This article was published on Friday, January 18, 2019 by Kamil Kisiela @ The Guild Blog
Prevent breaking changes. Find broken operations. Get Schema Coverage. Check deprecated usage and
type duplicates. All as part of your CI process
Throughout almost three years of working with GraphQL, me and The Guild introduced solutions
that changed the way we write our projects today.
In order to use GraphQL in our Angular applications, we created
Angular Apollo. To automate and increase
type-safety, we open-sourced
GraphQL Code Generator. Most recent thing
was GraphQL Modules that helped us to separate a server
into smaller, reusable, feature based parts. All of that was developed based on the experience and
used with huge success by our clients.
Today, I'm happy to introduce another piece of our tech stack, we call it
GraphQL Inspector!
GraphQL inspector is a tool that's main purpose is to make sure your GraphQL API and all its
clients are well-developed.
Key Features
- Finds breaking, dangerous and safe changes when modifying a GraphQL API
- GitHub Application + GitHub Action (Bitbucket integration soon)
- Command Line Interface
- Completely free and open-source — host your own GraphQL Inspector
- Schema coverage **—**see unused parts of Schema based on all your clients' fragments and operations
- Validates operations against a GraphQL Schema — you notice errors before run-time!
- Find duplicates or similar types
Use It in GitHub
We offer GraphQL Inspector as a GitHub Application that you
can install in any of your repositories within a single click. That's the easiest way possible to
start using Inspector.
Inspector as Part of Your Workflow
In order to use GraphQL Inspector, you need to make sure you write an entire GraphQL Schema to a
file so Inspector could see it. Git hooks fits well here. Whenever there's a new commit, the file
will be updated.
Next, you configure GraphQL Inspector in package.json :
{
"name": "my-app",
"scripts": {
"graphql:write": "graphql-inspector introspect src/schema.js --write schema.graphql"
},
"graphql-inspector": {
"diff": true,
"schema": {
"ref": "head/master",
"path": "schema.graphql"
}
}
}
You can read more about that in
“Github Application” chapter on
our website.
Now, whenever someone submits a Pull Request the GraphQL Inspector will compare schemas and fail if
there are breaking changes.
GitHub Actions
I know GitHub Actions are not yet publicly available but if you're lucky enough, you can use them to
host your own GraphQL Inspector that is deployed and live per each commit or a pull request. Because
an Action is temporarily executed with Docker, you won't use any Cloud service or any other paid
resources.
Right now, Actions are not the most enjoyable thing but because it's free and super easy to setup we
highly recommend to take advantage of it if you don't want to use hosted by us GraphQL Inspector.
We don't store any data, the code is open-sourced and deployed with Netlify Functions.
Because we strongly believe in open-source, you can also have your own instance of GraphQL
Inspector up and running.
Bitbucket Integration
GraphQL Inspector doesn't support Bitbucket yet, but it's on top of our roadmap, and we're starting
working on it. If you need it, please reach out or comment on
the open issue.
Prevent Breaking Changes
GraphQL Inspector compares an old and a new GraphQL Schema in order to alert you about breaking
changes. It also tracks other changes, dangerous to implement and those that are entirely safe.
This way you have a clear vision of how your Schema is developed.
Schema Coverage
The idea behind it is to see which part of your schema is used, how many times and by which
operation. It only applies to documents that can be statically analyzed.
Inspector is able to extract every fragment or operation from your TypeScript and JavaScript files.
It supports any kind of template literal tag but also .graphql files.
Validate Documents and Find Deprecated Usage
In order to find out that your operation or fragment is broken you need to run an app and execute a
query or mutation. Thanks to GraphQL Inspector, you can easily check for errors or deprecated usage
at any point of time.
I recommend to make it as part of your CI or even git hooks.
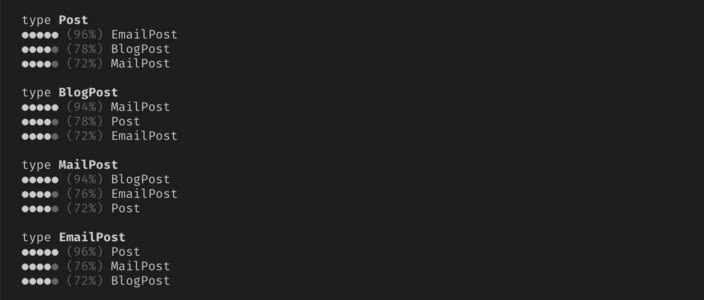
Find Duplicates
Another interesting feature of Inspector allows you to find similar types and maybe even duplicates.
It's not something everyone might want to use but we found it really helpful when we were migrating
few separate GraphQL APIs to a monorepo and merging them into a single server at
Air France — KLM. The person who could say more about that
would be Mart Ganzevles, who's the father of that particular feature, and it was his first ever
open-source contribution. Amazing work Mart!
Desktop Application
We are going to work on a Desktop version of GraphQL Inspector to boost the whole experience even
further. Imagine exploring everything in a nicely done and interactive application. You could click
on things in order to see them in details, just amazing!
Other Features
- Runs a GraphQL Server with faked data within a single command
- Writes an introspection result of GraphQL Schema to a file
How Does It Compare to Other Tools
Apollo Engine GraphQL Inspector tries to solve a bit of a different use-case. The main idea
behind Apollo Engine is to get insights of how a GraphQL server behaves in production.
It supports schema comparison too but the main difference is that we don't store any of your
data and in order to track changes, we simply take advantage of Git. Each change is available
in git history, so the workflow is straightforward, and it's something you're already familiar with.
Because of that, Apollo's advantage is that it takes into account production data and not only your
code. But if that is important to you, you can gather this data from your GraphQL servers today,
store it wherever you want, and we can add a feature to add this data into one of our reports.
GraphQL Doctor and our tool have in common only the Schema Comparison feature, but Inspector
tracks also changes that are safe to introduce. Doctor's main goal is to run within GitHub and
prevent from breaking an API. We would love to collaborate with them, make sure we truly covered all
their use cases and maybe merge their library into ours.
Open-Source Community
In The Guild, we love open-source, our whole careers were possible because of that. We also
found out each other through Open-Source :)
That's why I encourage you to help us develop GraphQL Inspector and let's build it together.
Smallest piece of code, bug fix, documentation improvement or even a simplest suggestion counts as
contribution!
Links
- Website and documentation
- Visit the repository on GitHub
- CLI available —
yarn global add @graphql-inspector/cli - Checkout the GitHub Application
- See an example app that uses GraphQL Inspector










Top comments (0)