In this article, I have added different frontend machine coding questions with a video explanation and created all frontend using HTML, CSS, and Javascript.
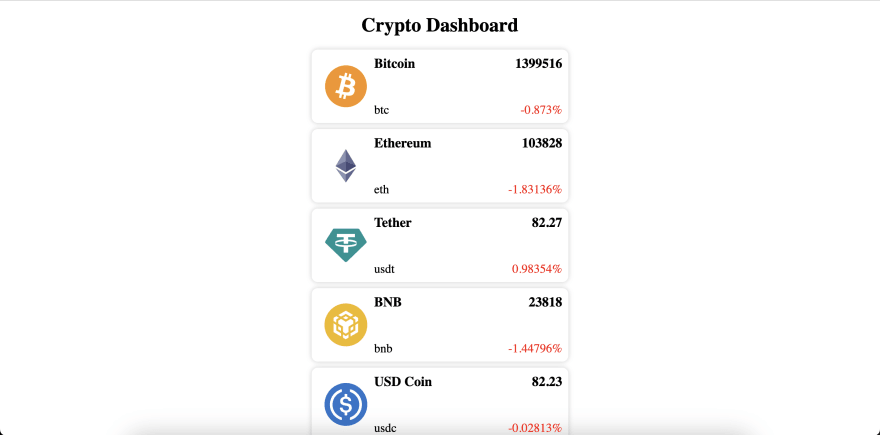
1. Crypto Dashboard
Video Explanation - https://youtu.be/1z_PTw_mOCw
Hosted URL - https://cryptos-dashboard.netlify.app/
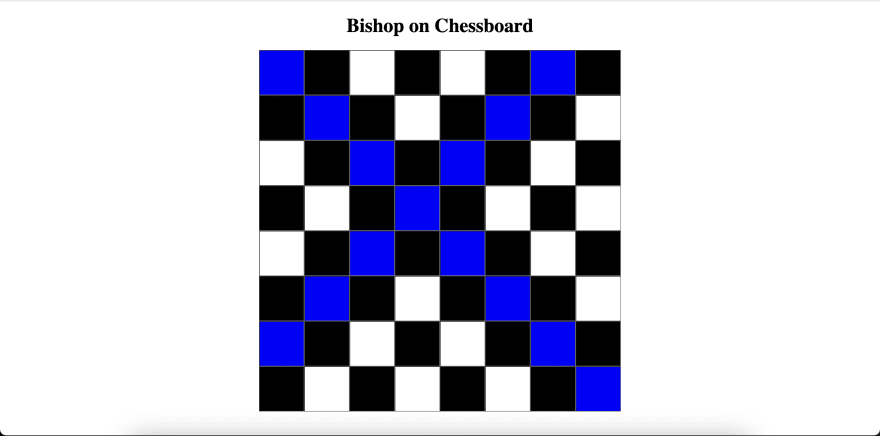
2. Bishop on Chessboard
Video Explanation - https://youtu.be/NAdNKhocaNg
Hosted URL - https://bishop-chessboard.netlify.app/
3. C Shape with 7 Box
Video Explanation - https://youtu.be/Auxn-UP3ai0
Hostel URL - https://cshape-seven-box.netlify.app/
4. Star Component
Video Explanation - https://youtu.be/xEZ2tgp2FVw
Hosted URL - https://rating-component-normal.netlify.app/
5. Modal Component
Video Explanation - https://youtu.be/TJLduK9BY8k
Hosted URL - https://modal-component-normal.netlify.app/
6. Counter App
Video Explanation - https://youtu.be/KIdW8X4wnQw
Hosted URL - https://counter-functionality.netlify.app/

7. Nested Comments
Video Explanation - https://youtu.be/a4OA7QbHEho
Hosted URL - https://nested-comments-ui.netlify.app/
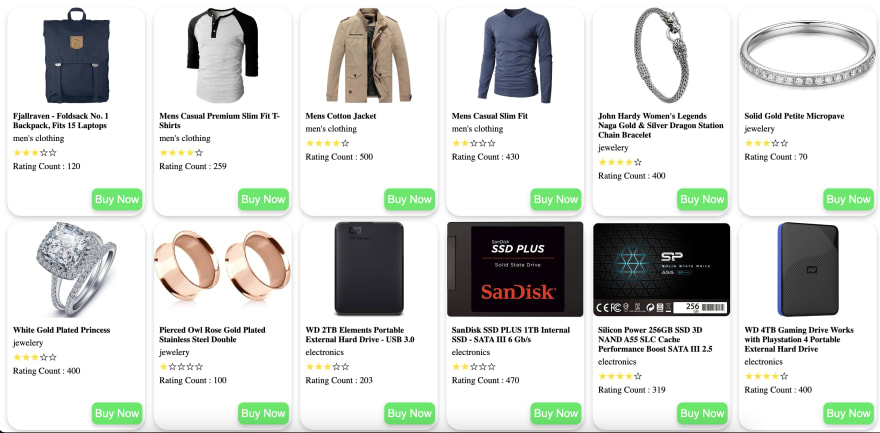
8. Product Cards
Video Explanation - https://youtu.be/2eNRdoYYZPk
Hosted URL - https://products-card-ui.netlify.app/
I hope this Frontend Machine Coding list will help you to crack your next frontend interview.
So that's it for me, developers. I'll talk to you again soon with something more educational content.
FOLLOW ME for great content 🎉 on Twitter and here also.











Top comments (0)