Hey Developer, have you heard about the new experimental feature of Chrome DevTools?
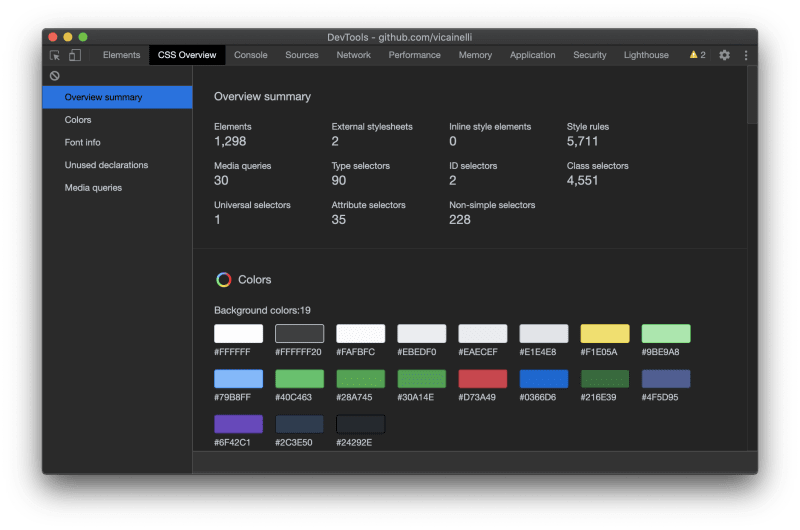
It's called CSS Overview, and it shows you the colors, font info, unused declarations, and media queries.
To enable it in your Chrome or Brave browser
- Open up DevTools
- Head over to DevTool Settings
- Click open the Experiments section
- Enable the CSS Overview option
You probably should close the DevTools window and open it again to see the CSS Overview new tab.
This is pretty cool, right?






Top comments (0)