In this tutorial I will show you how to validate password and confirm password using jquery. Validation is basic and important feature for authenticate user.
So, here I will give you example about password and confirm password validation using jquery. In user registration process, we need to validate password and confirm password validation for cross checking.
So, let's see how to match password and confirm password in jquery validation or how to validate password and confirm password using jquery.
In jquery we are using on keyup event to check whether password and confirm password is match or not.
<html>
<body>
<head>
<meta charset="utf-8">
<title>How To Validate Password And Confirm Password Using JQuery - techsolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h4 style="margin-top:50px;"><b>How To Validate Password And Confirm Password Using JQuery - techsolutionstuff.com</b></h4><br />
Enter Password <input type="password" class="form-control" id="Password" placeholder="Enter a password" name="password"><br /> <br / >
Enter Confirm Password <input type="password" class="form-control" id="ConfirmPassword" placeholder="Enter a Confirm Password" name="confpassword" >
<div style="margin-top: 7px;" id="CheckPasswordMatch"></div>
</div>
</div>
<body>
</html>
<script>
$(document).ready(function () {
$("#ConfirmPassword").on('keyup', function(){
var password = $("#Password").val();
var confirmPassword = $("#ConfirmPassword").val();
if (password != confirmPassword)
$("#CheckPasswordMatch").html("Password does not match !").css("color","red");
else
$("#CheckPasswordMatch").html("Password match !").css("color","green");
});
});
</script>
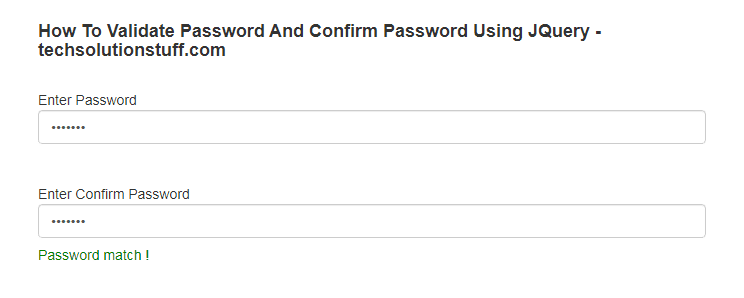
And you will get output like below image.
You might also like :



Top comments (0)