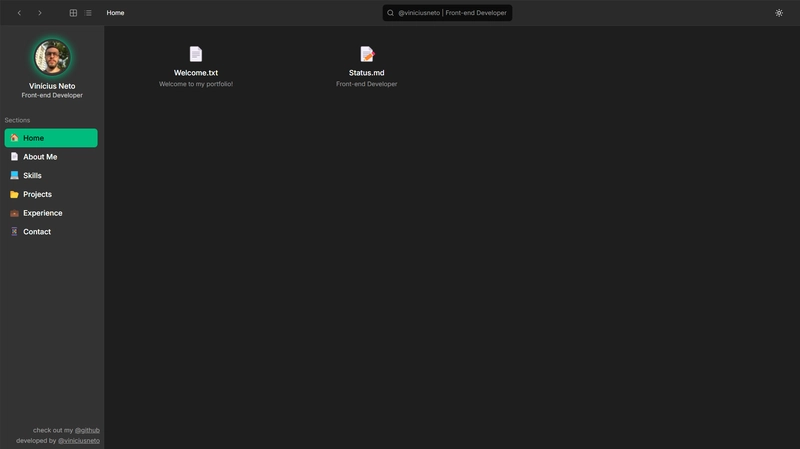
I just finished an interesting project: a React application that implements an isolated component architecture to create an interactive experience based on Linux command terminal and the macOS Operating System.
Access here: viniciusneto.dev
The Technical Concept
I developed a Single Page Application with React and Next.js that uses a decoupled componentization system to render an interface that simulates an operating system environment. The architecture was structured using the component composition pattern, with controlled props drilling and local state management through React hooks. The system implements a terminal modal that executes pre-programmed command sequences through an asynchronous progressive rendering mechanism.
Technical Challenges
One of the most complex challenges was implementing the asynchronous rendering system for terminal lines. I used a pattern of useEffect with controlled dependencies and sequential promises to simulate real-time command execution, avoiding blocking JavaScript's main thread. To enhance performance, I implemented a memo system for rendered components and a throttling algorithm to control the rendering rate.
Another significant challenge was implementing the theme system with a custom ThemeProvider and Tailwind, ensuring the inheritance of style properties across multiple component levels without causing unnecessary re-renders. I used Context API and useMemo to avoid the prop drilling problem and minimize re-renders.
Technologies Used
- React 18/19: Implementation of features such as Concurrent Mode and Suspense, Context API, useEffect and useState
- Next.js 14/15: Using App Router and Server Components for SEO optimization
- Tailwind CSS: With custom plugin configuration and JIT compiler
- Advanced React Hooks: useCallback, useMemo, useRef for performance optimization
- Lucide React: Integration of icon system with dynamic loading
- Sentry: Implementation of real-time error monitoring and performance tracking
- Google Analytics 4: Integration for user behavior analysis and engagement metrics
Main Features
- Interactive terminal: Progressive rendering system that simulates UNIX commands
- Isolated component architecture: Design pattern that facilitates maintenance and scalability
- Light/dark theme: Implemented with Context API and localStorage for persistence
- Advanced animation control: Throttling system to control update rate
- Viewport and responsiveness control: Using intersection observer and dynamic media queries
- Modal with lifecycle control: Complete modal state management system
This project allowed me to deepen my knowledge of advanced React patterns, such as component memoization to avoid unnecessary renders, implementation of custom hooks for shared logic, and performance optimization techniques like code splitting and lazy loading.
I also explored advanced Next.js features, such as implementing the App Router architecture and Server Components, allowing for hybrid rendering that combines client-side interactivity with server-side rendering performance. I used the layout nesting strategy to share UI elements across multiple routes and implemented optimized data fetching with ISR (Incremental Static Regeneration) for the best balance between performance and updated data.
The architecture was designed with a focus on separation of concerns, using the presentational and container components pattern, with dependency injection to facilitate testing and maintenance. The Next.js routing system was organized to maximize cache utilization and minimize the volume of JavaScript on the client.
How about taking a look?
A live version is published at: viniciusneto.dev
Feedback and suggestions are very welcome!




Top comments (0)