Today we will learn google map with draggable marker example. Here, we will see how to add google map in your website. Google map is used to display location or address, google provides user to google API key to google map implementation in laravel.
Integrate google map in laravel is very easy to use google map, We need to add some javascript and jquery. So, just copy below code in your blade file to see output in your screen.
<html>
<head>
<title>Google Map With Draggable Marker Example - techsolutionstuff.com</title>
<style type="text/css">
#map {
width: 100%;
height: 400px;
border: 1px solid black;
}
</style>
</head>
<body>
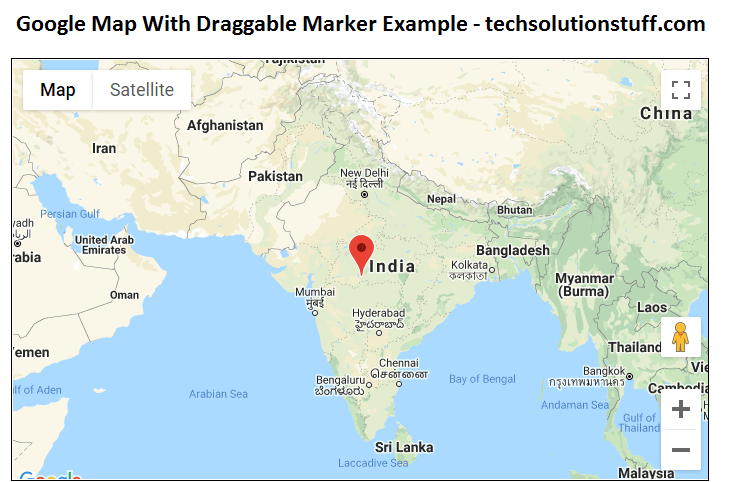
<h1 style="text-align: center;">Google Map With Draggable Marker Example - techsolutionstuff.com </h1>
<div id="map"></div>
<script>
function initMap() {
var myLatLng = {lat: 22, lng: 77};
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng,
zoom: 4
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Google Maps',
draggable: true
});
google.maps.event.addListener(marker, 'dragend', function(marker) {
var latLng = marker.latLng;
document.getElementById('lat-span').innerHTML = latLng.lat();
document.getElementById('lon-span').innerHTML = latLng.lng();
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?libraries=places&callback=initMap" async defer></script>
</body>
</html>



Top comments (0)