With so much awesome development content being provided here on DEV.to, I felt there was a small opportunity to share my humble bit of knowledge with this talented community.
I've been doing website design and development for a long time, and like many of you, wanted to get eyeballs on the websites I've built, right? Who doesn't?!
That was a while ago now, and I've found that creating a great balance between the initial SEO basics a website needs and the abilities a developer brings with their expertise can make all the difference between a front page ranking, and a #1 ranking.
I'm hoping you've got a free moment in this crazy historic time period we've currently living in, I wish you and yours the best and fingers crossed you find some helpful tips from my first contribution to DEV.to!
1.) Less Work with ALT & Title Tags
Images are important to SEO, and it's important that the basics are covered so you don't have to go back and do it later.
- All IMAGES should have an alt tag
- All LINKS (Inbound & Outbound) should have a title tag
Pro-tip: If you can, write your code so that it will grab the filename of the image and use it for ALT & Title tags, and try to name the filename accordingly.
Example:
Filename: Big Smile Dental Practice Storefront.jpg
Alt: Big Smile Dental Practice Storefront
Title: Big Smile Practice Storefront
So you'll get two bennies, keyword density and letting search engines know it's a photo of a storefront of Big Smile Dental Practice.
Note: Don't get crazy with it, and make sure the website content writer is aware of the existing keyword percentage.
2.) Combine, Position & Minify
I think at this point it's almost best practice to combine, correctly position and minify any scripts or styles in use but too often there's tons of scripts and styles loaded at the top of sites, and sometimes not even in use!
- Make sure to combine styles and scripts if possible
- Position them accordingly with the DOM
- Ensure you're using the minified versions and or do it yourself
One of my favorite challenges with website development is to find ways to reduce the need of JS and use CSS or the framework because it just makes it that much easier to rank.
3.) Schema Rocks!
So many sites need Schema and don't have it. Reviews are so easy to get free traffic from especially if you can get Schema ratings and information to display in the SERPs.
Here's one I use almost every site:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1><span itemprop="name">Beachwalk Beachwear & Giftware</span></h1>
<span itemprop="description"> A superb collection of fine gifts and clothing
to accent your stay in Mexico Beach.</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">3102 Highway 98</span>
<span itemprop="addressLocality">Mexico Beach</span>,
<span itemprop="addressRegion">FL</span>
</div>
Phone: <span itemprop="telephone">850-648-4200</span>
</div>
Schema and Rich Snippets can be a powerful way to power up your website, providing trust factors and increased access to your data, which makes search engines smile 😍!
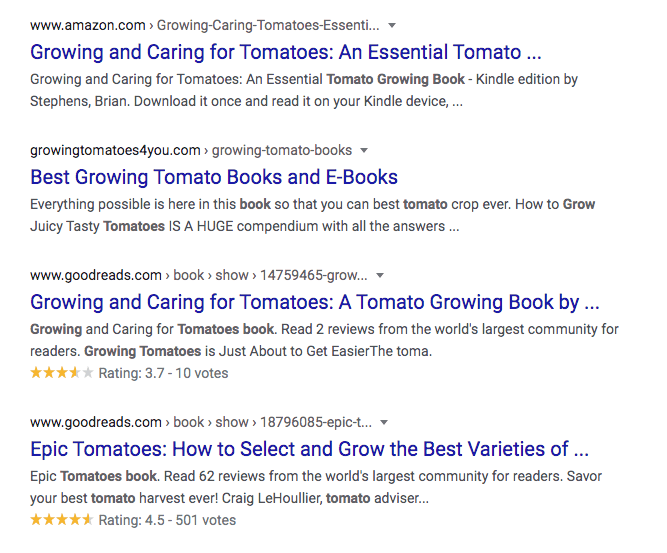
Be honest, which result do you gravitate towards?
Check out all of the Schema tags available on Schema.org
4.) Image Formats & Static Hosting
Oh man I can't tell you how many awesome sites I've worked on that utilize every build optimization possible, but use massive JPGs or PNGs.
Search engines love SVGX for graphics, and WebP for imagery. Do what you can to use these newer formats as they provide a good speed boost on mobile devices.
In addition to formatting, serving the images is also crucial. Optimizing static imagery hosting is a great way to appease the search gods, improve user experience on slower connections, and believe it or not, improve ranking.
5.) Build That Old Sitemap Page
I know it's basic, and old fashioned, but you can charge for it, it's easy to build, and your website's rankings will thank you for it later.
Easy win.
That's it for me!
I'd just like to say I think it's important as a developer to be thinking about how search engines will be viewing the website as there's so much a developer can do initially.
The more you can do that provides value in search engine optimization, the more valuable you become as an all-encompassing developer, and the less you'll need someone else to advise and potentially slow the project down.
Is there something you could add to this? Please do! SEO is often times tough to decipher, but with the right direction can be a powerful part of any developers toolset!
Be good to each other, we know not what tomorrow brings. 💚




Top comments (0)