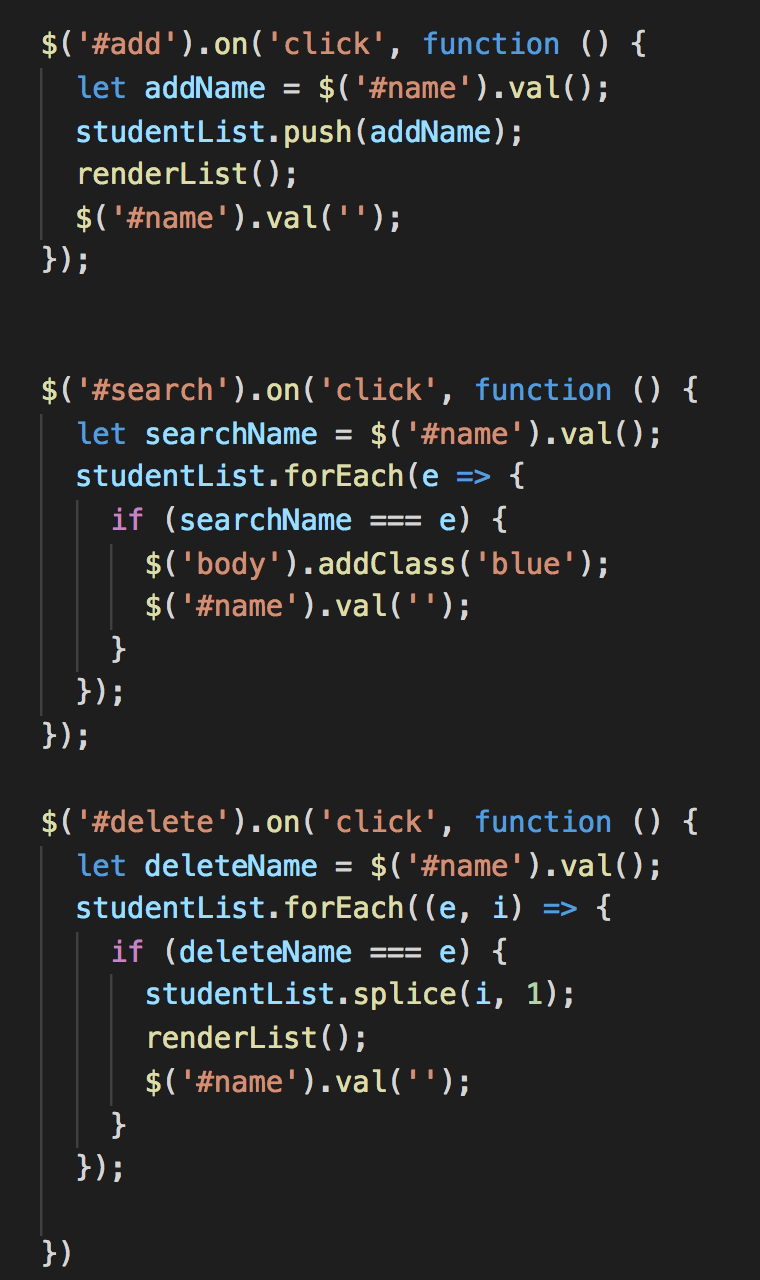
The add, search and delete functions are added to the code using jQuery event method “on”, as seen below.
It is as simple as that. You can now add names to the existing list that will render to the page at the bottom of the existing list. You can delete names from the existing list and the new list will render to the page without the deleted name. Or, you can search for names on the existing list. After you input a name from the existing list and you click the search button, the body of the page will change to blue.
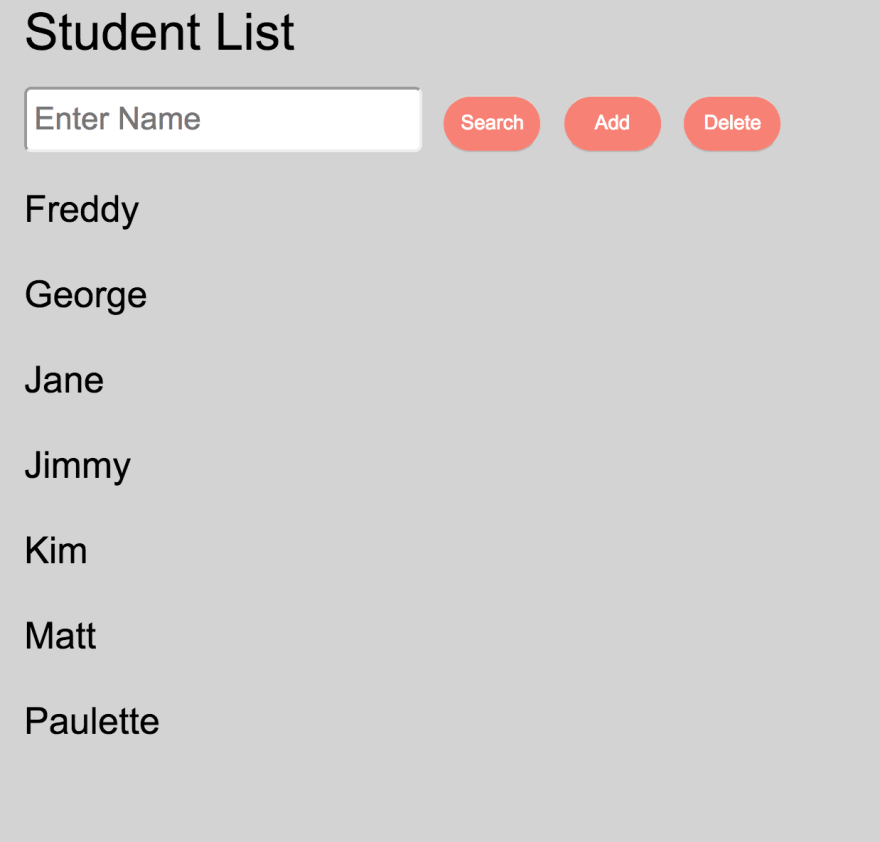
The page rendering of the student list prior to entering text or clicking any of the buttons is shown below. Some additional code was added to the CSS file for this simple style.
The page rendering is as follows after an existing list name is entered in the field and the search button is clicked.









Top comments (0)