ES5 to ES6
One of the biggest differences we all know of, is how functions have changed.
With ES5 the function keyword syntax was popular, then in 2015 with the intro of ES6, there was no longer the need for the keyword nor a return statement.
Functions have never been more clear and concise.
think of arrow functions as how functions were before, both accept arguments and run a specific set of statements every-time their called.
So what is the difference then?
Syntax: arrow functions don't need the keywords anymore!
Value: Arrow functions always inherited from the enclosing scope. and don't have their own value.
Arguments: with ES5 theres an object that can be used to get all the arguments passed to the function. But with arrow functions, they are bound to arguments of enclosing scope.
This: The value of this inside an arrow function remains the same throughout and its value is connected to the closest non-arrow parent function only..
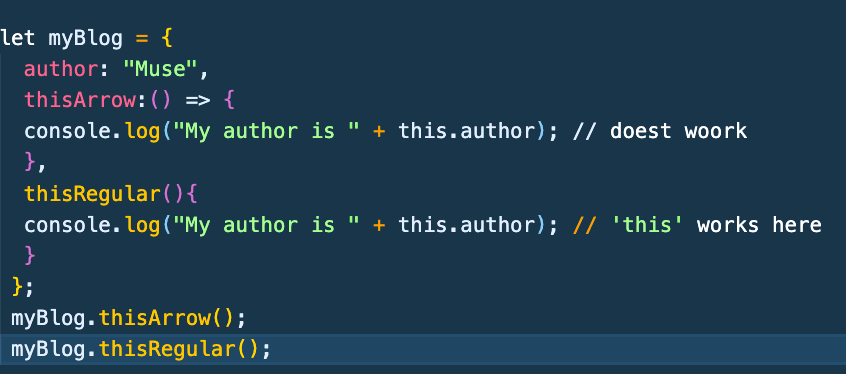
Here's an example below:
I hope this might have gave you a very simple example of how arrow functions work! Please make sure you refer to the docs for further reading! Happy coding



Top comments (0)