One of the benefits of State Site Generation is that we can keep our site static generated at build time and put all site files distributed to global edge CDN. The result is a fast, reliable, and safe browsing experience.
However, suppose we need to fetch the dynamic data frequently, and the data source didn't provide any webhook mechanism to rebuild the site. In that case, we need to rebuild the site for every data update manually. It will be tedious tasks to do so.
To enjoy both worlds, static site generation, and dynamic data fetching without manual site rebuild. Next.js has introduced - Incremental Static Generation feature.
All you need to do is add the revalidate inside getStaticProps return
export async function getStaticProps () {
return {
props: await getDataFromCMS(),
// we will attempt to re-generate the page:
// - when a request comes in
// - at most once every second
revalidate: 1
}
}
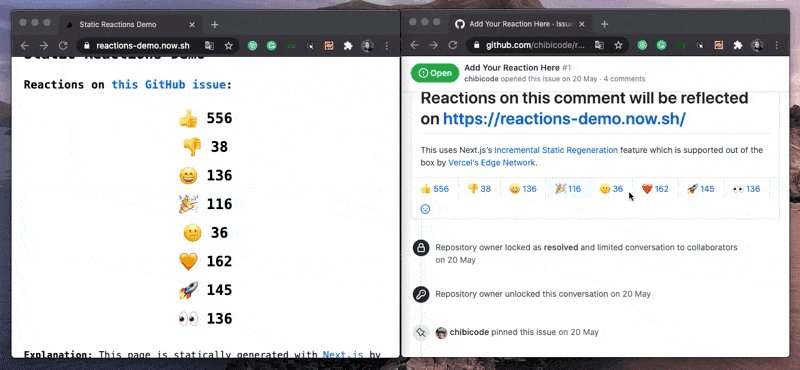
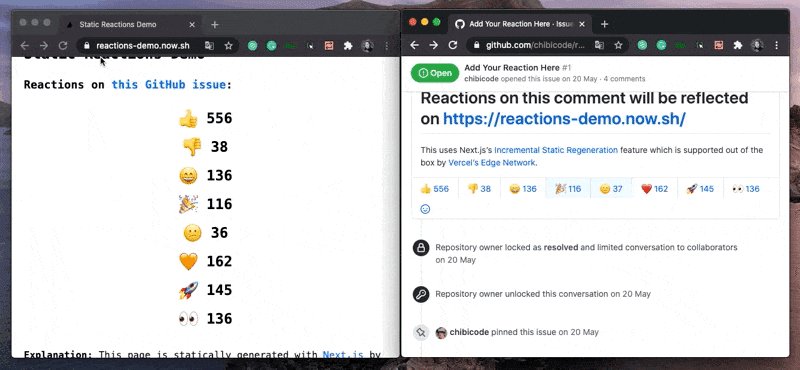
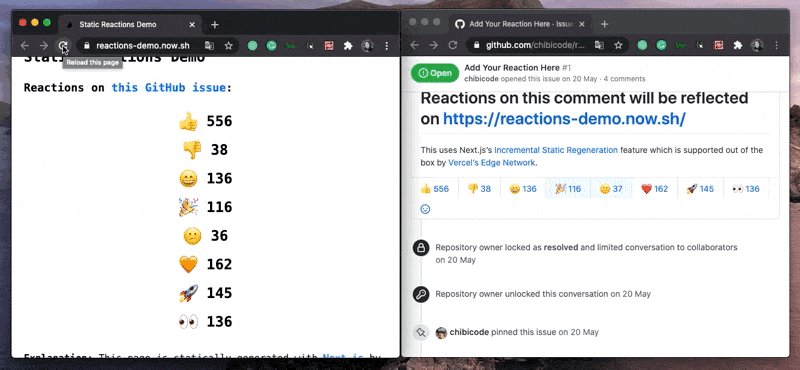
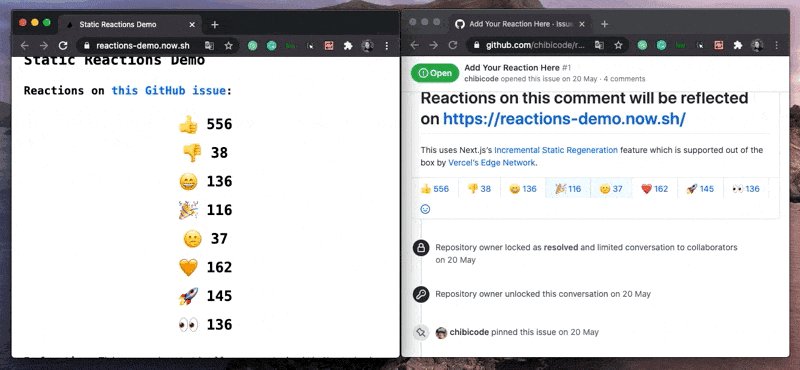
To showcase this great feature, the next.js team has created an example https://reactions-demo.now.sh/
By updating the reaction in GitHub, the next app will revalidate and rebuild the page in no time!
Thanks for reading! You can follow my twitter or blog for more news.




Top comments (1)
Hello, I read well. I have a question. I know that in case of incremental static regeneration, the page is recreated upon request. Does that mean that the person who makes the request for the first time sees the data that has not been updated?