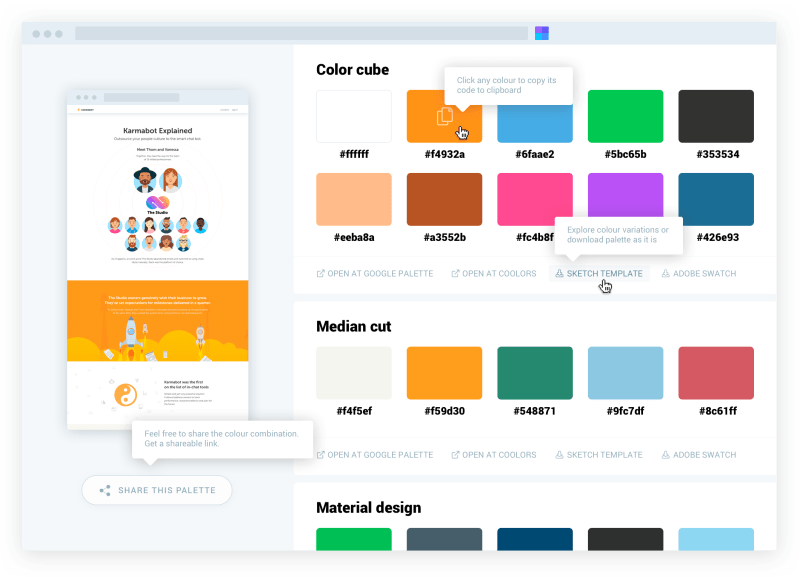
1. Site Palette
A browser extension to create comprehensive color palettes. A must-have tool for designers and front-end developers.
Site Palette will extract all the colors used on a website and create a color palette. You can share and export your palettes to Sketch, Adobe Swatch, and more.

Link to extension
2. Fonts Ninja
Identify fonts used on any website, bookmark them, try them out, and buy them.
This is a great tool to detect on a webpage which fonts are used, and use them in your own code (if free and available of course)
3. ColorZilla
ColorZilla is an advanced Eyedropping tool, Color Picker, Gradient Generator, and much more. Using ColorZilla you can easily extract color from any point in the browser, and copy the color straight to your code editor, Photoshop file, ...
Useful features of ColorZilla
- Eyedropper - Get the color of every pixel on the page
- Advanced Color Picker
- CSS Gradient Generator
- Webpage Color Analyzer - Create color palette for webpage
- Color History - review recently picked colors
4. Page Ruler
A great tool to measure objects on a webpage. Measures width and height in pixels.
5. JSON Formatter
Extension to show JSON content in the browser in a clear and readable way.
Useful features :
- JSON & JSONP support
- Syntax highlighting
- Collapsable trees, with indent guides
- Clickable URLs
- Toggle between raw and parsed JSON content
- For URLs or local files










Top comments (3)
Thanks, I was looking for such tools for a long time...
Happy to share some resources
Very Helpful!!