Arrays are an amazing data structure. They can do so much. One of the best things they can do is become a different array. That's what map is for.
If you aren't comfortable with the map function, we'll fix that today. I'll explain it here, and then down below is the opportunity for you to practice. Be SURE to do the practice if you actually want to learn. Don't just read. You'll forget it all tomorrow. But if you do the exercises, you'll remember most of what you learn.
So let's break this down.
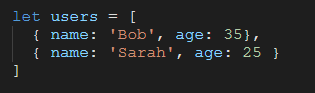
Given the following array:
we can use the map function to create a new array of JUST the names of the users.
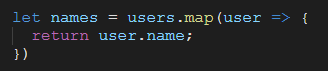
So doing this:
will produce this:
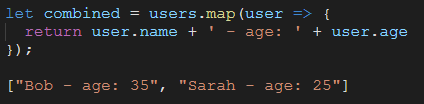
We can modify each element as well. The following map will produce the following array:
And we can combine elements as well:
OK. Time for YOU to learn to use the map function. The following link has 4 simple exercises to cement your knowledge of how map works.
https://stackblitz.com/edit/array-map-exercises?file=index.js
Happy coding!
Signup for my newsletter here.
Visit Us: thinkster.io | Facebook: @gothinkster | Twitter: @gothinkster








Top comments (0)