Hello dear reader! Hope you are doing well, coz, I ain't. So, I knew this would happen, this is the first web application I am building all by myself, so, it was certainly bound to happen. I have though about changing the app idea all together, to changing the tech stack i'll be using. From thinking of even using the backend to "should I use AWS Amplify instead?". I've been to all sorts of places, but finally I have fixed things through.
UPDATE I won't be sticking with Ionic, or atleast I think I won't. Why? It is not helpfull. I mean it's a really good framework, but I am still not that comfortable with it. I thought about learning it. I even did these past 4-5 days. But, then again, it's not helping me. So, I'll stick to basic react with Typescript template from here on out. If I do feel, I could actually make an app out of this, I'll code this whole thing again in react native. So that's that. I made one cool app with Ionic, it's really cool, but it would take me atleast weeks getting really good at it. CAN'T WAIT FOR THAT LONG.
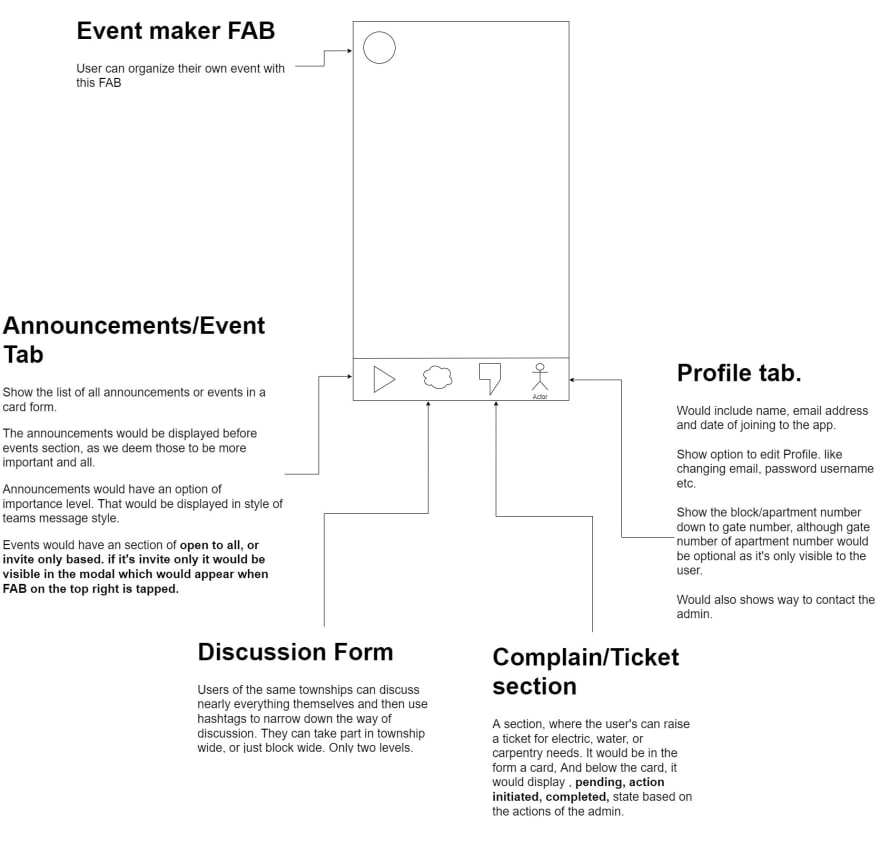
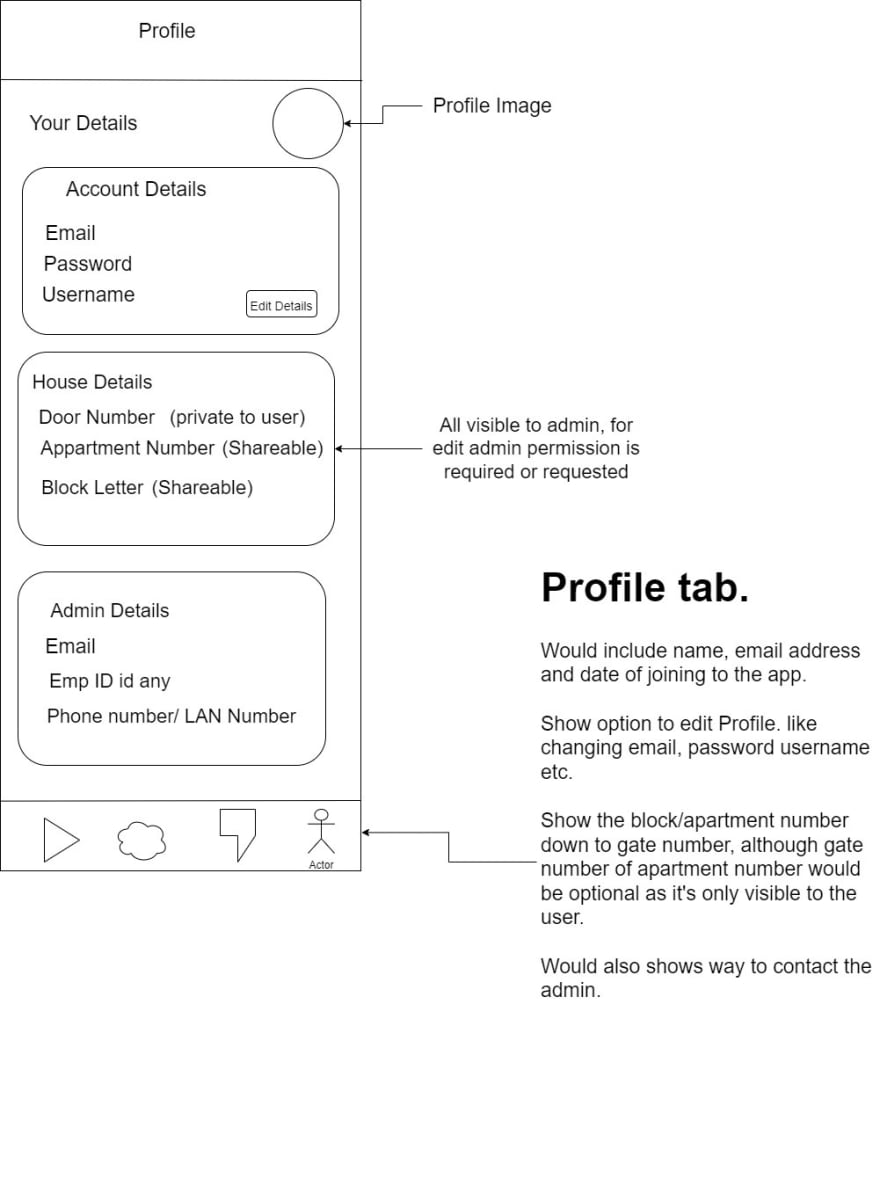
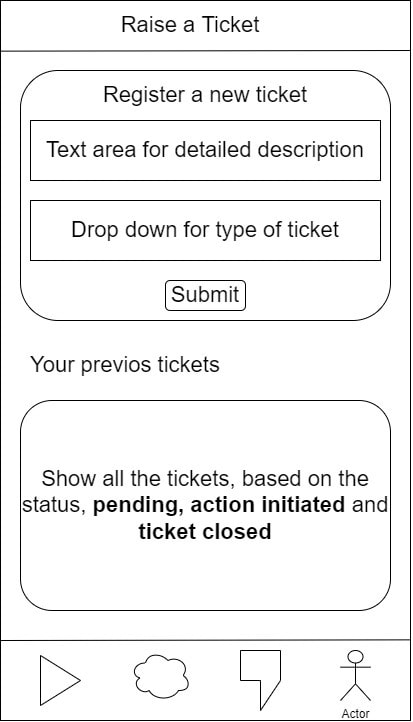
Yeah, about the basic wireframes. Here they are.
Now, you might be thinking, "If none of there are final, what the use?". Well dear reader, everyone works differently. I am dumb as fuck. So, just seeing a basic wireframe helps me get my thoughts all aligned.
Roadblocks I have encountered
-> Database hell.
- Each specific house(BLOCK) can have many users(USER) (family considerations) ( BLOCK -> one-to-many -> USER )
- Each house (BLOCK) can have many tickets. (BLOCK -> one-to-many -> USER)
- Each ticket should be visible to the respective admin. (ADMIN -> one-to-many -> TICKET)
- Also, each user can have many tickets. (USER -> one-to-many -> TICKET)
- Each admin can have many users (ADMIN -> one-to-many -> USER)
EVENT SIDE OF THINGS
- each user can organise many events, and each event will have many users participating (USER -> many-to-many -> EVENT)
- Now, if the venue is like a users house, it's of no issue. No event filter needed.
- But, if user wants to organise an event in a public place, then it would need admin's permission so, there would be one specific admin incharge of an event, if necessary so, (ADMIN -> one-to-many -> EVENT)
As, you may see. On surface I was thinking this would a simple app, but then it absolutly isn't (atleast for me it isn't).
Here is a thought experiment, how would the user know, that an admin has initiated acting upon his/her ticket or complaint. So, I have to somehow connect admin's action to user so, user could get updated in stages, like for example, ACKNOWLEDGED means your ticket is considered by admin. IN PROGRESS meaning that somebody is out to fix your issue. CLOSED, means your issue is now resolved. Now, now. before closing an issue, admin would have to take user's input if their issue is now resolved, or for any suggestions, admin absolutly cannot close a ticket without user's permission. So, coding this is fine, but how to map a database relation out of it? I am still banging my head on this one. Fingers crossed, hope I find it,
Here's the diagram, I was able to come up with. It's wrong, I still have to map out few relations, but, here it is
If anyone, who has any suggestion, or can help out with figma, reach out to me. I am still working on a lot of things, so many things would change, I might use mongo DB, instead of postgres I was planning on. Let's see. Bye bye. Also, wish this dumb guy a luck that he actually pulls through all this. Bye.








Top comments (0)