Introdução
O Bootstrap-vue Table é a tabela padrão do framework e contém recursos incríveis que com certeza irão aumentar sua produtividade.
A Table do Bootstrap-vue é otimizada para que os dados que venham por meio de uma API ou até um processamento dentro do sistema, consiga renderizar a tabela.
Outro ponto importante é que a tabela tem diversas variações e customizações, abrindo um leque gigante de oportunidades. Com certeza alguma das variações irá se adaptar ao que precisa.
Exibindo os Dados na Tabela
o Bootstrap-vue Table, basicamente espera somente um array de objetos para que consiga exibir os dados. Isso é interessante, visto que normalmente os retornos de APIs, vem nesse formato. Segue um exemplo de como renderizar uma tabela:
<template>
<div>
<b-table :items="items"></b-table>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ age: 40, first_name: 'João', last_name: 'Pedro' },
{ age: 21, first_name: 'Maria', last_name: 'Joaquina' },
{ age: 89, first_name: 'José', last_name: 'Silva' }
]
}
}
}
</script>
E o resultado fica da seguinte forma:

Definindo os campos a serem exibidos
Na tabela, pode ser configurado, quais campos você deseja que apareça para o seu usuário. Por exemplo, o retorno da sua API retorna 4 campos, porém você deseja que só apareça 3. Para isso você pode configurar a prop fields, que ela irá exibir somente as colunas desejadas. No exemplo abaixo, o sistema recebe 4 informações (nome, sobrenome, idade, ativo), porém só irá exibir 3 (nome, sobrenome, idade):
<template>
<div>
<b-table :items="items" :fields="fields"></b-table>
</div>
</template>
<script>
export default {
data() {
return {
fields: ['first_name', 'last_name', 'age'],
items: [
{ age: 40, first_name: 'João', last_name: 'Pedro', isActive: true },
{ age: 21, first_name: 'Maria', last_name: 'Joaquina', isActive: true },
{ age: 89, first_name: 'José', last_name: 'Silva', isActive: true }
]
}
}
}
</script>
Ordenação dos dados
Os dados que estão dentro das colunas podem ser ordenados facilmente. Essa configuração também fica dentro da prop fields. Anteriormente, configuramos a prop em um array, porém ela também pode ser um objeto que recebe alguns valores, e um deles é o sortable
<template>
<div>
<b-table striped hover :items="items" :fields="fields"></b-table>
</div>
</template>
<script>
export default {
data() {
return {
fields: [
{
key: 'last_name',
sortable: true
},
{
key: 'first_name',
sortable: false
},
{
key: 'age',
label: 'Idade',
sortable: true
}
],
items: [
{ age: 40, first_name: 'João', last_name: 'Pedro', isActive: true },
{ age: 21, first_name: 'Maria', last_name: 'Joaquina', isActive: true },
{ age: 89, first_name: 'José', last_name: 'Silva', isActive: true }
]
}
}
}
</script>
O resultado disso, vai ser no topo da tabela ter a opção onde você pode clicar e ordenar os dados de forma crescente ou decrescente de maneira bem fácil:

Coluna personalizada
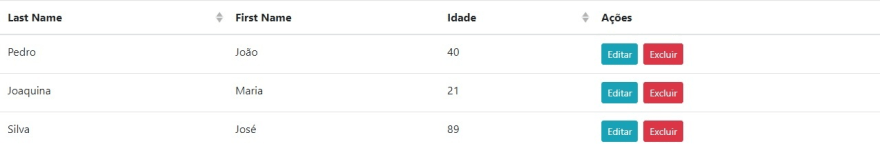
Na maioria dos casos, precisamos personalizar colunas para colocar algumas informações. Por exemplo, nas tabelas, é comum precisarmos ter um botão editar e excluir um registro. Vamos implementar isso agora por meio do slot:
Editar Excluir
<script>
export default {
data() {
return {
items: [
{ id: 1, age: 40, first_name: 'João', last_name: 'Pedro', isActive: true },
{ id: 2, age: 21, first_name: 'Maria', last_name: 'Joaquina', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true }
],
fields: [
{
key: 'last_name',
sortable: true
},
{
key: 'first_name',
sortable: false
},
{
key: 'age',
label: 'Idade',
sortable: true
},
{
key: 'actions',
label: 'Ações',
}
],
}
}
}
</script>
Para essa tabela, adicionei em cada item, um ID, que será utilizado somente para ter um campo único para cada usuário, simulando um banco de dados. Foi adicionado uma coluna personalizada com o v-slot:cell(actions)="data". No caso esse actions é o nome do key que está dentro do fields. O data contém os dados do items que foi passado para o b-table, então o data.id vai conter o id de cada cliente da tabela. Essa tabela fica assim:

Cabeçalho Fixo
Em grandes tabelas, é necessário que o cabeçalho fique fixo, para que o seu usuário consiga saber qual a coluna independente da posição que ele está no momento. Para configurar esse cabeçalho fixo é feito de maneira bem simples, somente passar a prop sticky-header:
<template>
<div>
<b-table sticky-header :items="items" head-variant="dark"></b-table>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, age: 40, first_name: 'João', last_name: 'Pedro', isActive: true },
{ id: 2, age: 21, first_name: 'Maria', last_name: 'Joaquina', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
{ id: 3, age: 89, first_name: 'José', last_name: 'Silva', isActive: true },
],
}
}
}
</script>
Repare que mesmo que tenha muitos dados, o topo da tabela não se move:

Para saber mais
Caso você queira ver um vídeo com mais informações sobre o assunto, eu gravei um e publiquei no meu canal no youtube:
Conclusão
O Bootstrap-vue Table é um assunto que é muito extenso, porque tem diversas variações e configurações que podem ser feitas. Provavelmente no seu dia-a-dia você irá precisar configurar algumas dessas coisas, porque elas dão muito mais produtividade pra você e pro usuário do seu sistema. Muito obrigado por ter lido até aqui, qualquer sugestão de conteúdo, pode deixar nos comentários, valeu :)



Top comments (0)