During these days I read some front-end developer job announcements and I realized that 90% of them ask for React's knowledge and the remaining 10% ask for knowledge of Vue.js.
In the past few months, I have worked for a project with Vue.js. I had never used it, but for a new project my boss asked me to learn it and I must say that today I know it very well. It's easy to learn, simple to use and easy to maintain a code! I immediately fell in love with Vue.js but I realize that it is the latest and companies are using React and Angular and have no intention of migrating to Vue.js.
So, to be in line with those positions, I decided to start learning React. I have already the component based logic in my mind, so I just have to learn how to put the pieces together.
First of all, I visit their website and read "React is a JavaScript library for building user interfaces". Okay, not a framework, a library!
I go to the tutorial section but their examples seem messed up, not for a beginner. I get upset and think "but why not use Vue.js?".
So I decided to go to YouTube to look for video tutorials. Fortunately I find this 2-hour video really well done by Moshfegh Hamedani.
I look at it all and think again "but why not use Vue.js?" and the answer I gave myself is this "Companies want it!"
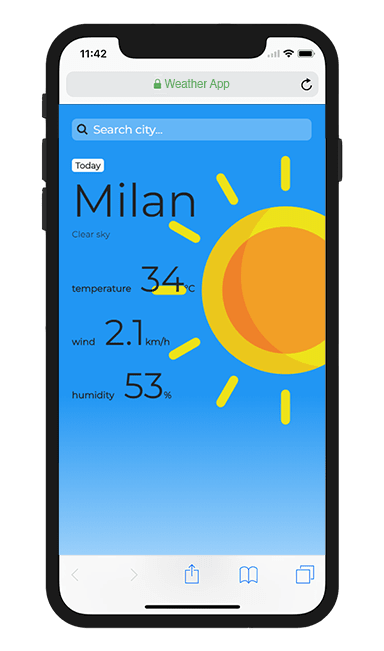
They taught me that the best way to learn something is to do it, so I decided to start developing a weather interface in different cities around the world.
I started from the basics:
npm install -g create-react-app create-react-app weather-UI npm start --o
Et voilà, React homepage in online on you localhost!
"They taught me that the best way to learn something is to do it"
And here comes the real fun, build the various components, pass values from parent to child and vice versa, fetching the data from the REST API, build the interface with its CSS style, and so on!
In the end, what I have developed can you found here! I know it's not perfect, there are still a lot of things to do! For example, having the details hour by hour of the day, change the scenario of the header according to the selected day and other little things.
How about React? What difficulties did you find learning React? What do you think are the strengths and weaknesses of this library?
Indulge in comments!😃
GitHub Repository - Demo link
My website
Cover photo by Fatos Bytyqi on Unsplash










Top comments (4)
I had this same experience, but the other way around with Vue. I was like "Why not just use React?"
Personally I'm in love with Vue.js for three reasons:
•Easy learning curve
•Elegant programming style and patterns
•Good documentation
I know that companies use most React but I hope that in the near future they will migrate into Vue.js
It's way more opinionated. Like, they have their own routing solution, global state management, etc...
You can use JSX with Vue, actually. I found that out reading the
docs. But, it takes some configuration.
Not sure, I haven't touched Angular enough to make the comparison.