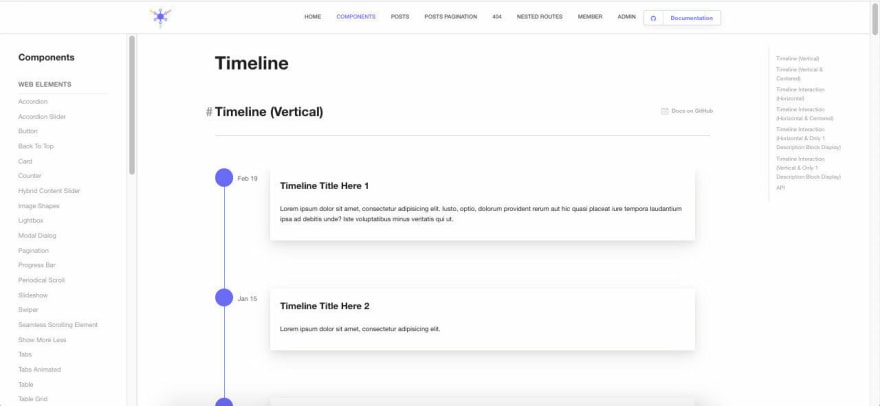
Web Development is such a beautiful time. We get to decorate our ideas with beautiful front-end technology pieces, UI components, and infinite possibilities. But in doing all these, it is easy to forget about why we are even sticking to do and what a marvelous website is truly about? Let’s take a look at the screenshot of PoemKit, the React website building kit I will mention in my writing:
Github Repository: https://github.com/xizon/poemkit
There are countless React UI kits and libraries today. Faced with so many choices and new project challenges, what should I do next? Should I learn a new framework, build wheels myself, or dig out some tools. In short, I need a thought to better make more technological demands and innovations in the future. After all, the framework is just a framework. Can’t leave the scene to talk about the purpose. I should think about how to plan the future from the personal growth and project needs, language basic skills training, etc., and plan the work of this tool. That is why it is important that during this busy time of the year, I still make time for learning some technologies of front or back. First, though, I consider whether some frameworks are smart — with a particular focus on the impact of 2021~2022 and the Covid-19 pandemic.
Let me talk about my thoughts first.
In order to adapt to some large websites, platforms and software projects, I considered some React frameworks, such as Nextjs, but in the end I decided to abandon it. It’s Only Temporary!! I want the website architecture to be ffree such as the functionality and scalability of webpack scaffolding. On the one hand, building webpack scaffolding from scratch can also allow me to learn all aspects of knowledge in depth, and let me systematically understand the architecture principles and implementation methods of React. At the same time, I was made them as an open-source toolkit, which can be provided necessary support and reference to me in the future.
For data transmission, I will give priority to using Redux as a cross-component state manager. In the future, I will also use some portable tools according to the needs of the project. I use TypeScript to write all UI components. First, the component library is systematized to manage, and on the other hand, they will not conflict with the logic blocks of the entire React website. It also needs to be able to directly import other UI component libraries, such as Ant Design. At the same time, this toolkit needs to have built-in custom React components to facilitate easy integration and improve the developer experience.
For making a website with completely separated front-end and back-end, I also need to consider responsiveness and some cool interactive effects. For complex animations, I use GSAP plugins, and make the entire website compatible with Bootstrap and common icon libraries to provide more friendly Style support. It does not conflict with the built-in styles and scripts. This is my consideration for the complexity of project interaction.
Finally, the issue of SEO needs to be considered, and I will solve it further. For example, let the entire React website support custom meta tags and titles. As for performance optimization, communication between components, mounting and unmounting, I strictly refer to the relevant official documentation.
Of course, for a learner, my codes are not very excellent, but the entire open-source product has given me a lot of learning and improvement in my thinking and technology, and it has also given me a lot of new project chances and choices. I hope it can bring you some uses, and thank you for your patience in reading my word.
Next, I also need to give him a good name for this toolkit. I like WordPress very much. WordPress has a proverb:
Code is Poetry
It means that code or development is as beautiful as poetry. To make it, I am also working hard to make a more beautiful and poetic website, so PoemKit is just like that.
I have open-sourced the entire project, then I will continue to introduce the entire PoemKit. Let’s go!
1. The Development Background
No matter what kind of development work you do, you may face the huge challenge of complex DevOps. PoemKit is formed to enhance personal growth and improve the quality of development efficiency. PoemKit is a free web kit with React for fast web design and development via SSR. Using react, redux, router, axios and express. This project was bootstrapped with nodejs library. Project supports automatic deployments from a number of repository hosting services via pm2. PoemKit delivers more than 50+ built-in UI components for building modern web applications.
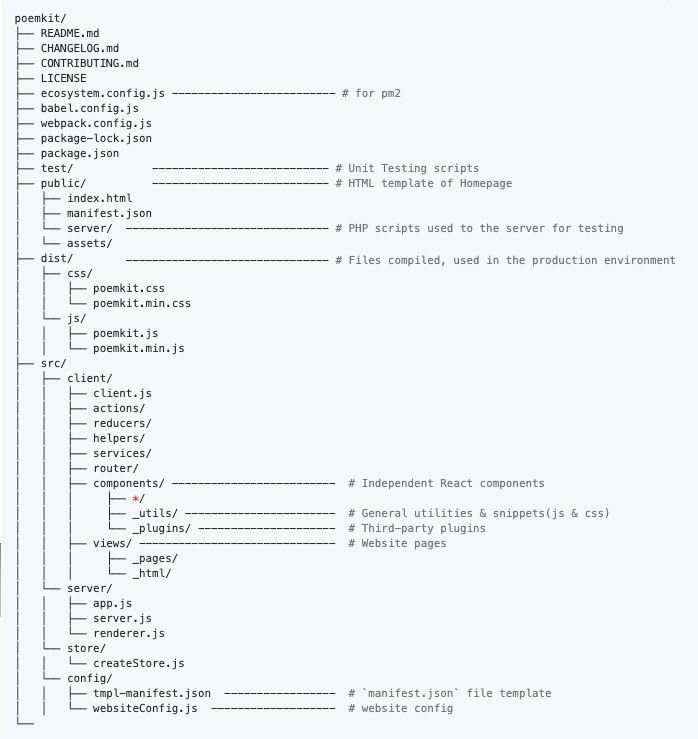
2. Talk About The Structure
In a nutshell, a complex React project should be structured like this. Although I didn’t use NextJS in production, this file structure should be quite useful in any React setting.
3. Summarize The Features
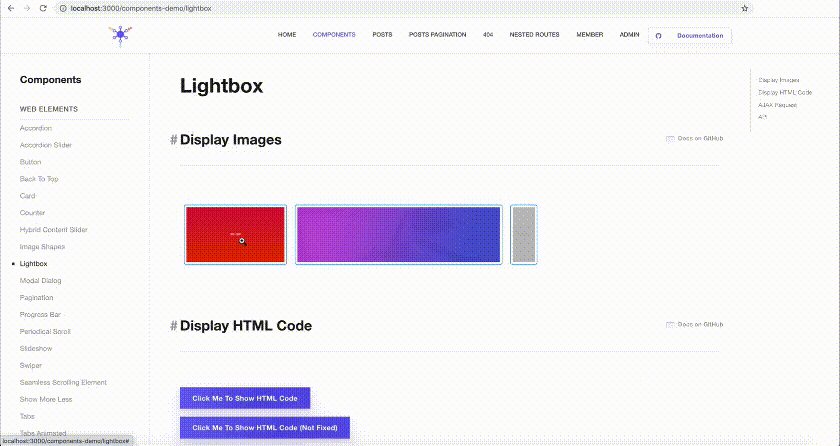
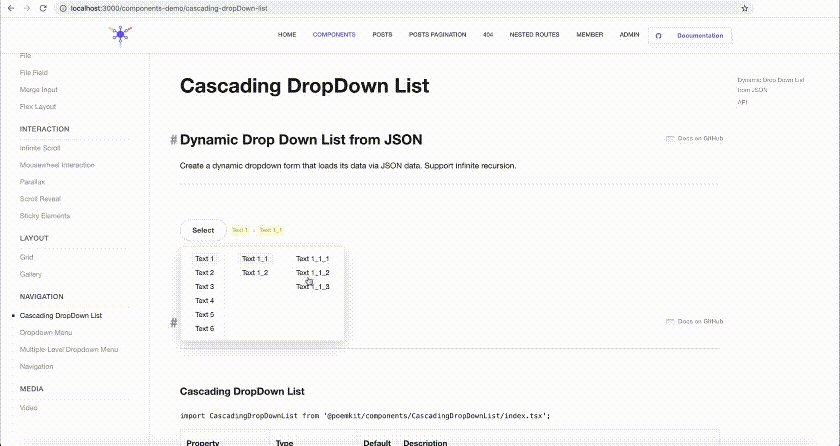
It creates an environment for you to focus on business logic and also it takes care of the UI appearance of your app. Then its features will be shown.
- Base Environment: TypeScript 4.x.x + Babel 7.x.x + Webpack 5.x.x
- Provides a variety of pre-built UI components such as structured layout objects and UI controls
- Accessible URL, Technical SEO, and making your site search engine friendly with React Helmet
- Integrate development, debugging, bundle, and deployment in one
- Not a JavaScript framework
- No jQuery & Does not bind any tool libraries
- Server-Side Rendering (SSR) Support
- Components are separated, you can use any UI component (such as Ant Design)
- Styling React Components in Sass/SCSS
- Automatically bundle and generate independent core CSS and JS files
- Project supports automatic deployments from a number of repository hosting services via pm2
- ✂️ Pluggable: The default components import some third-party plug-ins, such as grid system of Bootstrap 4, GSAP animation library, FontAwesome icon library, 3D engine, etc., so that you can quickly expand your website (Support on-demand configuration)
- ✂️ Configurable Scaffold: Independently package the dist files (you could modify webpack.config.js to use memory mount)
PoemKit can work and deploy through commands, it still requires real code to be written behind them, these kits serve as UI components and some logic modules that can be put together into a real website or application prototype that will still require programming functions to make them work in the real world. If you want to get inspiration or just show something directly to your eyes, you can jump-start your development with our pre-built example pages. We can take a look at its default preview:
4. How To Use
The toolkit provides a series of configurations and Quick Start Guideline. You can get the project from Github and view the documentation. Aside from all those, the UI components and modules of the package can be used, styled and combined individually with your existing parts of the app.
5. Next Steps
Want to go a step further in your project activities? This open resource can help.
Github Repository: https://github.com/xizon/poemkit
Example Pages: https://uiux.cc/poemkit
Those were my thoughts. Feel free to email or follow me in case you want to discuss something or have any more inputs on how this can be improved! Thanks.








Top comments (0)