If you don’t like to read
There is a video of my endeavors that you can follow along. You can also check out my final repository and check the commits along the way.
Building blocks of the future
Over the last years I realized that my job as a developer has mostly become to put together code blocks that others wrote. And in many cases, when I actually wrote something new on my own, I realized that there was a better version out there somewhere already.
This lead me to an experiment: How much code do I have to write on my own to set up a portfolio page? This is not about using No Code tools or visual editors — I’m still a developer after all. But there are so many building blocks out there, why reinvent the wheel?
The starting point for my experiment is this list of Awesome Building Blocks for Web Apps. It contains fully functional blocks from UI elements over appointment booking solutions to activity feeds or video conference rooms.
Initial setup
But before we can add building blocks, we need a starting point. For this expirment I chose the static page builder Gatsby, due to three reasons:
- A portfolio won’t change on a daily base, so we can benefit from the speed boost of a static page without having to worry about keeping data up-to-date.
- There’s a lot of templates for Gatsby out there that we can use to avoid unnecessary work.
- I hadn’t worked with Gatsby before, so it’s a learning opportunity.
First, we need to install the Gatsby CLI. Fortunately, if you have npm installed, just one command is enough:
npm install -g gatsby-cli
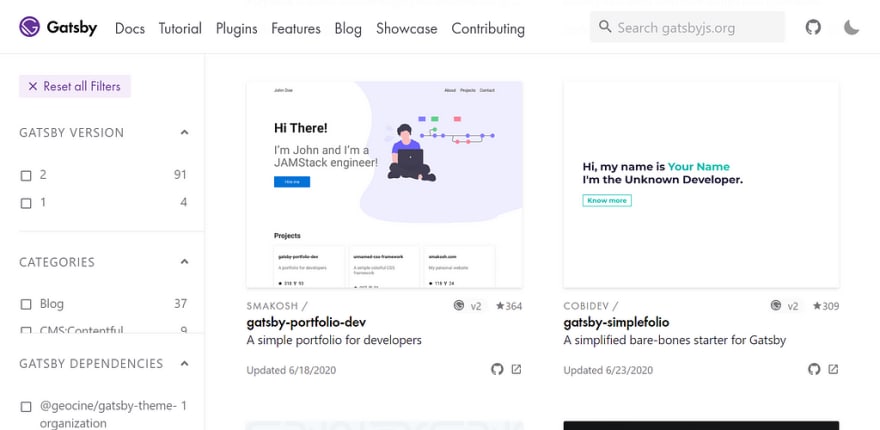
A quick glance at the Portfolio category on the Gatsby starters page shows a long list of templates that might fit our purpose. Given the limited time, let’s just take the first one that jumps out:
The template gatsby-portfolio-dev by smakoshlooks promising: It has high ratings and includes a way to display Github projects. The preview also looks nice and loads quickly. We can install it with
gatsby new gatsby-portfolio-dev [https://github.com/smakosh/gatsby-portfolio-dev](https://github.com/smakosh/gatsby-portfolio-dev)
To get it to run we need to add some more environment variables as described in the Readme file:
- A Github personal access token to read the repositories. Unfortunately the GraphQL API requires this token even for reading public repos. But fortunately thanks to Gatsby being a static page builder we only require the token on build time, not on each visit of the page.
- A Google Recaptcha key. Specifically we need V2 for a checkbox.
- A Formik endpoint. But let’s skip this for now as the page renders without it.
Adding building blocks
At this point, it already feel quite good: A few minutes in, already a working page, and it even shows my personal Github projects. But let’s dip our toes into a bit deeper water. How hard is it to replace the suggested Formik endpoint with another solution?
Static forms from the awesome list seems to be easy: It has a fixed endpoint and needs to be configured by sending in the access key. Getting the access key takes a minute, and only two small edits later, the form is working.
Now let’s add some new features: As a freelancer I want my clients to be able to just book a consultation. The booking section in the awesome list is quite long — let’s go with Acuity Scheduling for now. Set up again is quick, and adding a new section only requires a few lines of code with the iframe code provided by Acuity Scheduling. There is a bit of trouble with sizing that I maybe could solve with more code, but let’s focus on assembling building blocks for now.
One problem with Acuity Scheduling we have to solve though: Embedding is only included for paid versions, so it will stop working once our trial runs out. One might see a bit of misplanning on my part here — but I prefer to see this as an opportunity to look into feature switches.
A good candidate seems to be SplitIO. Setting up the account is easy, and, most importantly: There is a Gatsby Plugin! Setup takes just a couple minutes, and now we can hide the scheduling whenever paying for it does not make sense.
One area of the portfolio is still missing actual content. It is called in the code, so let’s fill this in. But again, we don’t want to code too much, so let’s try adding a Content Management System , in our case Contentful, which also has a Gatsby plugin.
Setting up Contentful takes only a little longer than the previous steps. I have to think about the content structure for a skill and decide it needs a name and a description, which should be rich text so I can use the WYSIWYG editor in Contentful instead of having to add stylings later on. The integration is a bit more painful, mostly due to me just trying code instead of reading the documentation, and because the decision to use rich text for the description now requires using rich-text-react-renderer.
Alas, the portfolio is done! Well, there is definitively some content that could be improved (like changing the name from “John Doe” to my actual name), but thanks to the setup this is just changing data and hardcoded values, no coding. It took ~1 hour to set everything up, and there is more interactive functionality in there than I would have thought at the beginning.
Conclusions
What did I learn? I was surprised how easy it is to just glue together some building blocks with the magical power of code. It took approximately an hour to set up the portfolio page with multiple interactive features. And looking at the Awesome List of Building Blocks for Web Apps, there is still a lot more potential.
Finding more building blocks
Componently is a marketplace for building blocks for web applications. You can easily find and compare building blocks and see what they will look like in your application.




Top comments (0)