Continuous delivery with Travis CI and Firebase hosting. It's as easy as 1, 2, 3.
1. Select the repository you want to use with Travis CI.
Click on your profile picture in the top right of your Travis Dashboard, click Settings, and toggle the repositories you want to use with Travis CI. See the docs.
2. Add your Firebase CI token to your environment variables
On your command line install Firebase CLI, initiate your project and generate a CI token, like so:
# Install the CLI
npm install -g firebase-tools
# Run this command from your app’s root directory
firebase init
# This will print out a new access token
firebase login:ci
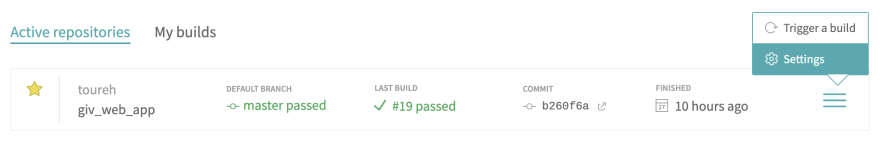
Then go to your repository settings in Travis CI: Dashboard > menu icon of the repository > Settings.
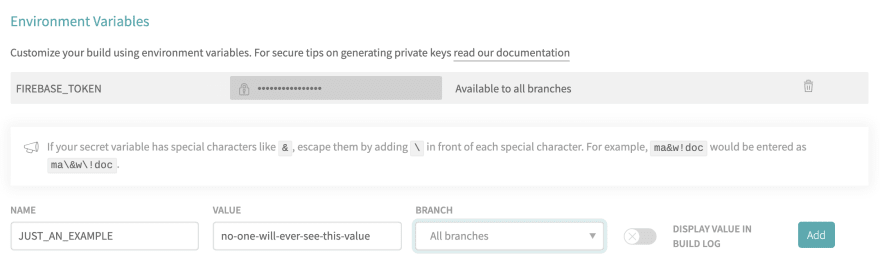
In the Settings page, add a new environment variable called FIREBASE_TOKEN with the access token you just generated on the command-line as the value and be sure to leave "Display value in build log" turned off since your token should be stored securely.
3. Add a .travis.yml file to your repository
Create a .travis.yml file with these two commands in an appropriate phase.
- npm install -g firebase-tools
- firebase deploy --token "$FIREBASE_TOKEN"
Here's a complete example of a simple an Angular CI/CD pipeline.
dist: trusty
sudo: false
language: node_js
node_js:
- "10"
addons:
chrome: stable
cache:
directories:
- ./node_modules
install:
- npm install
script:
- npm build
- npm run test -- --no-watch --no-progress --browsers=ChromeHeadless
after_success:
- npm install -g firebase-tools
- firebase deploy --token "$FIREBASE_TOKEN"
Push a commit with your .travis.yml and the files generated by firebase init to your remote and that should be enough to kick-off your build and deploy your app to Firebase.
Context
I want to finish up explaining why I wrote yet another Travis CI + Firebase hosting post.
While setting up continuous delivery of my Angular app I had a very hard time using the Travis CI Firebase Deployment provider.
Firstly, I couldn't get the Travis CLI to work on my Mac due to annoying Xcode and command-line tools related errors like this one:
dyld: lazy symbol binding failed: Symbol not found: _ffi_prep_closure_loc
Referenced from: /Users/toure/.rbenv/versions/2.6.0/lib/ruby/gems/2.6.0/gems/ffi-1.13.1/lib/ffi_c.bundle
Expected in: /usr/lib/libffi.dylib
After googling 'dyld: lazy symbol binding failed: Symbol not found: _ffi_prep_closure_loc' and going through issues and Stack overflow answers about updating my Xcode tooling and whatnot, to no avail, I gave up on trying to add an encrypted firebase token to my .travis.yml.
I then added the token to my environment variables and tried to keep using the Travis CI Firebase provider, but even though I could print and see the token in the pipeline, I couldn't get authentication to work. Maybe I wasn't escaping the special characters right or something.
Error: HTTP Error: 401, Request had invalid authentication credentials. Expected OAuth 2 access token, login cookie or other valid authentication credential.
So, I ended up giving up altogether on the Firebase provider and doing it the way I described in this post. Which is actually the same way I do it with other CI/CD tools that I use, like Bitbucket pipelines.
Thanks for reading! Let me know what you think of the post :)




Top comments (0)