//import routes from "./routes"
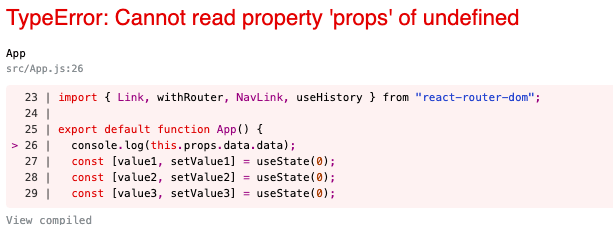
import { Link, withRouter, NavLink, useHistory } from "react-router-dom";
export default function App() {
console.log(this.props.data.data);
const [value1, setValue1] = useState(0);
const [value2, setValue2] = useState(0);
...}
This part of code in slider.js accessing data variable passed from last page, mentioned below
axios
.post(
"/get_spec_other",
{
selected_country:





Top comments (1)
stackoverflow.com/questions/522386...
You will want to read up on this to make sure you're approach is valid.