MonalisaUI
MonalisaUI is a free and open source UI component library for React Native to build native mobile apps for iOS and Android platforms.
Usage
Visit https://tuantvk.gitbook.io/monalisaui/ for full documentation.
Github https://github.com/tuantvk/monalisa-ui
Install
yarn add monalisa-ui
# or
npm install --save monalisa-ui
Components
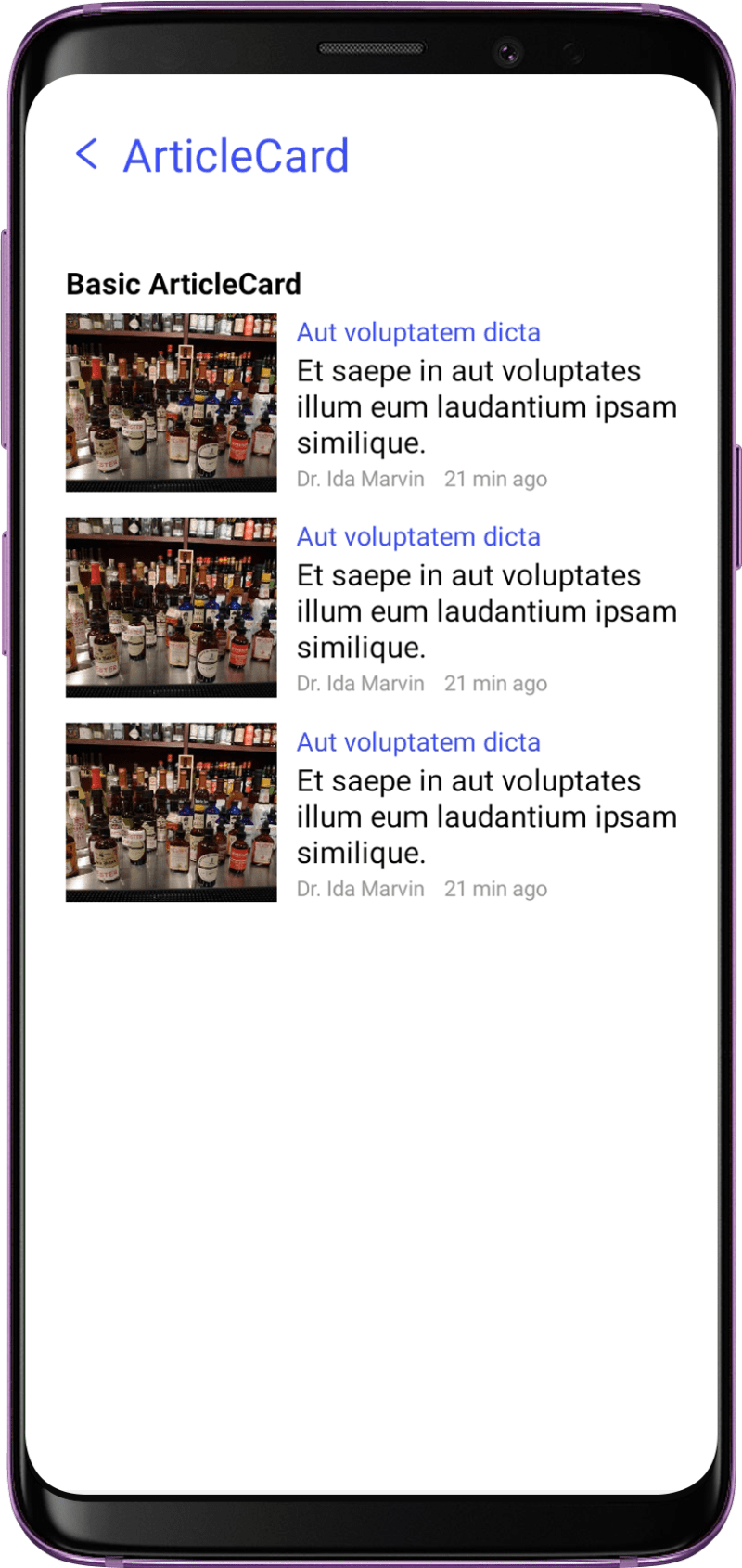
- ArticleCard
- Avatar
- Badge
- Button
- Card
- Col
- Divider
- Icon
- Input
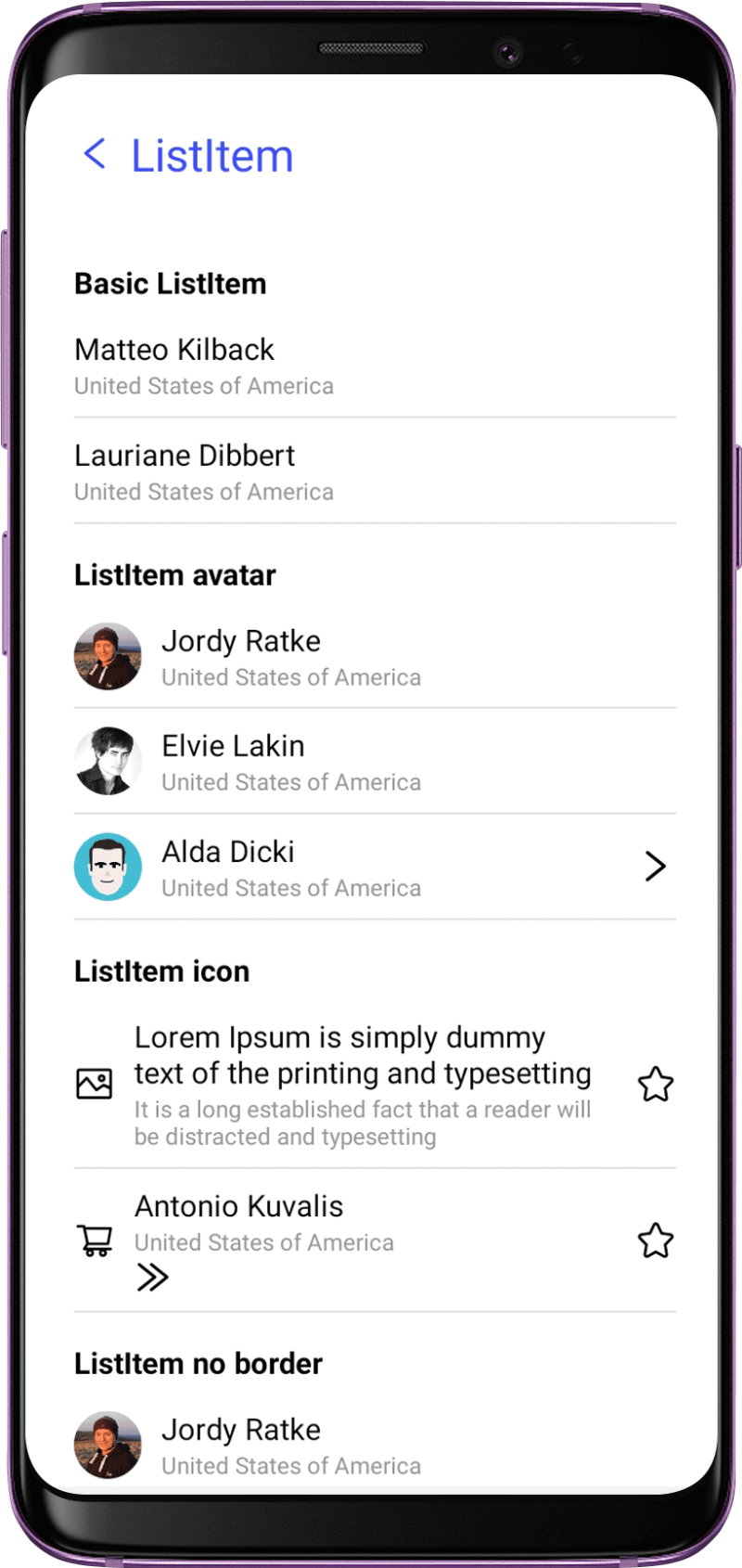
- ListItem
- Pricing
- ProgressBar
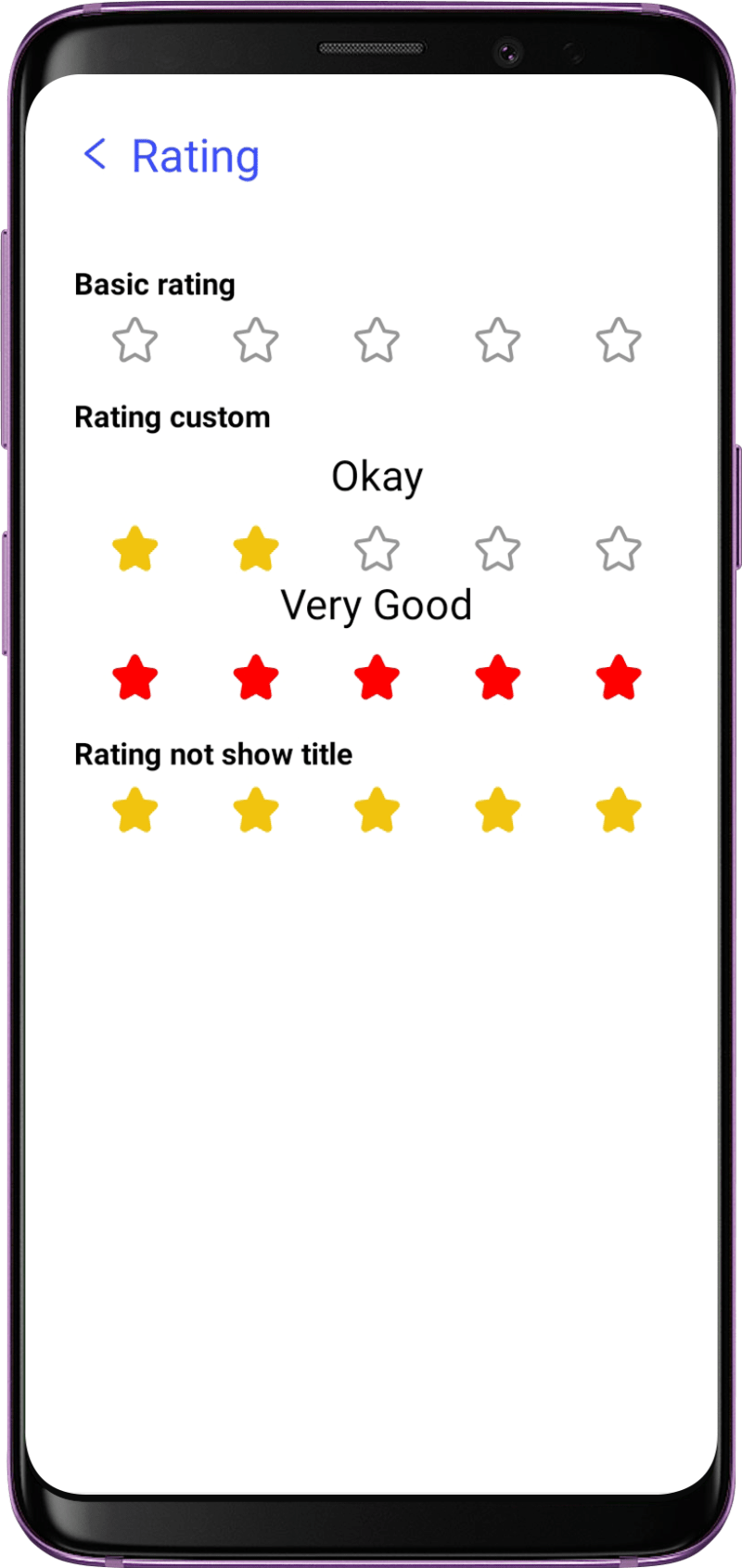
- Rating
- Row
- Segment
- SocialIcon
- Spinner
- Switch
- Tag
- Text
- Textarea
- Theme
Example
import React from 'react';
import { View } from 'react-native';
import { ArticleCard } from 'monalisa-ui';
const datas = [
{
img: 'http://lorempixel.com/640/480/abstract',
title: 'Et saepe in aut voluptates illum eum laudantium ipsam similique.',
category: 'Aut voluptatem dicta',
author: 'Dr. Ida Marvin',
time: '21 min ago',
},
{
img: 'http://lorempixel.com/640/480/abstract',
title: 'Et saepe in aut voluptates illum eum laudantium ipsam similique.',
category: 'Aut voluptatem dicta',
author: 'Dr. Ida Marvin',
time: '21 min ago',
},
{
img: 'http://lorempixel.com/640/480/abstract',
title: 'Et saepe in aut voluptates illum eum laudantium ipsam similique.',
category: 'Aut voluptatem dicta',
author: 'Dr. Ida Marvin',
time: '21 min ago',
},
];
const Example = () => (
<View>
{
datas.map((data, index) => (
<ArticleCard
key={index}
{...data}
style={{ marginBottom: 15 }}
/>
))
}
</View>
);
export default Example;
import React from 'react';
import { View } from 'react-native';
import { ListItem } from 'monalisa-ui';
const Example = () => (
<View>
<ListItem
title="Matteo Kilback"
subTitle="United States of America"
/>
<ListItem
title="Lauriane Dibbert"
subTitle="United States of America"
/>
</View>
);
export default Example;
import React from 'react';
import { View } from 'react-native';
import { SocialIcon } from 'monalisa-ui';
const Example = () => (
<View>
<SocialIcon
type="facebook"
/>
<SocialIcon
type="twitter"
/>
<SocialIcon
type="instagram"
/>
<SocialIcon
type="youtube"
/>
</View>
);
export default Example;
import React from 'react';
import { View } from 'react-native';
import { Rating } from 'monalisa-ui';
const Example = () => (
<View>
<Rating />
</View>
);
export default Example;
Contributing
So you want to contribute? Fun! I love seeing new PRs for MonalisaUI. If you are thinking about working on something, feel free to make an issue beforehand so that you can make sure it'll be worth your time!












Latest comments (0)