Opa devs!
Antes de começar penso ser importante dar os créditos das cores utilizadas no banner do artigo, feito com as cores do ballerini theme
Nesse artigo compartilharei com vocês a organização do meu VS Code. Configurações que eu considero essenciais, o tema, os ícones e as extensões que eu uso.
🎨 Tema
Eu uso o tema da Ballerini, o qual é extremamente fofo e você pode adicioná-lo ao seu VS Code clicando aqui.
Além do tema, estou usando uma extensão que modifica a interface do VS Code inspirada no UI design do Windows 11 chamada Fluent UI, se você está usando Windows, ela harmoniza sua área de trabalho.
Importante: para ativar essa extensão você deve pressionar F1 e selecionar a opção "Fluent UI: Enabled".
🗂️ Ícones
Para os ícones uso o Gruvbox Material Icon Theme por ter tons pastéis.
📦 Extensões
A parte mais interessante!
vscode-pets
Dispensa apresentações, simplesmente fofo.
Rubberduck - ChatGPT for Visual Studio Code
Com essa extensão o chatGPT te ajuda no seu desenvolvimento diretamente da sua IDE.
Um robô que te da sugestões do que colocar no seu código, fazendo com que você economize muito tempo.
Te da muita praticidade na hora de desenvolver para a web, essa extensão atualiza a página que você está desenvolvendo simultaneamente.
É melhor se combinada com uma configuração que deixarei no final do artigo.
Automaticamente renomeia a tag de abertura e fechamento do HTML.
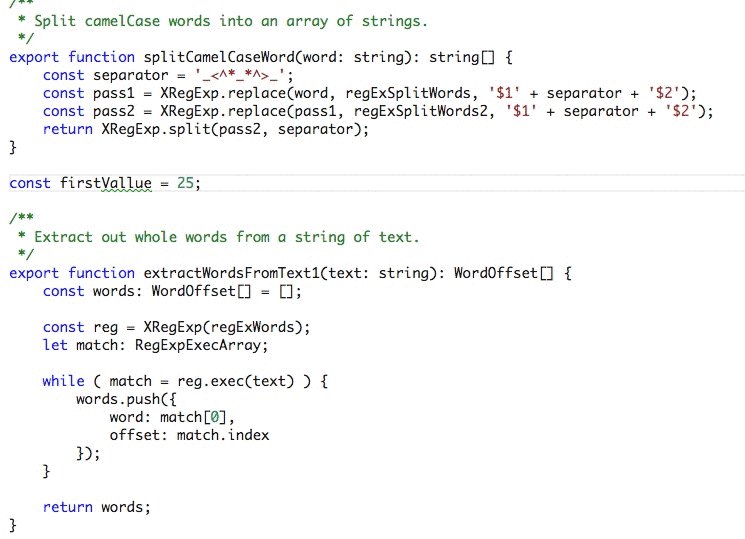
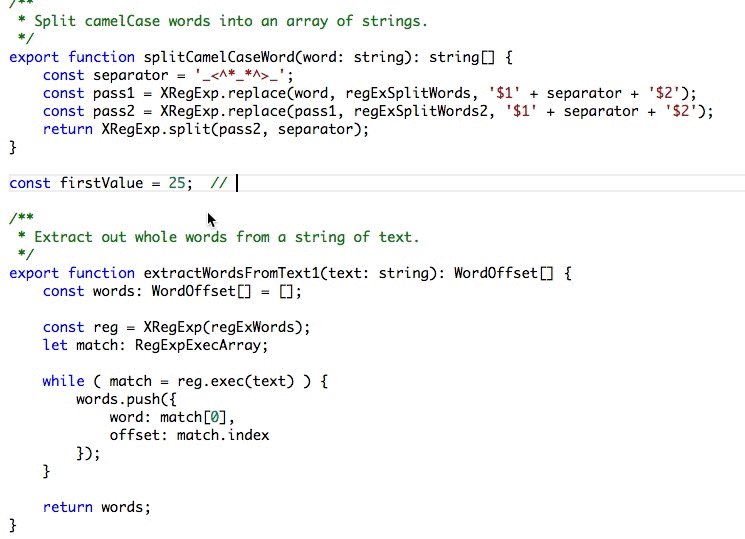
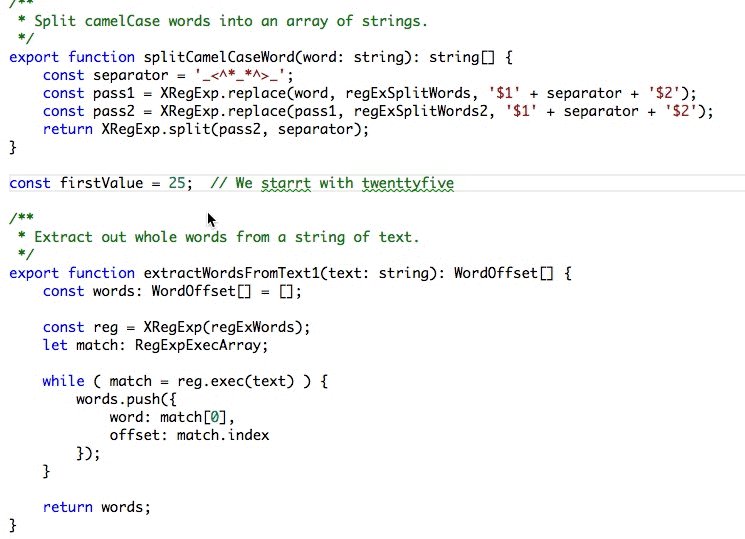
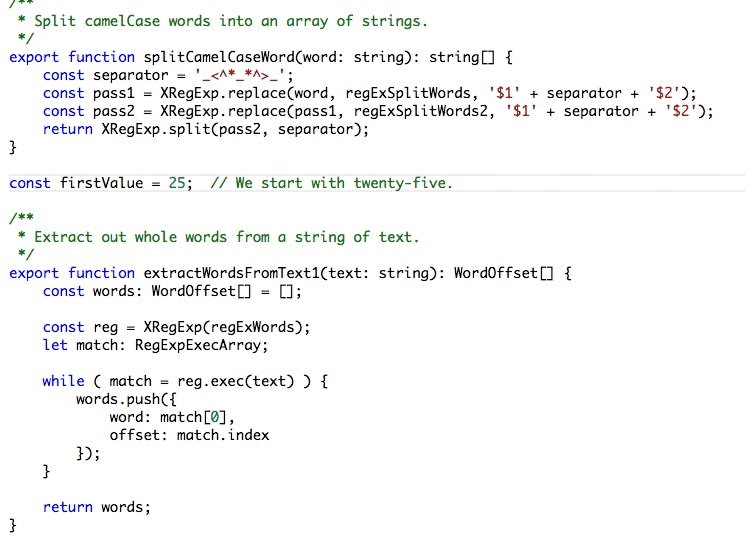
Corretor ortográfico porque errar é humano 🙂
Cores no seu código CSS mais visíveis, melhorando a organização.
Não é apenas bonitinho, também te ajuda a identificar a tag de abertura e a de fechamento.
Mostra sua atividade do VS Code no seu perfil do Discord.
Uma ferramenta que ajuda a encontrar problemas no seu código javascript, e com essa extensão, você pode te-la em seu VS Code.
Te permite visualizar as imagens utilizadas e onde elas estão sendo usadas no código.
Te ajuda a visualizar a posição das linhas identadas.
Uma maneira bonita de tirar capturas de códigos
Após instalar a extensão você pode apertar F1 e digitar polacode, depois copie o código que deseja capturar e cole no bloco de código
Destaca os erros do seu código com cores e te mostra o que está errado diretamente no código.
Um pacote de extensões para melhorar o uso do git integrado no VS Code.
Adiciona funcionalidades como:
- Ver o histórico do git log, arquivo e linha do tempo
- alternar entre projetos facilmente
- Adiciona suporte a linguagem de arquivos .gitignore
E algumas outras melhorias.
Permite que você crie console.log's apertando ctrl + alt + L
muito útil quando você precisa fazer testes rápidos no js.
Extensões para linguagens
Algumas linguagens só funcionam no VS Code com extensões, como por exemplo o Python. Algumas extensões melhoram a usabilidade delas.
Eu não vou colocar todas as extensões para linguagens detalhadamente aqui, eu recomendo que quando forem utilizar alguma nova tecnologia no VS Code, vocês procurem por pacotes de extensão, como “Python Extension Pack”.
Configurações do VS Code
Salvamento automático
Abra as configurações do seu VS Code e procure por "Auto Save" e deixe desse jeito:
Assim, você nunca perde seu trabalho :)
Essa configuração trabalha muito bem com a extensão Live Server que citei acima.
Quebra automática de coluna
Essa configuração resolve o problema da linha do código passar da barra lateral.
Você pode ativar essa configuração procurando por "wrap" nas configurações:
Este número é o tamanho máximo que a linha vai ter, ajuste conforme a largura da sua tela.
Tamanho da fonte, estilo da fonte, e outras configurações
Você pode editar algumas propriedades do VS Code apertando F1 e digitando "configurações do usuário":
Clique na opção acima, você vai abrir este arquivo:
Você pode apertar ctrl + F e procurar por "font", você vai encontrar algumas propriedades de fonte.
Eu particularmente prefiro a fonte do editor grande.
Altere como desejar, você também pode explorar as outras propriedades desse arquivo.
É isso!
Espero que tenham tirado algum proveito;
Sinta-se livre para me corrigir, dar alguma sugestão ou adição a esse artigo!
Obrigado por ler até aqui e




























Top comments (0)