The overflow property is used to restrict text within the parent container. Although we can use it with images too. It's not the ideal property to use with images (we have other properties for that purpose).
Let's get the party started:
There are 4 values of "overflow" property in CSS:
1. visible
2. hidden
3. scroll
4. auto
We'll use the below code to understand all the above properties.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 400px;
width: 300px;
border: 4px solid black;
}
</style>
</head>
<body>
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney.
</div>
</body>
</html>
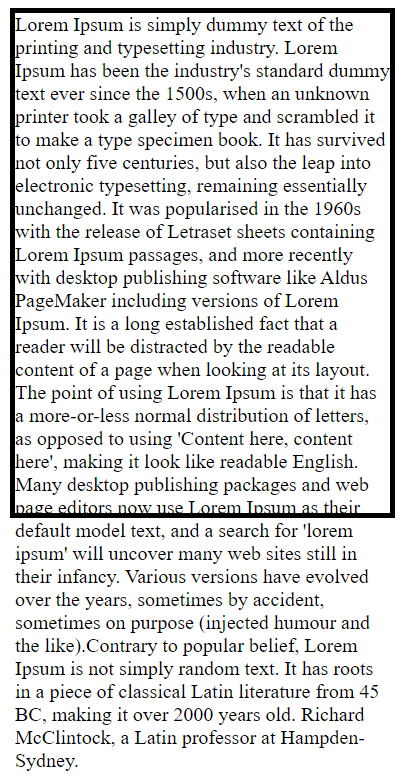
1. overflow: visible
This is the default value and hence providing it will not change anything and the text will still overflow.
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: visible;
}
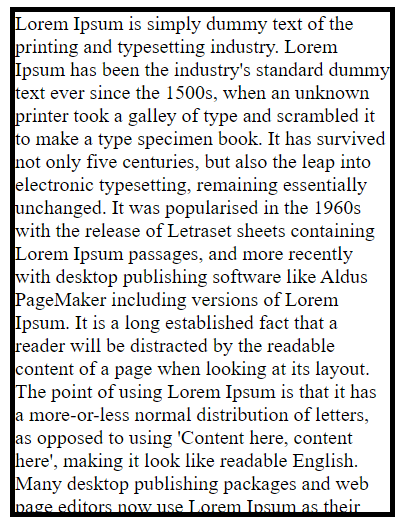
2. "overflow: hidden"
The value 'hidden' will hide all the text that is overflowing the container.
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: hidden;
}
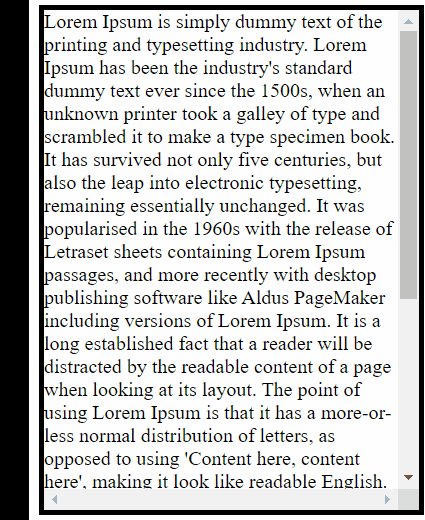
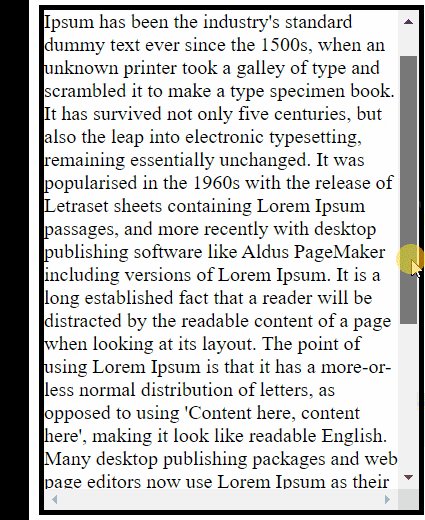
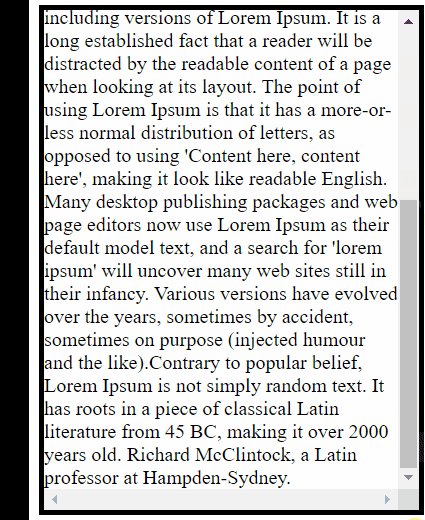
3. "overflow: scroll"
The value 'scroll' will clip the overflowing text and a scrollbar is added to see the rest of the content.
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: scroll;
}
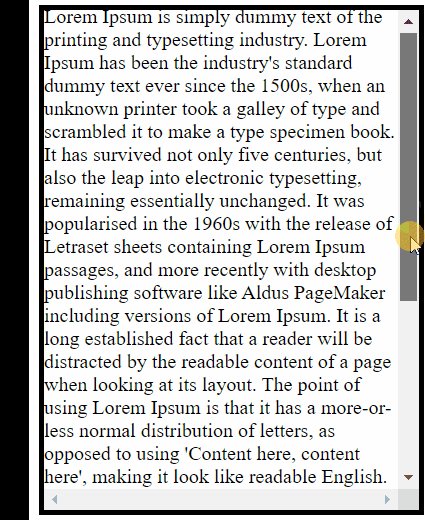
4. "overflow: auto"
This value is similar to scroll but it adds scrollbar only when necessary (that is only when the text overflows the container).
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: auto;
}
I hope the above article added some value.
I write one article every day related to web-development (yes every single god damn day). Follow me here if you are learning the same.
Have an awesome day ahead 😀!
my twitter handle: @therajatg





Top comments (5)
LGC Group London takes great satisfaction in constantly exceeding client expectations, providing prompt service at reasonable property refurbishments London costs, and assiduously seeking perfection in all that it does.
MoviesFlix is your ultimate destination for discovering and streaming the latest movies and TV shows. Enjoy a diverse collection of films across genres, with high-quality streaming and a user-friendly experience. Dive into your next cinematic adventure with MoviesFlix!
Nice Post. For homeowners, landlords, and real estate brokers, new Chandigarh is the most cutting-edge advertising platform. Viewing listings for new homes, resale homes,office, rents, plots, and co-living spaces is a service provided by the company. The company’s experts offer thorough real estate services, including marketing and advertising, sales solutions for developers of real estate, personalized search, virtual viewing, home loans, end-to-end transaction services, and post-transaction services to consumers for both buying and renting, all supported by solid research and analytics.
This is a great explanation of the CSS overflow property You've clearly broken down the different values and their effects, making it easy to understand. It's always good to have a refresher on how overflow works, especially when dealing with text-heavy content. I appreciate the examples and the detailed explanation. Thanks for sharing your knowledge, and keep those daily articles coming always good to learn something new every day.
Thanks for breaking down the overflow property so clearly It's always helpful to have these fundamental concepts laid out with examples. I completely agree with your take, especially on how overflow: auto can be a subtle yet powerful tool for creating dynamic layouts that don't force scrollbars unless necessary. It’s definitely a great practice for improving user experience and keeping designs clean. I appreciate that you’re posting daily web-development insights; looking forward to more of your content! Keep up the awesome work. 🎉