For the developers in the room who have already created a few applications using Ionic, this article will be boring and dull as attending a 2-hour Zoom conference call. I would suggest for the more advanced people to get ahead to the next article.
For the developers in the room that are wanting a quick introduction into the pages of Ionic, how the look, and what they come with without actually having to install, open, and run each of them separately, this is the article for you!
What is Ionic?
So before we get to the actual pages in Ionic normally used, first we must know what exactly is Ionic. Ionic is a framework that “makes it easy to build high-performance mobile and Progressive Web Apps (or PWAs) that look and feel beautiful on any platform or device” (“What is Ionic.”). It pairs with any commonly used Javascript (JS) or JS frameworks, such as AngularJS, ReactJS, and VueJS to make it simple and easy to create applications for Android, iPhone, and Windows mobile devices.
What are Progressive Web Apps?
If you’re a beginner in all this, you also might be thinking to yourself “What are Progressive Web Apps?” Progressive Web Apps (PWAs) are web applications that have been designed so that they can take the best of web apps and mobile (native) apps. In the past, all apps used to be built natively, which means it is coded in a specific programming language for that device. In the recent few years, we have seen a rise is PWAs across both Google Play and the Apple App Store. Two well-known examples of PWAs are Slack and Spotify.
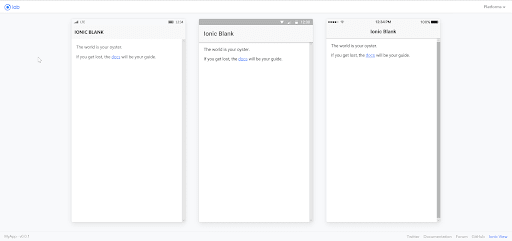
Blank Template
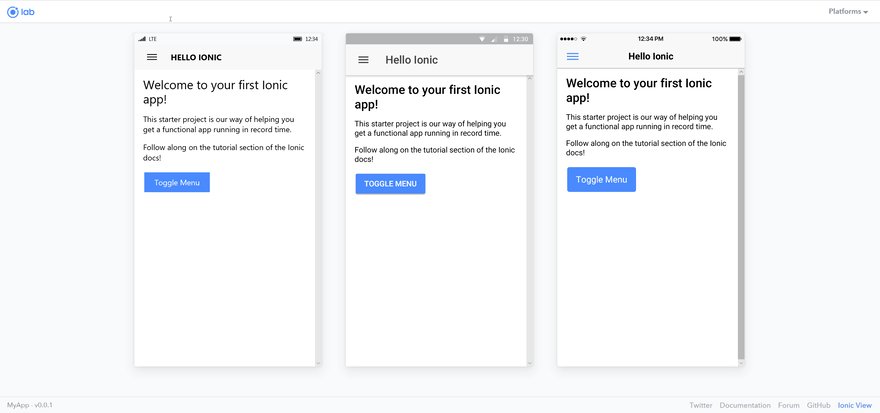
I know this may be difficult to grasp, but running the below command creates… you guessed it… a blank template. Of course, where it has that’s where you place the name of your project.
ionic start <YOUR_APP_NAME> blank
ionic serve --lab
Tabs Template
This template creates a starter Ionic app that has 3 different tabs at the bottom of the screen for a user to click and be able to switch between pages.
ionic start <YOUR_APP_NAME> tabs
ionic serve --lab
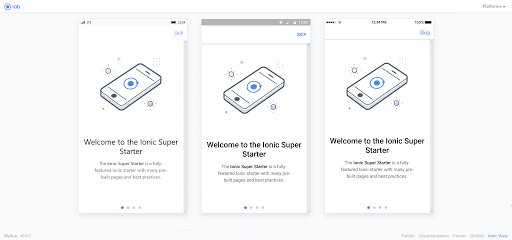
Super Template
The Super Template includes everything but the kitchen sink (although I believe they’re adding that in the next update 🤔). I would not suggest starting with this one as your first dive into Ionic because it comes PACKED.
ionic start <YOUR_APP_NAME> super
ionic serve --lab
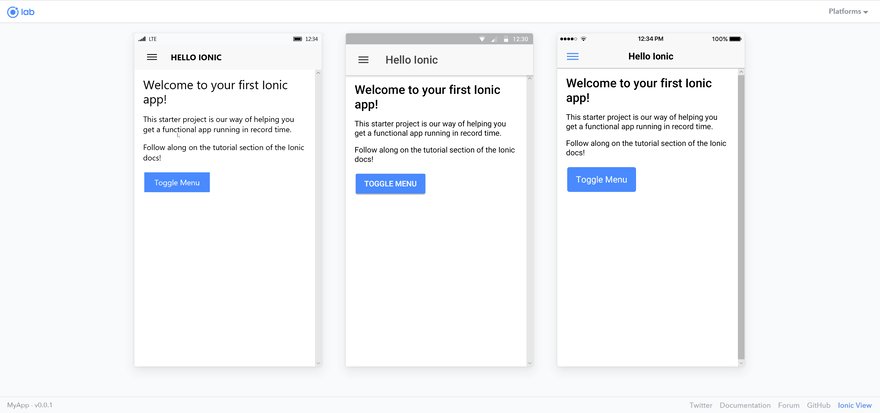
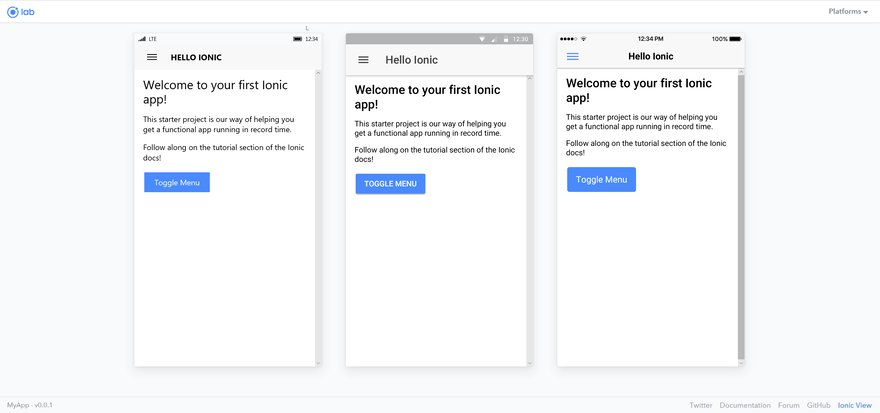
Side-Menu Template
In the Side-Menu Template, you see just how having a sidebar would work inside an Ionic application. The cool part of this template is that it will still work even outside the mobile view in Desktop Mode! The only thing that will change is that the side-menu will become static and you will always be able to view the menu.
ionic start <YOUR_APP_NAME> sidemenu
ionic serve --lab
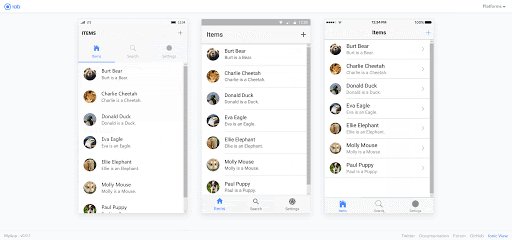
Conference Template
I truly love what the Ionic Team makes and they’re keen eye for detail when it comes to documentation and examples. They have set the bar high for future frameworks and software applications. The conference app shows just how much care and detail they put into everything by giving the developer a running example of a mobile application that might possibly be used for a conference.
ionic start <YOUR_APP_NAME> conference
ionic serve --lab
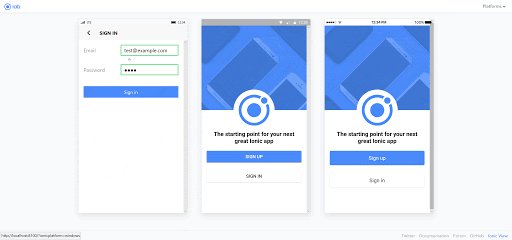
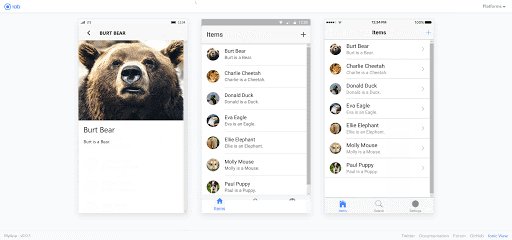
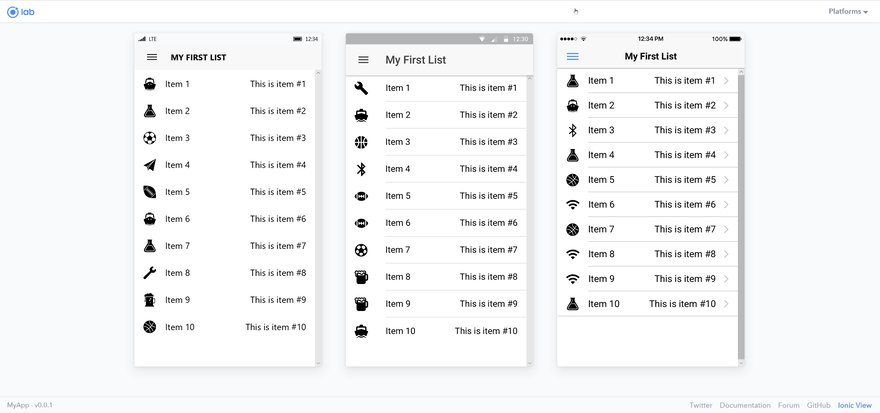
“My First App” Template
The “My First App” template provides a working mobile application that shows you many different elements that an Ionic application can come with. As well as how to set up each element!
ionic start <YOUR_APP_NAME> my-first-app
ionic serve --lab
— References
Ionic Framework. “What Is Ionic.” Ionic Framework, ionicframework.com/what-is-ionic.
If you would like to view my previously written articles or connect with me, visit my website by clicking here!









Top comments (0)