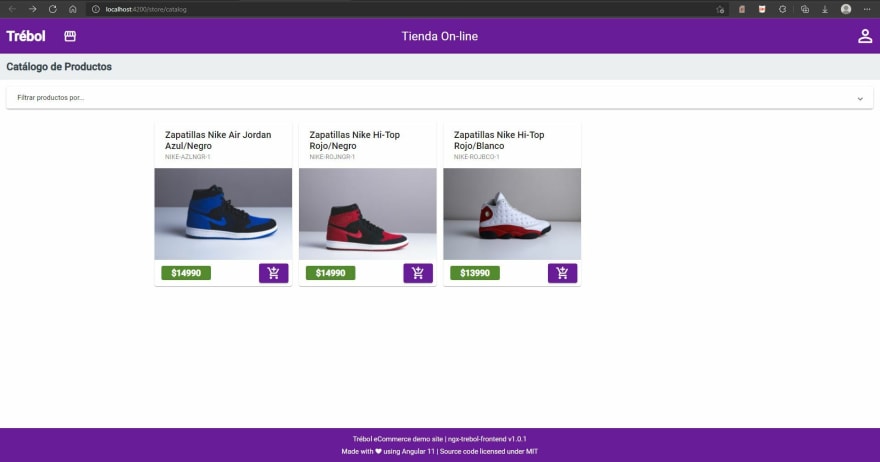
This is my third contribution to Hacktoberfest in October. I found a very interesting project, which is the virtual web store written in Typescript.
How I Get Started
This project reminds me the time when I was taking WEB422, I have learned about Angular, and I already have some basic concepts of how it works. And another think interested me about this project is its code structure - clear and straightforward. I can exactly reach to the file even though I do not go through all of them yet.
Issue
The issue that I would like to work on is about the footer sticks on the bottom of the screen, however, it is supposed to stick to the footer of the page, not the screen. 
How I Accomplish This
In order to solve this bug, I am thinking about changing the template of the store page, which should be located some where in Store folder (thanks to the clear structure of the code). I reach to the Store folder and carefully take a look at each file.
The reason why the web has this issue is because the template of the Store page is not properly ordered. 
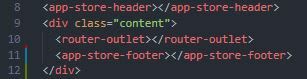
div tag, which contains the content of the page. 
<app-store-footer></app-store-footer> to the div tag. After changing the template of the StoreComponent, this is how it supposed to be. 
Even though it is just about changing one line, it takes me a couple of hours to realize it. Something very simple (in my opinion), but my mind tends to overthink about this issue.
Experience
Working with the proper structured code is always easier than working with the code that is not divided into the folder. It helps us to look for the file, manage and maintain the program easily. If this project is not clearly ordered, I think it would take so long to find where to make the change and also going through all of the code.


Top comments (0)