If you're also working on Frontend Mentor’s amazing exercises, this would help your dev process tremendously.
This is a modification from this article. Follow the steps detailed there and check out my mods below.
Great for:
- Watching SCSS subfolders and every file in them
- Reloading and compiling whenever you make changes to your SCSS and HTML files
- Simple file systems
Before you begin
You can refer to these tutorials (Themesburg, CSS-Tricks) to install NPM, Gulp, and all the other goodies you’ll need to make this work.
My project structure

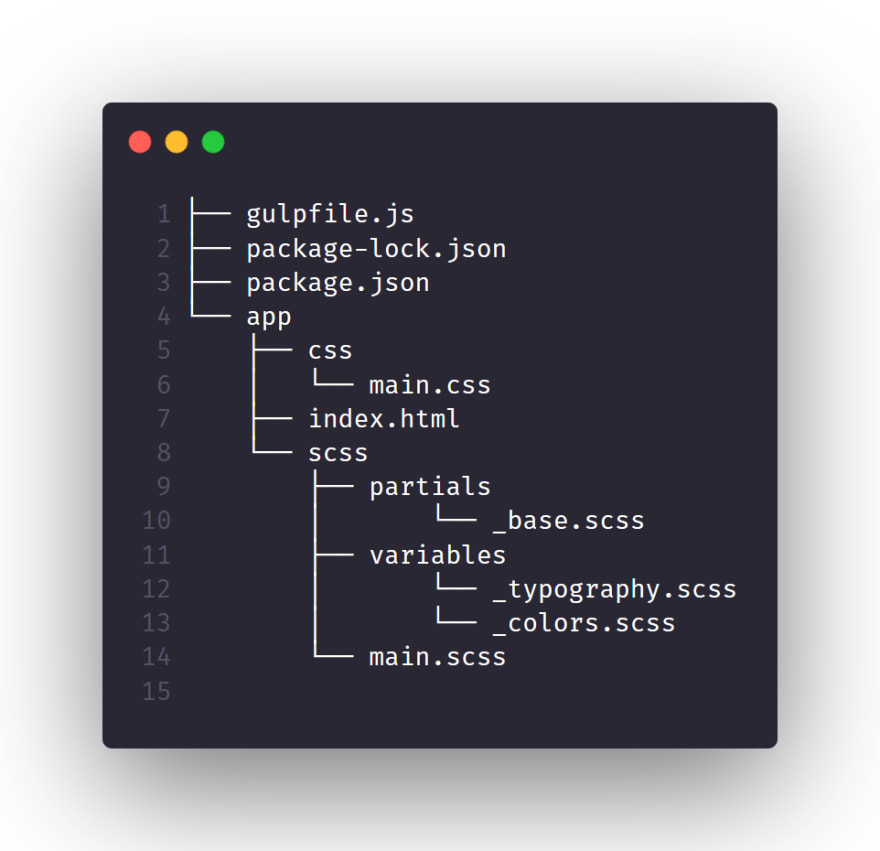
The gulpfile in the tutorial I linked above works great for simpler structures without sub-folders, but since I’m interested in making my code more modular, I’ve followed the simple scss file structure illustrated here.
You can learn more about the why and how behind this method here (TheSassWay.com).
Issues
Since the gulpfile is originally set up to only watch .scss files that are in the scss folder, the files in the partials and variables subfolders will not be watched, and changes won’t trigger a reload or compilation.
Another thing about the tutorial’s gulpfile is that it doesn’t reload the browser whenever we make changes to our scss files. It simply watches and compiles, but will only reload if you make changes to the .html files.
Making it work
In order to make BrowserSync and Gulp work for our scenario, I’ll need to make some minor tweaks. Take a look below. The changes are marked in bold and colored blue. You can copy this file further below in the article, where I’ve linked a gist.
Take note of lines 8, 23, and 24.
How does it work?
Defining the source files properly
On lines 8 and 23, I’ve added extra syntax to allow for subfolder support. Instead of…
app/scss/*.scss
… which only makes gulp watch .scss files that are direct children of the scss folder, we’re putting in an extra layer, like so …
app/scss/**/*.scss
… which would then take subfolders and its contents in consideration. This (to my delight) is called Globbing, and you can read more about it here (CSS-Tricks.com).
This solves our subfolder structure issue!
Setting up browser reload on scss change
On line 24, I added the function^ below to the gulp watch task on lines 22–23.
.on("change", browserSync.reload);
The whole task would like like this:
gulp.watch("app/scss/**/*.scss", gulp.series("sass"))
.on("change", browserSync.reload);
This would force a reload whenever there are changes in any scss files.
^I’m not entirely sure if that’s what we call that. Let me know what the proper name is, please?
Your turn!
Have a look at the whole copy-able gist file below and give it a try. Run gulp-server and make changes to your .scss partials and see what happens.
I like to test by changing my font color to a really obnoxious color just to see if it works :)
That’s it! I hope you found this useful. If you’ve got a better solution, let me know! I’d love to learn from you.
Resources
- Frontend Mentor — Build your portfolio with briefs, style guides, and even a pixel checker.
- How to set up Gulp 4, Bootstrap, Sass and BrowserSync for a simple workflow (Zoltán Szőgyényi, Themesburg.com)
- Gulp for Beginners (Zell Liew, CSS-Tricks.com)
- Create and share beautiful images of your source code (Carbon.now.sh) I’m using the Duotone color scheme and Fira Code font.




Top comments (0)