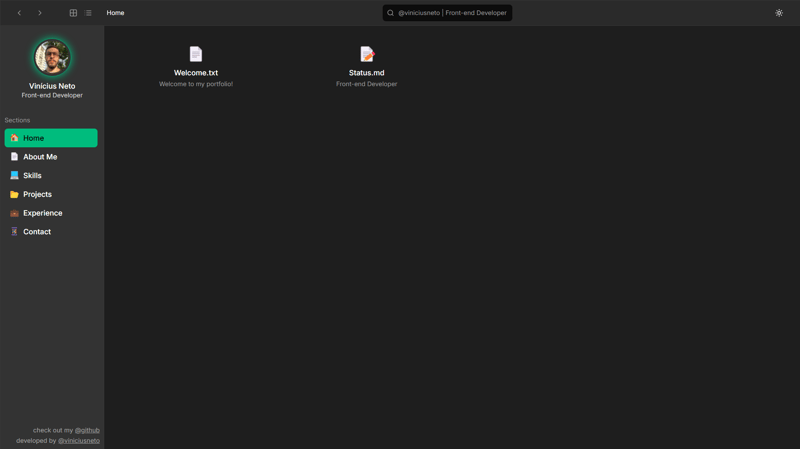
Acabei de finalizar um projeto interessante: uma aplicação React que implementa uma arquitetura de componentes isolados para criar uma experiência interativa baseada em terminal de comando Linux e o Sistema Operacional macOS.

Acesse aqui: viniciusneto.dev
O Conceito Técnico
Desenvolvi uma aplicação Single Page Application com React e Next.js que utiliza um sistema de componentização desacoplada para renderizar uma interface que simula um ambiente de sistema operacional. A arquitetura foi estruturada utilizando o padrão de composição de componentes, com props drilling controlado e gerenciamento de estado local através de React hooks. O sistema implementa um modal de terminal que executa sequências de comandos pré-programados por meio de um mecanismo assíncrono de renderização progressiva.
Desafios Técnicos
Um dos desafios mais complexos foi implementar o sistema de renderização assíncrona das linhas do terminal. Utilizei um padrão de useEffect com dependências controladas e promises sequenciais para simular a execução de comandos em tempo real, evitando o bloqueio da thread principal do JavaScript. Para potencializar a performance, implementei um sistema de memo para os componentes renderizados e um algoritmo de throttling para controlar a taxa de renderização.
Outro desafio significativo foi a implementação do sistema de temas com ThemeProvider customizado e Tailwind, garantindo a herança de propriedades de estilo através de múltiplos níveis de componentes sem causar re-renderizações desnecessárias. Utilizei Context API e useMemo para evitar o problema de prop drilling e minimizar re-renderizações.
Tecnologias Utilizadas
- React 18/19: Implementação de recursos como Concurrent Mode e Suspense, Context API, useEffect e useState
- Next.js 14/15: Utilizando App Router e Server Components para otimização de SEO
- Tailwind CSS: Com configuração personalizada de plugins e JIT compiler
- React Hooks Avançados: useCallback, useMemo, useRef para otimização de performance
- Lucide React: Integração de sistema de ícones com carregamento dinâmico
- Sentry: Implementação de monitoramento de erros em tempo real e rastreamento de performance
- Google Analytics 4: Integração para análise de comportamento de usuário e métricas de engajamento
Features Principais
- Terminal interativo: Sistema de renderização progressiva que simula comandos UNIX
- Arquitetura de componentes isolados: Padrão de design que facilita manutenção e escalabilidade
- Tema claro/escuro: Implementado com Context API e localStorage para persistência
- Controle avançado de animações: Sistema de throttling para controlar a taxa de atualização
- Controle de viewport e responsividade: Usando intersection observer e media queries dinâmicas
- Modal com controle de lifecycle: Sistema completo de gerenciamento de estado do modal
Este projeto me permitiu aprofundar o conhecimento em padrões avançados de React, como o uso de memorização de componentes para evitar renderizações desnecessárias, implementação de hooks customizados para lógica compartilhada, e técnicas de otimização de performance como code splitting e lazy loading.
Também explorei recursos avançados do Next.js, como a implementação da arquitetura App Router e Server Components, permitindo uma renderização híbrida que combina a interatividade do client-side com a performance do server-side rendering. Utilizei a estratégia de layout nesting para compartilhar elementos de UI entre múltiplas rotas e implementei data fetching otimizado com ISR (Incremental Static Regeneration) para o melhor balanço entre performance e dados atualizados.
A arquitetura foi projetada com foco na separação de responsabilidades, utilizando o padrão de presentational e container components, com injeção de dependências para facilitar testes e manutenção. O sistema de roteamento do Next.js foi organizado para maximizar o aproveitamento de cache e minimizar o volume de JavaScript no cliente.
Que tal dar uma olhada?
Uma versão live está publicada em: viniciusneto.dev
Feedback e sugestões são muito bem-vindos!



Top comments (0)